layer.getChildFrame父页面传递到子页面
一.父页面传值到子页面,两种方式
1.layer的弹出层打开之后,会回调一个success的方法,我们自定义这个方法,将我们要传递的数据渲染到子页面上.(实际上是在父页面上完成对子页面的数据渲染)
function user_edit(id) {
//layer_show("编辑用户", "/ibikeSeries/pages/user/edit.html", "800", "510");
layer.open({
type: 2,
area: [800+'px', 510 +'px'],
fix: false, //不固定
maxmin: true,
shade:0.4,
title: "编辑用户",
content: "/ibikeSeries/pages/user/edit.html",
success: function(layero, index){
$.ajax({
url : "/ibikeSeries/back/findAllUsers" ,
type : "POST",
dataType : "json",
data:{"openId":id},
success : function(data) {
console.log(data.obj[0].openId);
var body = layer.getChildFrame('body', index);
//从父页面传值到子页面
body.find('#openId').val(data.obj[0].openId);
body.find('#name').val(data.obj[0].name);
body.find("#status option[value="+ data.obj[0].status +"]").attr('selected', 'selected');
body.find('#phoneNum').val(data.obj[0].phoneNum);
body.find('#idNum').val(data.obj[0].idNum);
body.find('#balance').val(data.obj[0].balance);
}
});
}
});
}
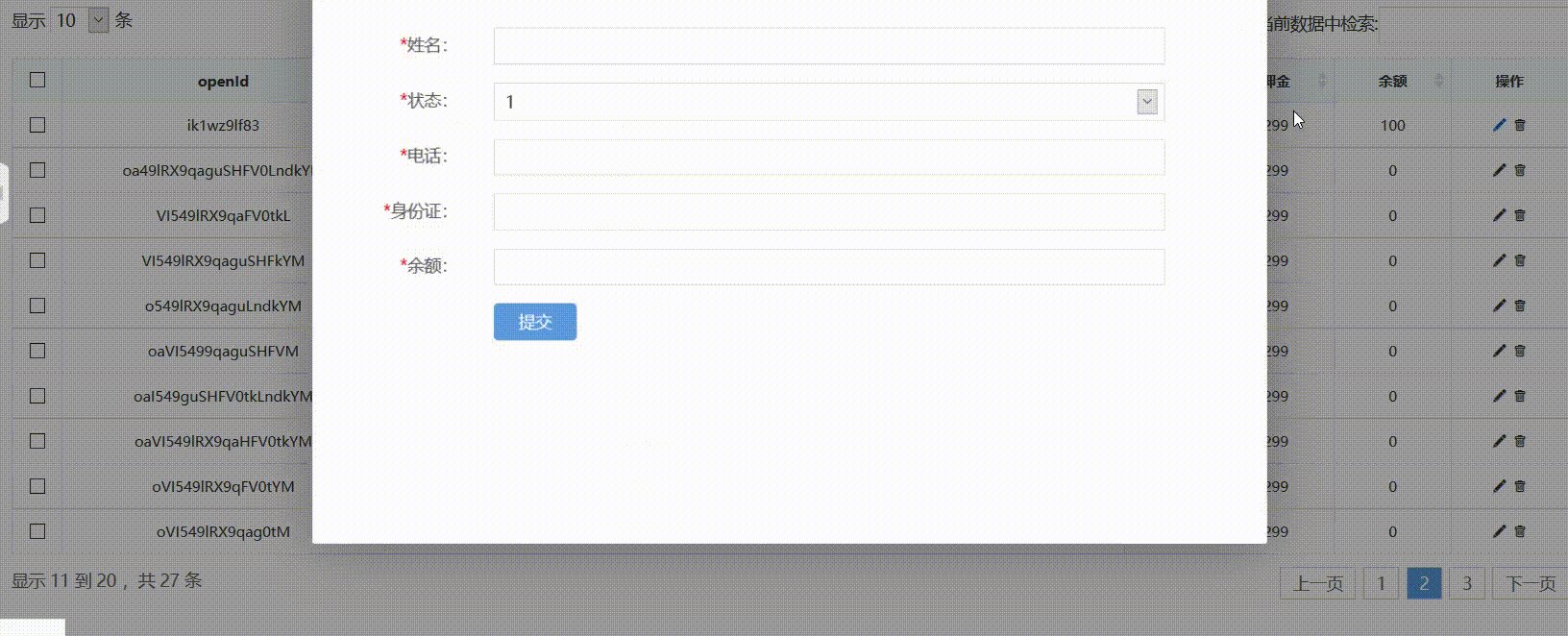
子页面的html:
<article class="page-container">
<form class="form form-horizontal" id="form-user-edit" onsubmit="false">
<input id=openId type="hidden" name="openId"/>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>姓名:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="name" name="name">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>状态:</label>
<div class="formControls col-xs-8 col-sm-9">
<span class="select-box">
<select class="select" size="1" name="status" id="status">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</span>
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>电话:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="phoneNum" name="phoneNum">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>身份证:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="idNum" name="idNum">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span class="c-red">*</span>余额:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder="" id="balance" name="balance">
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-2">
<input id="sub" class="btn btn-primary radius" type="button" value=" 提交 ">
</div>
</div>
</form>
</article>
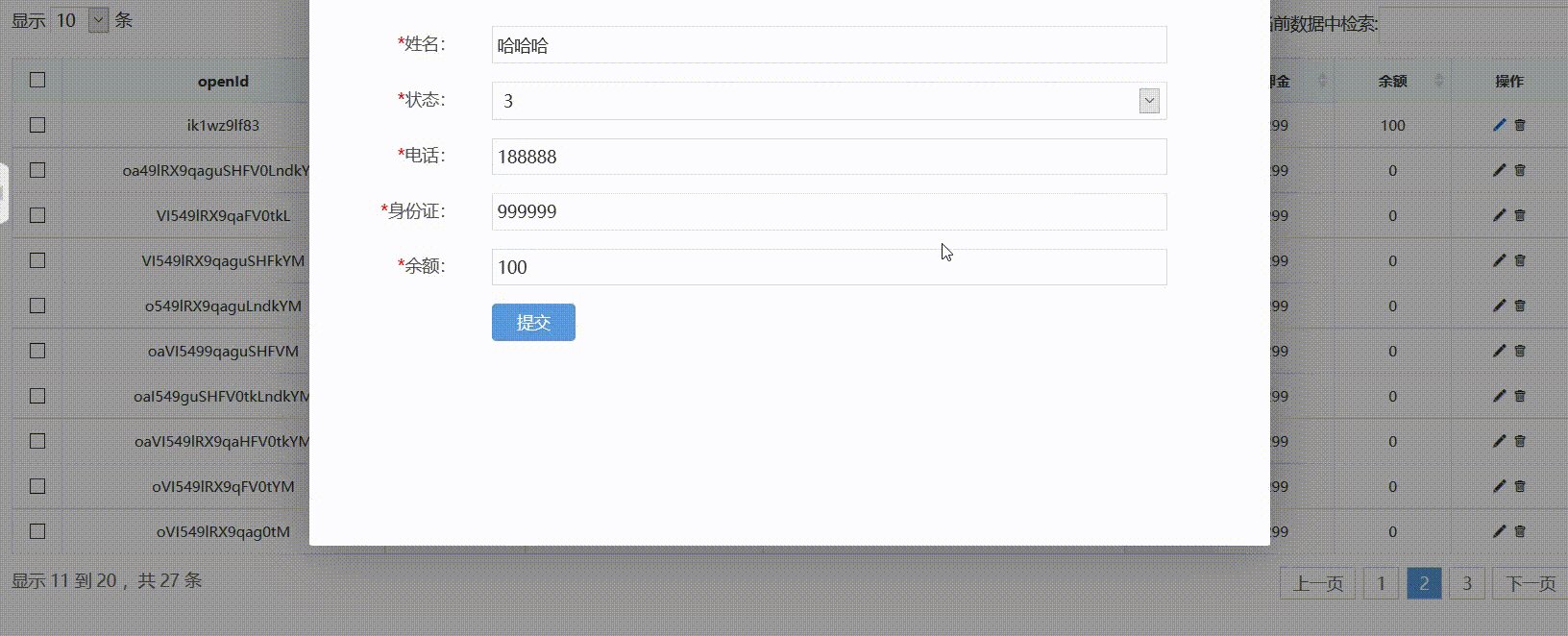
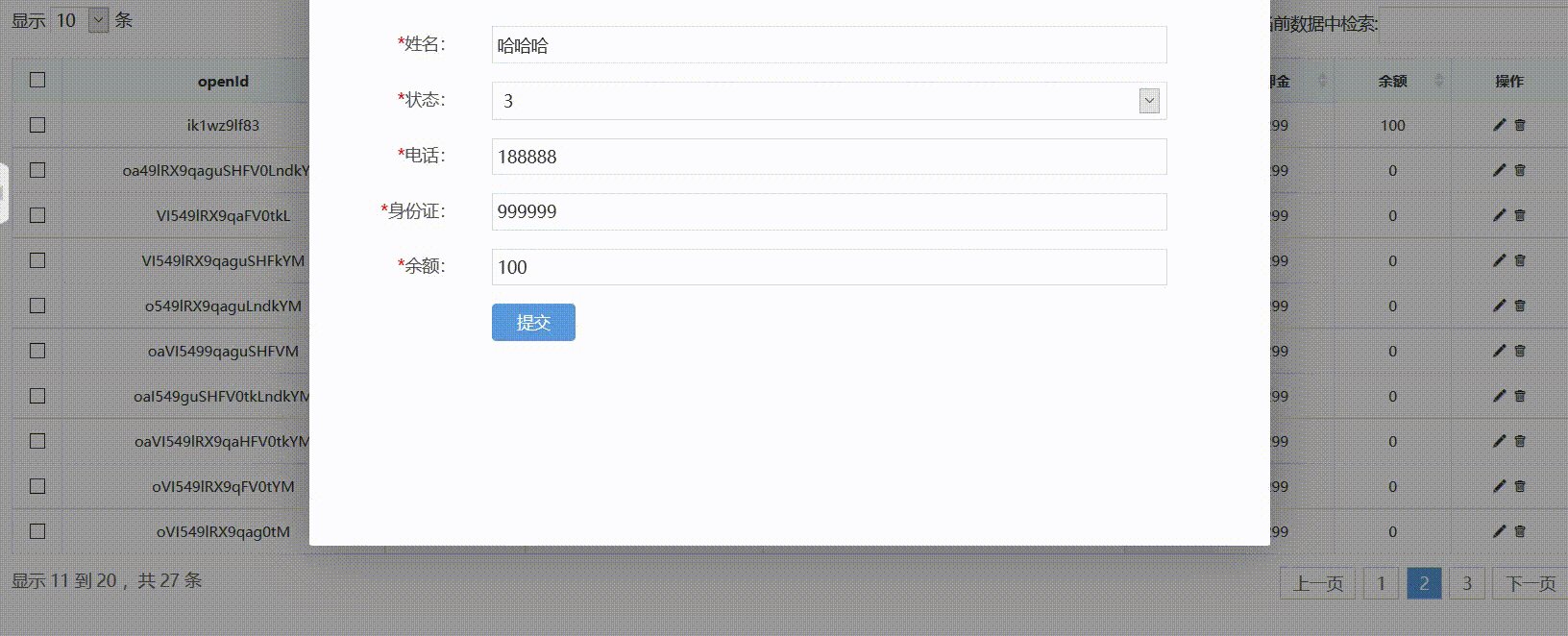
数据就这样渲染上去了

2.一种是在使用success回调方法的时候,将父页面的数据作为参数,然后传入子页面的方法,执行子页面的方法,达到数据传递的效果







 本文介绍了使用layer.getChildFrame在父页面向子页面传递数据的两种方法:1) 通过success回调渲染数据;2) 将数据作为参数传入子页面方法进行交互。
本文介绍了使用layer.getChildFrame在父页面向子页面传递数据的两种方法:1) 通过success回调渲染数据;2) 将数据作为参数传入子页面方法进行交互。

















 6395
6395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










