编码
Web中的编码都使用UTF-8(因为UTF-8方便使用,简洁)。
中文乱码
在Javaweb中会遇到中文乱码的问题,就需要设置response对象的编码,设置前台网页的编码以及request对象的编码。
//设置response对象的编码
resp.setCharacterEncoding("UTF-8"); //可以省略此代码
//设置前台网页的编码
resp.setContentType("text/html;charset=UTF-8");//response只写这一句
//设置request对象的编码
req.setCharacterEncoding("UTF-8");
表单数据
//接收前台的数据
rep.getParameter();
//接收数组
Req.getParameterValues("hobby");
Arrays.toString(hobbies);表单中主要有以下几种属性:
(1)action=“RegisterController”:表示本页表单中的内容,提交给RegisterController去运行与使用。对于action,支持相对路径,也支持绝对路径。
(2)method=“post”,默认情况下是get方式,get和post是提交请求的两种方式。
提交的数据类型
分为单一表单数据和捆绑表单数据,其中单一表单数据是指表单元素的值送给服务器端时,仅仅是一个变量,这种类型的表单元素主要有:文本框、密码框、多行文本框、多选按钮、下拉菜单等,对于捆绑表单就是指多个同名表元素的值送给服务器时,是一个捆绑的数组,比如:复选框,多选列表框,其他同名表单元素等。
4、实例
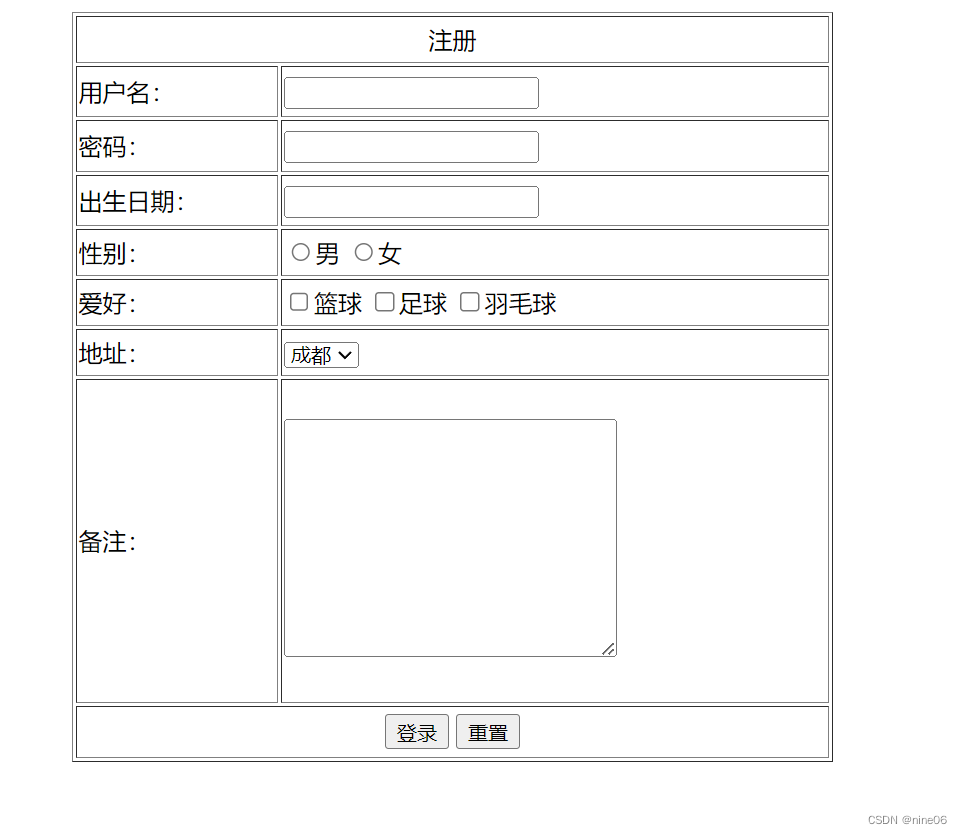
首先建立一个简单的登录界面test01.html,为了测试没有进行美化网页,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="RegisterController" method="post">
<table border="1px" width="30%" height="500px" align="center">
<tr align="center">
<td colspan="2">注册</td>
</tr>
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username">
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="password">
</td>
</tr>
<tr>
<td>出生日期:</td>
<td>
<input type="text" name="birthday">
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="篮球">篮球
<input type="checkbox" name="hobby" value="足球">足球
<input type="checkbox" name="hobby" value="羽毛球">羽毛球
</td>
</tr>
<tr>
<td>地址:</td>
<td>
<select name="address">
<option value="成都">成都</option>
<option value="绵阳">绵阳</option>
<option value="达州">达州</option>
</select>
</td>
</tr>
<tr>
<td>备注:</td>
<td><textarea cols="30" rows="10" name="remark"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="登录" >
<input type="reset" value="重置" >
</td>
</tr>
</table>
</form>
</body>
</html>效果如下:

然后创建一个RegisterController的Java类,然后实现从后台获取表单数据,代码如下:
package com.org.controller;
import com.org.domain.User;
import com.org.utils.ArrayToString;
import com.org.utils.StringToDate;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import java.io.IOException;
import java.util.Arrays;
import java.util.Date;
@WebServlet("/RegisterController")
public class RegisterController extends HttpServlet {
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
res.setContentType("text/html;UTF-8");
req.setCharacterEncoding("UTF-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
String gender = req.getParameter("gender");
String[] hobbies = req.getParameterValues("hobby");
String address = req.getParameter("address");
String remark = req.getParameter("remark");
String birthday = req.getParameter("birthday");
System.out.println(username + "," + password + "," + gender + "," + Arrays.toString(hobbies) + "," + address + "," + remark);
}
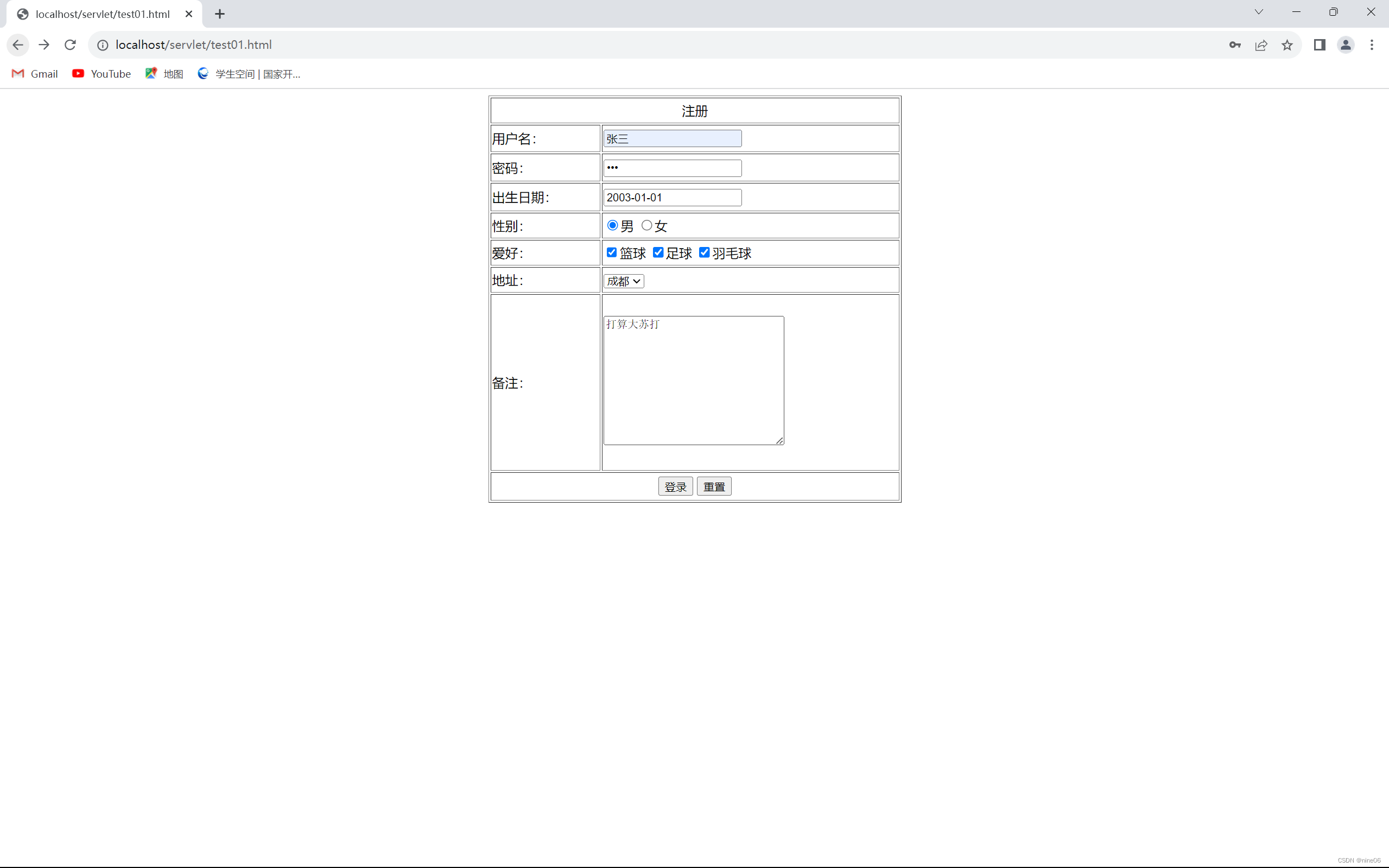
}运行过程如下:
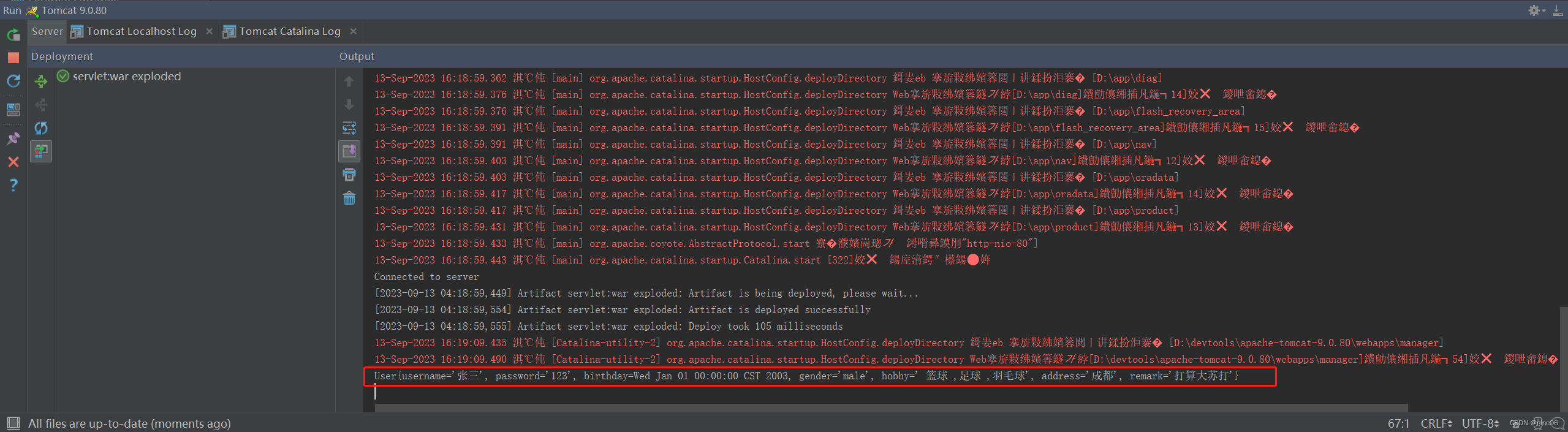
运行结果:








 本文讲解了在JavaWeb开发中如何设置UTF-8编码以解决中文乱码,并介绍了表单数据提交的action和method属性,以及单一和捆绑表单数据的处理示例。
本文讲解了在JavaWeb开发中如何设置UTF-8编码以解决中文乱码,并介绍了表单数据提交的action和method属性,以及单一和捆绑表单数据的处理示例。














 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








