options has an unknown property ‘before’. 问题解决方法
记录mock数据遇到的问题
vue开发中模拟前后端交互,使用mock数据来实现,在vue.config.js中配置相应的需要mock的数据,然后重启服务,但是报如下错误。

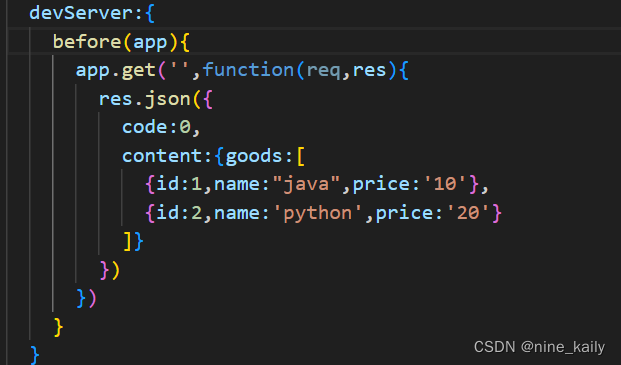
vue.config.js 配置如下:

根据提示发现before 已经被移除,于是我们查一下脚手架的版本为:
@vue/cli 5.0.8,而before是在vue/cli@4.5.0版本中的。那么根据新版本重新配置。

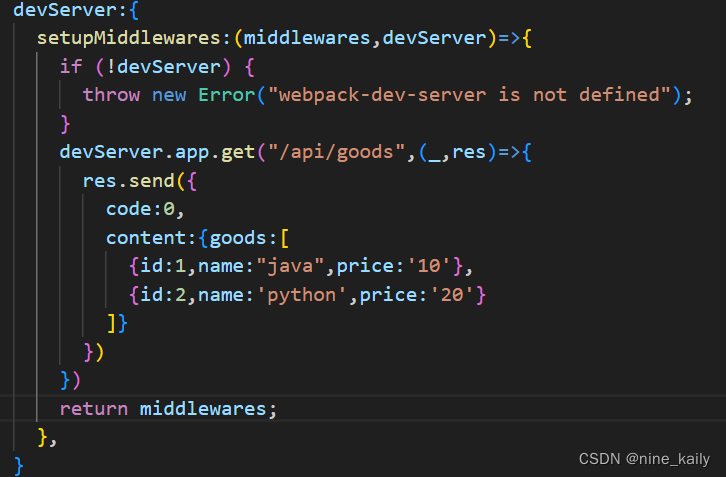
解决这个问题有两种方法,一种是根据新的配置来书写,另外一种就是卸载当前版本,降低一下版本来实现。
以下为调用页面代码
async created(){
//查询产品列表
const res = await axios.get('/api/goods');
console.log(res);
this.goods = res.data.content.goods;
},
ps: axios 需安装及导入
npm i axios -s 安装
import axios from ‘axios’ 导入





















 2524
2524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








