一、自定义指令
本质上是封装了DOM元素的具体操作
1、用法
<div >放大十倍后的值是:<span v-big="n"></span></div>
<input type="text" v-fbind:value="n">
const x = new Vue({
el:‘#root’
data:{
n:1
},
directives:{
//两种写法
//element是真实的DOM元素,此处是<span></span>
//binding是绑定的对象,里面的value表示n的值
big(element,binding){
element.innerText = binding.value * 10
}
//第二种写法(更普适,上面的写法有些功能实现不了)
fbind:{
//指令与元素成功绑定时调用
bind(){
},
//指令所在元素被插入页面时调用
inserted(){
},
//指令所在模板被重新解析时
update(){
},
//函数只能在bind()和update()时被调用,因此有局限性
}
}
})
2、注意点
- 多个单词不能写成驼峰形式,需要用"-“连接,eg.v-big-number,后续vue下函数需要加引号"v-big-number”(){}
- 所有指令相关函数内的this都是window而不是vue
二、生命周期
1、概念
vue在特殊的时间点干特殊的事情,又叫生命周期回调函数,生命周期钩子,即在特殊时刻调用的一些特殊名称的函数,函数中this指向的是vm或组件实例对象
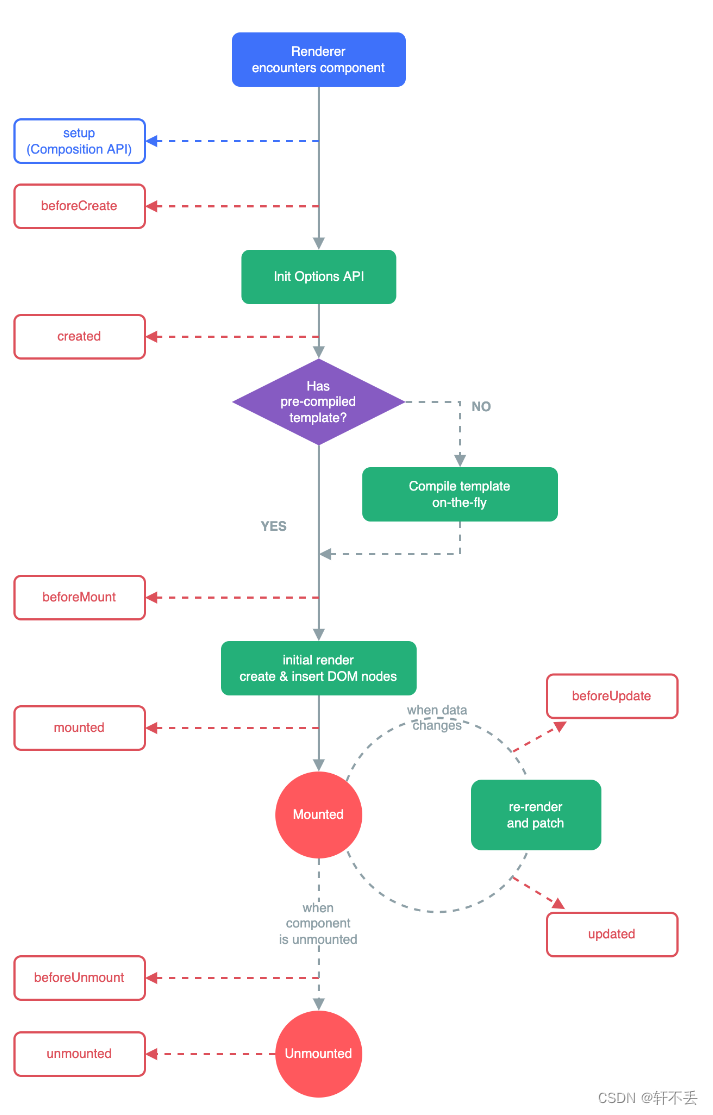
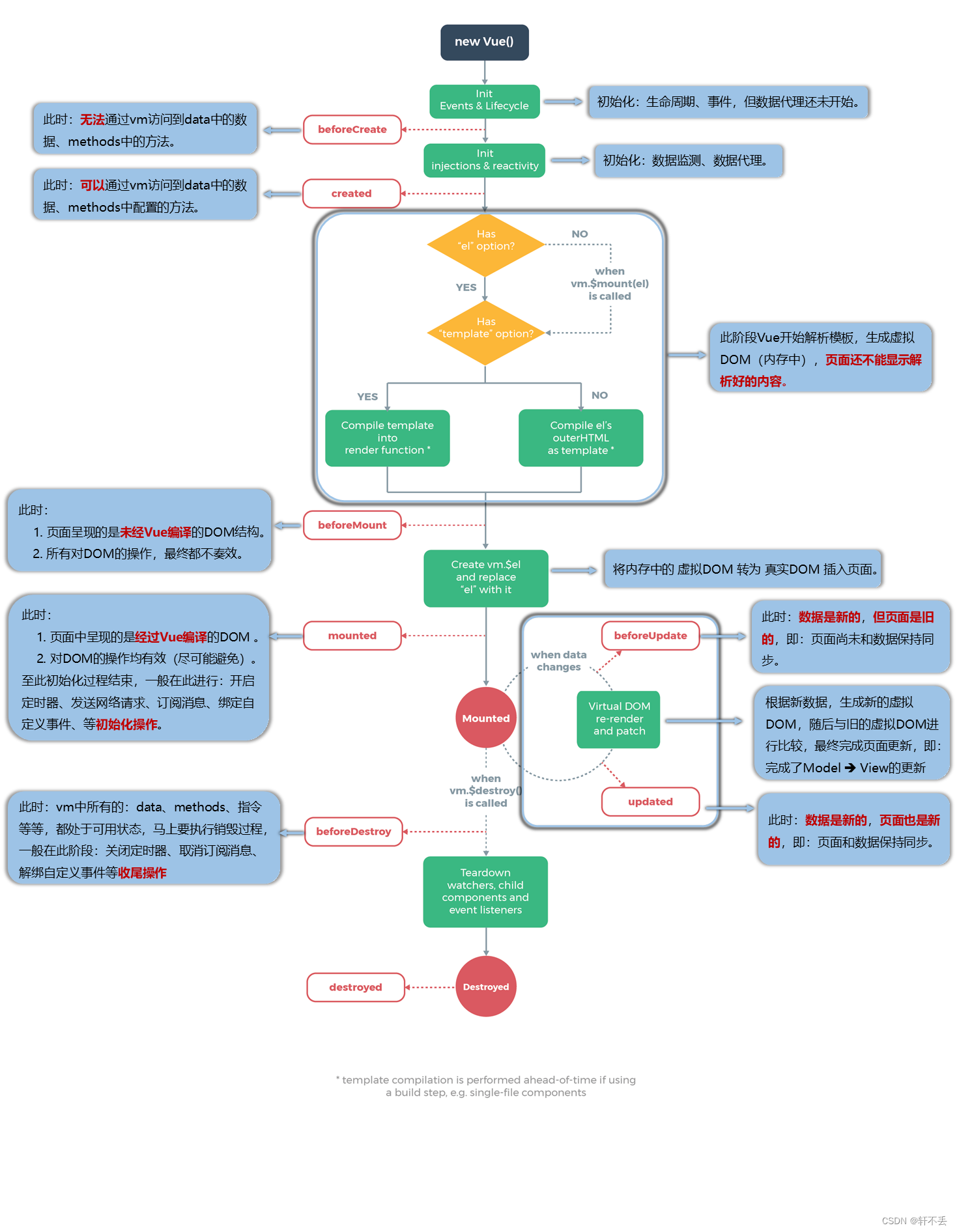
2、示意图

3、分析
红色框中的就是生命周期函数

- 将要创建=>调用beforecreate函数。
- 创建完毕=>调用created函数。
- 将要挂载=>调用beforeMount函数。
- (重要)挂载完毕=>调用mounted函数。(重要的钩子):发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- 将要更新=>调用beforeUpdate囪数。
- 更新完毕=>调用updated函数。
- (重要)将要销毁=>调用beforeDestroy函数。(重要的钩子):清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
- 销毁完毕=>调用destroyed函数。





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








