加法计算器
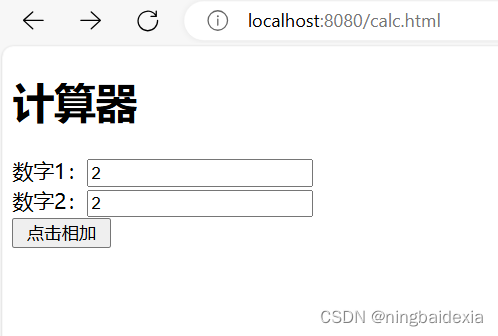
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="return/sum" method="post">
<h1>计算器</h1>
数字1:<input name="a" type="text"><br>
数字2:<input name="b" type="text"><br>
<input type="submit" value=" 点击相加 ">
</form>
</body>
</html>
后端代码
@RequestMapping("/sum")
public String sum(Integer a , Integer b){
Integer sum = a + b;
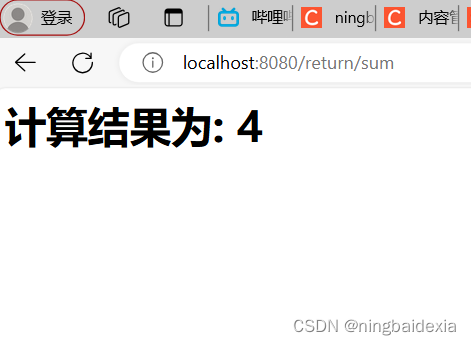
return "<h1>计算结果为: "+ sum +" </h1>";
}
运⾏测试


我们先定义接口
(1) 请求路径:return/sum
(2) 请求方式:get/post
(3) 接口描述"计算两个整数相加
登录案例
分析需求
用户输入账号和密码 后端进行校验是正确
(1)如果不正确前端进行用户告知
(2)如果正确跳转首页显示用户信息
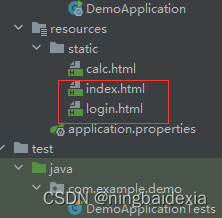
提前准备
将前端文件导入

创建后端代码

定义接口
(1)登录接口
/user/login/username = ? & password = ?
接口返回:校验成功/失败
true密码成功
false密码错误
(2)获取用户的登录信息
/user/getUserInfo
接口返回:当前登录用户的名称
编写后端代码
package com.example.demo.demos.web.controller;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
@RequestMapping("/user")
@RestController
public class UserController {
@RequestMapping("/login")
public Boolean login(String username, String password, HttpSession session){
//校验参数合法性
//如果username和password的值是null或者长度为0就会返回一个false
if(!StringUtils.hasLength(username) || !StringUtils.hasLength(password)){
return false;
}
//对用户名和密码进行校验若对就设置session否则就返回false
if("admin".equals(username) && "admin".equals(password)){
//设置Session
session.setAttribute("username","admin");
return true;
}
return false;
}
@RequestMapping("/getUserIofo")
public String getUserInfo(HttpServletRequest request){
//我们要显示用户就需要从session拿到username
//要拿到session就需要从request中拿到
HttpSession session = request.getSession();
String username = null;
if (session != null){
username = (String) session.getAttribute("username");
}
return username;
}
}
演示:


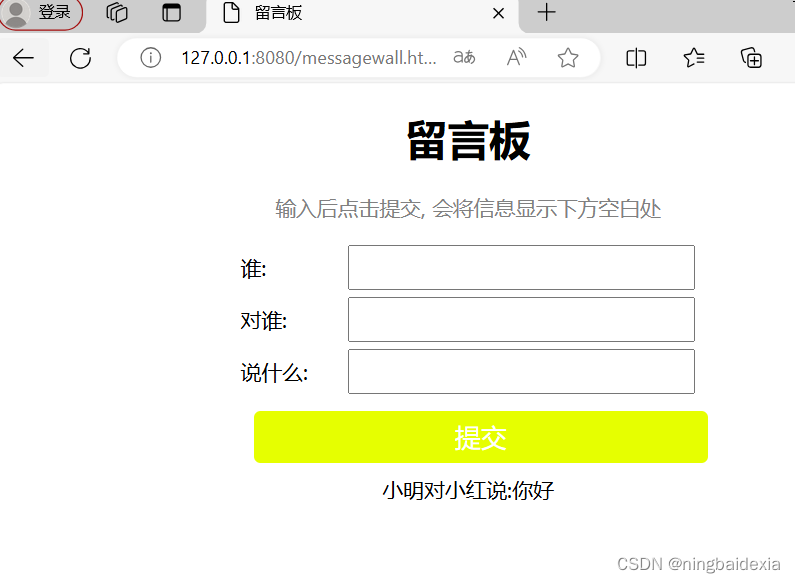
留言板
输入留言信息 点击提交
页面展示留言信息
接口定义
获取全部留言用List可以用JSON来描述List
请求:
GET/message/getList
使用JSON格式响应
准备工作
导入前端代码

使用lombok工具
lombok是一个java工具库通过添加注解方式简化java开发
使用
lombok通过⼀些注解的⽅式,可以帮助我们消除⼀冗⻓代码,使代码看起来简洁⼀些⽐如之前的Person对象就可以改为
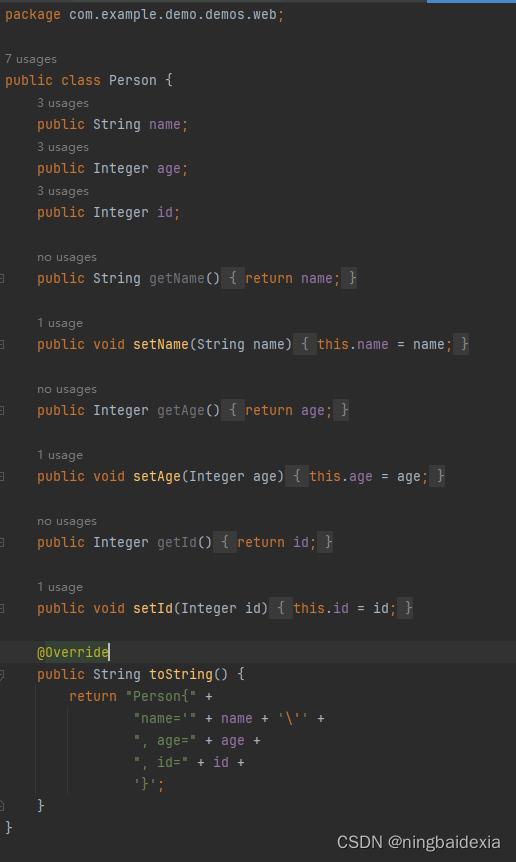
例如一个person类

package com.example.demo.demos.web;
import lombok.Data;
@Data
public class Person2 {
public String name;
public Integer age;
public Integer id;
}
这里加个注解@Data就等于上面的代码
@Data=@Getter+@Setter+@ToString+@EqualsAndHashCode+@RequiredArgsConstructor+@NoArgsConstructor
针对上面lombok也提供更精细粒度的注解可以单独对类的属性使用
里面有很多方法当我们要在这个类增加一个属性的时候tostring方法又要重新写相当麻烦
然后我们使用lombok中的注解就可以解决这个问题
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
上述引⼊lombok依赖,需要去找lombok的坐标
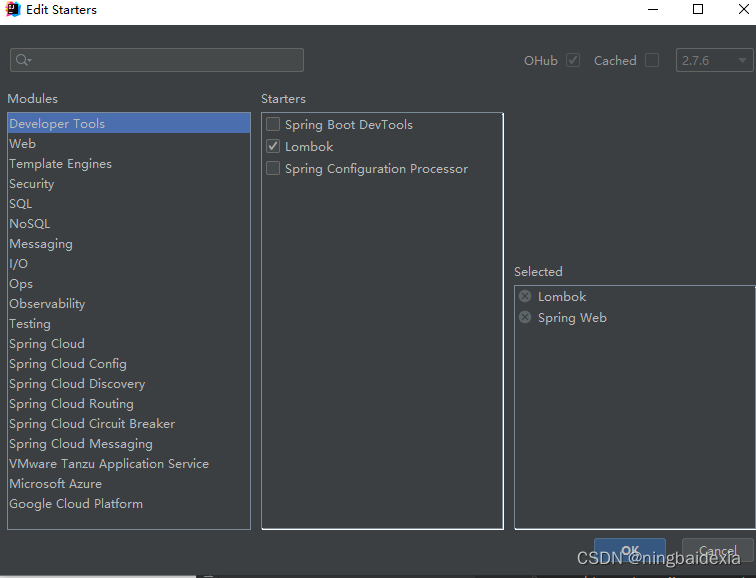
然后我们也可以使用EditStarter引入依赖重启Idea

在pom.xml⽂件中,单击右键,选择Generate进⼊EditStarters的编辑界⾯,添加对应依赖即可.


留言版服务器代码实现
package com.example.demo.demos.web.controller;
import com.example.demo.demos.web.MessageInfo;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RequestMapping("/message")
@RestController
public class MessageController {
private List<MessageInfo> messageInfos = new ArrayList<>();
@RequestMapping("/getList")
public List<MessageInfo> getList(){
return messageInfos;
}
@RequestMapping("/publish")
public boolean publish(MessageInfo messageInfo){
System.out.println(messageInfo);
if(StringUtils.hasLength(messageInfo.getFrom())&&
StringUtils.hasLength(messageInfo.getFrom())&&
StringUtils.hasLength(messageInfo.getMessage())){
messageInfos.add(messageInfo);
return true;
}
return false;
}
}
示例






















 60万+
60万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








