需要描述:
使用leaflet加载离线或者在线地图,在图层上绘制渐变可控制半径的圆,以及绘制一束扇形波束,一直旋转
初实现:
1、获取canvas元素

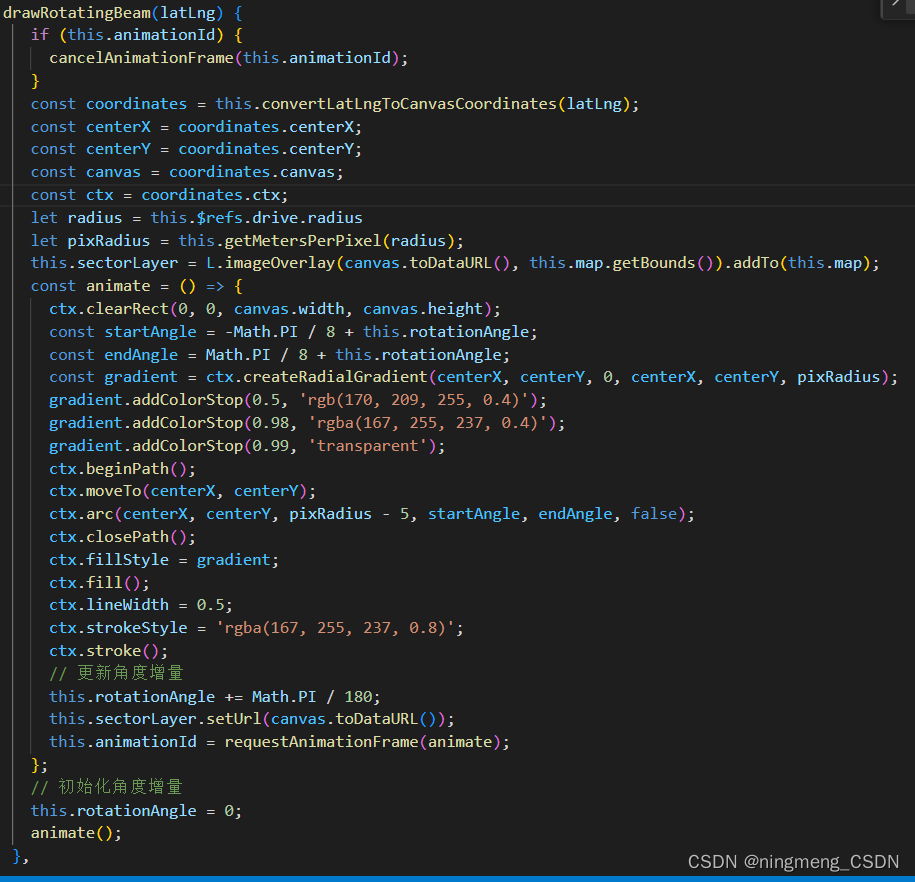
2、绘制扇形波束

此方式绘制扇形波束,实时会生成扇形的图片,一直在重新绘制,所以导致内存一直在增加,运行时间越长,对于内存的消耗的会越大,尝试使用离屏canvas来解决此问题,但优化效果不显著。
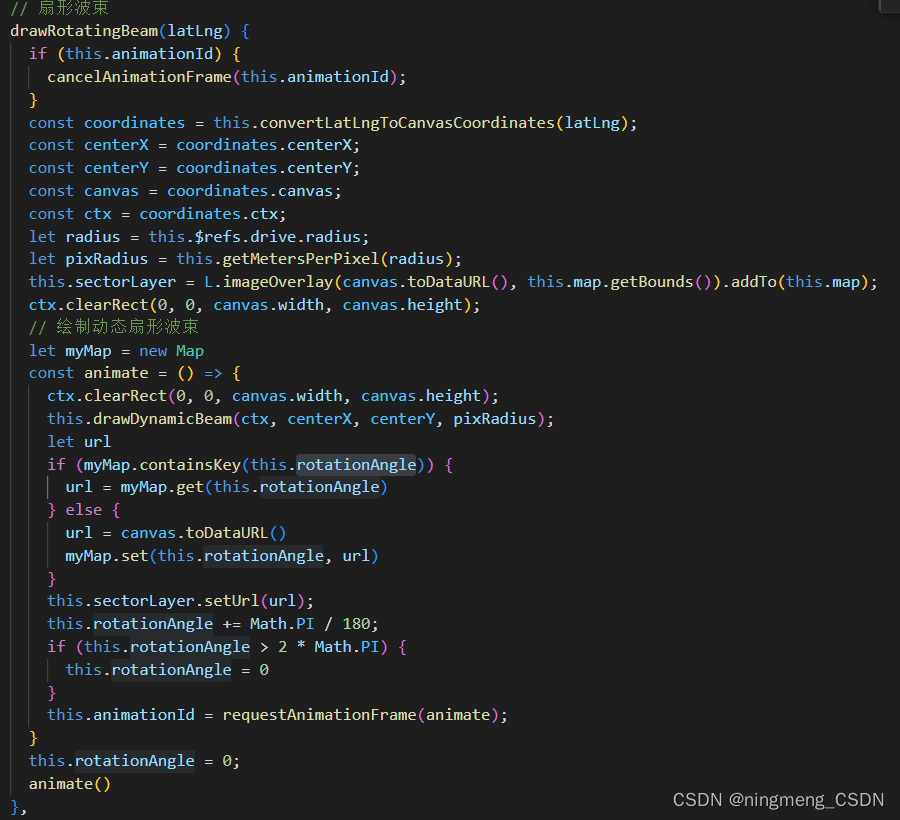
3、优化方案:将扇形波束旋转一周的所有的扇形都缓存下来,之后在旋转的过程中就不需要实时去绘制扇形,而是使用之前保存下来的图进行旋转,这样就仅仅是在第一圈的时候消耗内存,之后就不需要大量占用内存,至此内存占用问题得到优化
具体代码如下:






















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








