问题描述:在使用uniApp开发移动端项目的时候,需要使用leaflet地图,并且在地图上使用canvas绘制动画至地图中心位置,不同设备间出现位置偏移
1、详细描述:在开发过程中,通过浏览器模拟的移动端设备,切换设备类型会出现绘制位置的偏移,在iphone6、7、8设备上进行绘制是正常的,切换到iphone6、7、8plus就会出现偏移至右下方
解决历程:
1、定位问题,尝试解决
起初认为是使用canvas添加图层到地图上,使用的canvas问题,于是乎更换为uni自带的canvas来进行绘制,但结果依然是存在偏差的。
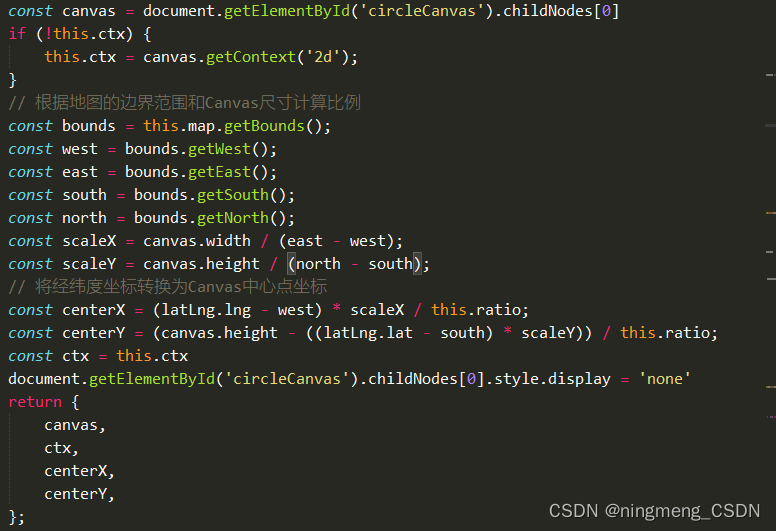
var context = uni.createCanvasContext('circleCanvas')2、切换设备,对比屏幕尺寸,发现设备像素和 CSS 像素之间比率是不同的,在转化canvas绘制的中心点时,需要根据设备像素和 CSS 像素之间比率进行计算























 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








