
如何制作一个这样的导航栏,其实很简单。
第一步
首先需要用div和li标签搭建框架,也就是导航栏的结构
<div id="top"><!--导航栏最外围盒子-->
<ul class="topList"><!-- 导航项外部ul标签-->
<li><a href="">首页</a></li><!--每一个导航项-->
<li><a href="">手机</a></li>
<li><a href="">家电</a></li>
<li><a href="">相机</a></li>
<li><a href="">电脑</a></li>
</ul>
</div>
此时的样式

第二步
利用css属性给导航栏设置样式
用元素选择器对基础标签进行初始化定义
li{
list-style: none; /*消除li标签默认样式*/
}
a{
text-decoration: none; /*清除超链接的默认下画线*/
}
用 id 选择器、类选择器、后代选择器和子选择器指定元素样式。
/*设置导航栏背景*/
#top{
padding: 20px 0;*上下填充20px 左右居中*/
width: 100%;
background-color: #222;
}
样式在这里插入代码片

使用类选择器设置导航项外部的ul标签的样式
.topList{
display: table;/*使该元素按table样式渲染*/
width: 100%;
padding: 0;/*元素距离此DIV边框 0像素*/
}
使用后代选择器,li标签清除列表默认样式;显示为表格单元格
.topList li{
display:table-cell;/*(类似 <td> 和 <th>)此元素会作为一个表格单元格显示*/
}
Tips:CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题。例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一样。使用基于表格的CSS布局,使我们能够轻松定义一个单元格的边界、背景等样式,而不会产生因为使用了table那样的制表标签所导致的语义化问题。
使用子选择器设置每个导航项的a标签的样式
.topList li > a{
display: block;
text-align: center;
color: white;
}
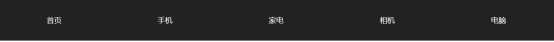
样式效果如下图所示

导航栏制作完成。




















 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








