导航栏制作
简单导航栏制作
初学前端,刚学习了如何制作简单的导航栏,有兴趣的看官可以看一看,欢迎大家和我一起学习,如果有什么不对的地方,敬请指正
 这是导航效果,希望大家多多包含,一起进步
这是导航效果,希望大家多多包含,一起进步
首先使用ul标签
使用无序标签,将导航列表元素写下来

HTML代码如上,但是出来的效果害和导航效果差的很多

接下来就可以改变样式,来达到效果啦
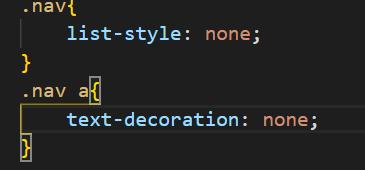
- 首先去掉原始样式

2.在标签列表项使用float:left,元素会排列到一行,但是由于没有设置父元素的高度,子元素使用float脱离文档流,父元素会出现高度坍塌,给父元素设置的背景色,也完全看不见了。

3.如何解决父元素高度坍塌问题
使用 overflow: hidden;之后父元素nav的背景色自然就出现了。这是解决父元素高度坍塌的办法之一,其他方法后续会介绍。

4.设置li标签的宽度为25%,则a为li标签的子元素,应设置为100%,但由于a是行内元素,所以把a元素变成块元素,使用display属性

5.再把字体颜色和位置改一下,使用text-align设置

创建一个表格
下面是css代码

下次再见






















 7572
7572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








