目录
css语法结构

选择器 样式 样式值

px像素

在html文档,使用style标签,在style标签中编写样式表称为内部样式
内部样式只能作用于当前网页,无法做到多个页面代码的复用(不推荐使用)



先添加link

使用链外部样式表

导入外部样式表

使用


调试 使用查看代码 在打开某个网页过程中 先请求服务器
样式表加载的优先级不同
当行内样式和链接样式同时设置时,会优先执行行内样式
行内样式

选择器

标签选择器
标签选择器就是把html标签的名称写出来,
html标签有:
HTML 文档的元信息
...
标题字大小(h1~h6)… 粗体字
… 粗体字(强调)
… 斜体字
… 斜体字(强调)
- …
- …
- …
- 列表项目
… 超链接
定义文本字体尺寸、颜色、大小
下标
上标
换行段落
定义图像
水平线 …定义表格 … 定义表格中的表头单元格 … 定义表格中的行 … 定义表格中的单元


超链接的简化
去掉下划线
简化颜色


类选择器 class





id选择器 #id
语法
#id属性值{样式说明}id选择器一般只针对网页中的某一个元素进行特殊的样式设置因为在html,id属性值必须唯一



选择符



后代元素


使用子元素选择符





中间打空格可以起到一样的效果

如何做成展开和收缩的菜单
伪类选择符:表示元素悬停

鼠标放在灰色区域一级菜单上,会弹出下拉列表
其他选择符
相邻选择符

兄弟选择符

伪类选择符




把hover去掉,整块区域 都被盖上颜色

span
尽量使用标签选择器or 类选择器来修饰他们

案例讲解


字体样式

font-weight的一些属性

效果图


关于字体的选择,需要写操作系统支持的字体
字体颜色

颜色可以用16进制表示法 全是F,白色;全是0,黑色一般颜色的调配需要取色器




透明度的用处:两个元素层叠在一起文字间隔

排版文字段落

例子



设置段落首行缩进 比较难控制缩进大小,因为字体大小不确定
自己手动控制
针对段落 标签p


绝对长度单位

相对长度单位

1em=25px

删除线



文本垂直居中对齐
例如 文字与图片的中间对齐



文本阴影


向下偏20px,向右偏10px,迷糊程度,颜色

还可以设置文字大小

背景颜色

单个例子

目前容器级区域,背景都是默认白色透明的


两个叠起来的元素



背景图像 url



例子



图标素材建议去阿里云图标库搜索框



需要调节图表的位置,左边 中间


给边框设计颜色


案例
知识点


边框如何修改弧度,设置圆角效果


实际操作


要考虑优先级问题,要先设置优先级

理想效果图


设置span标记字体颜色和背景颜色
把span标记变成圆形,设置固定的宽度和高度
设置文字水平居中


悬停时出现变色效果
鼠标移入li时,让span的背景色变为红色,让lis内部的字体颜色也变成红色


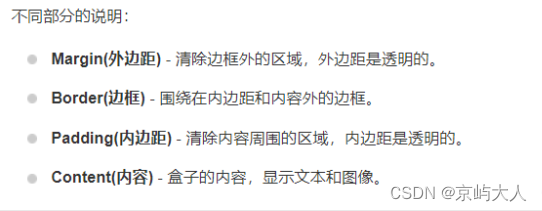
每个模块的间距和大小都不一样,都有不同的盒子模型
具体的需要到网页端运行起来,检查的方式盒子模型










例子

例子 左右拉开边距




例子 上下拉开边距

例子

display特性

例子diaplay inlin-block





float


例子


两种色块的例子







三个色块的例子



当宽度调大,不够宽的时候

当强势设定数据宽度的时候‘

当屏幕缩小时,也不会被挤压




清除浮动



当没有清除浮动时

当清除浮动的时候

例子



overflow


文字溢出,需要修改
变成隐藏模式


变成滚动模式


采用hidden隐藏起来


例子 京东登录页面

div分布图




定位
定位模式 边偏移
absolute 绝对定位

目前是没有脱离




往右边偏移300个像素


距离右边0px


fixed 始终保持不动
例如淘宝顶部的搜索框,会一直固定不动





relative 相对定位 不脱离文档流
综合案例 魅族官网
























 2033
2033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








