js默认是异步的,比如下载3张图片,你点击产生这个指令,但图片下载完可能是2秒之后,“下载完成”的提示消息也是在之后发送给你,相当于多线程
也就是你写了个函数,在里面请求一组数据,并尝试返回值,可能你函数走完了,请求的数据才拿到
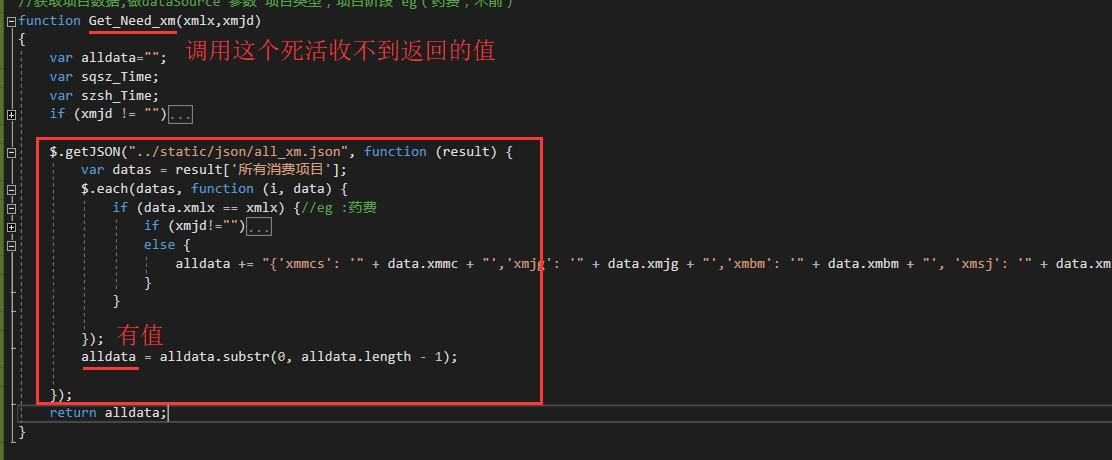
比如:
解决方法:
用ajax,把同步设置成异步,再继续,就会走完这个再走下一步了
$.ajax({
url: '../static/json/all_xm.json',
type: 'GET',
dataType: "json",
async: false,//将异步设置为同步
success: function (result) {
datas = result['所有消费项目'];
alert(datas[0]);
},
error: function (xhr, status, error) {
alert("请求出错:" + xhr.status + "," + xhr.responseText);
},
complete: function (xhr, status) {
alert("Complete");
}
}); --------------同事妹子做了导出,结果方法直接用浏览器里的缓存,可用此解决--------------------------------------------------------------
在服务端声明浏览器不要缓存结果
[ResponseCache(Location = ResponseCacheLocation.None, NoStore = true)]
在浏览器声明不使用缓存结果:
$.ajax({
cache: false
//rest of your ajax setup
});























 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








