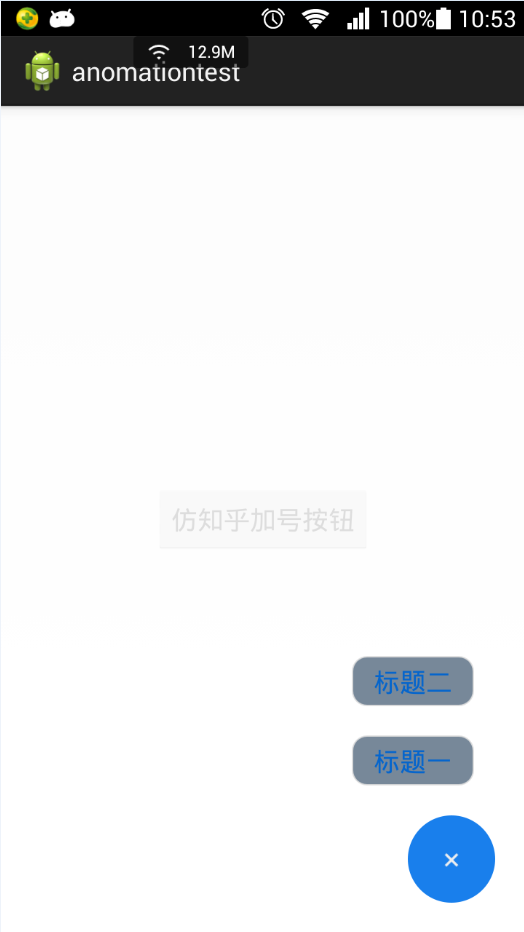
知乎加号按钮效果如下图:

界面布局:加号按钮位于一个全屏的FrameLayout之上,且该FrameLayout的背景色及是否可以点击根据加号按钮的点击改变。
动画效果分析:1.首次点击加号后,加号逆时针旋转,背景色设为白色半透明且后面的内容不能点击,“草稿”和“提问问题”由比例0-->1显示出来;2,第二次点击加号后,加号顺时针转回到初始位置,背景色设置为透明且后面的内容可以点击,“草稿”和“提问问题”由比例1-->0隐藏;
实现代码:
/**
* 仿知乎加号按钮
*
*/
public class MainActivity extends Activity {
private boolean clicked = false;
private RelativeLayout plus_rl;
private ImageView plus_im;
private TextView dishui_tv, guoshui_tv;
private Animation rotate_anticlockwise, rotate_clockwise, scale_max,
scale_min, alpha_button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData();
initView();
setListeners();
}
private void setListeners() {
plus_im.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
clicked = !clicked;
dishui_tv.setVisibility(clicked ? View.VISIBLE : View.GONE);
guoshui_tv.setVisibility(clicked ? View.VISIBLE : View.GONE);
plus_im.startAnimation(clicked ? rotate_anticlockwise
: rotate_clockwise);
dishui_tv.startAnimation(clicked ? scale_max : scale_min);
guoshui_tv.startAnimation(clicked ? scale_max : scale_min);
plus_rl.setBackgroundColor(clicked ? Color
.parseColor("#ddffffff") : Color.TRANSPARENT);
plus_rl.setClickable(clicked);
}
});
dishui_tv.setOnClickListener(onClickListener);
guoshui_tv.setOnClickListener(onClickListener);
}
private OnClickListener onClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
v.startAnimation(alpha_button);
plus_im.performClick() ;
}
};
private void initData() {
rotate_anticlockwise = AnimationUtils.loadAnimation(this,
R.anim.rotate_anticlockwise);
rotate_clockwise = AnimationUtils.loadAnimation(this,
R.anim.rotate_clockwise);
scale_max = AnimationUtils.loadAnimation(this, R.anim.scale_max);
scale_min = AnimationUtils.loadAnimation(this, R.anim.scale_min);
alpha_button = AnimationUtils.loadAnimation(this, R.anim.alpha_button);
}
private void initView() {
plus_rl = (RelativeLayout) findViewById(R.id.plus_rl);
plus_im = (ImageView) findViewById(R.id.plus_im);
dishui_tv = (TextView) findViewById(R.id.dishui_tv);
guoshui_tv = (TextView) findViewById(R.id.guoshui_tv);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (dishui_tv.getVisibility() == View.VISIBLE
&& keyCode == KeyEvent.KEYCODE_BACK) {
plus_im.performClick();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
实现效果:

demo地址:http://download.csdn.net/detail/niuzhucedenglu/9458492
























 3034
3034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








