类似 天眼查 企查查 爱企查 探痕 励销云 精线索 源码 开发。
企业工商资源
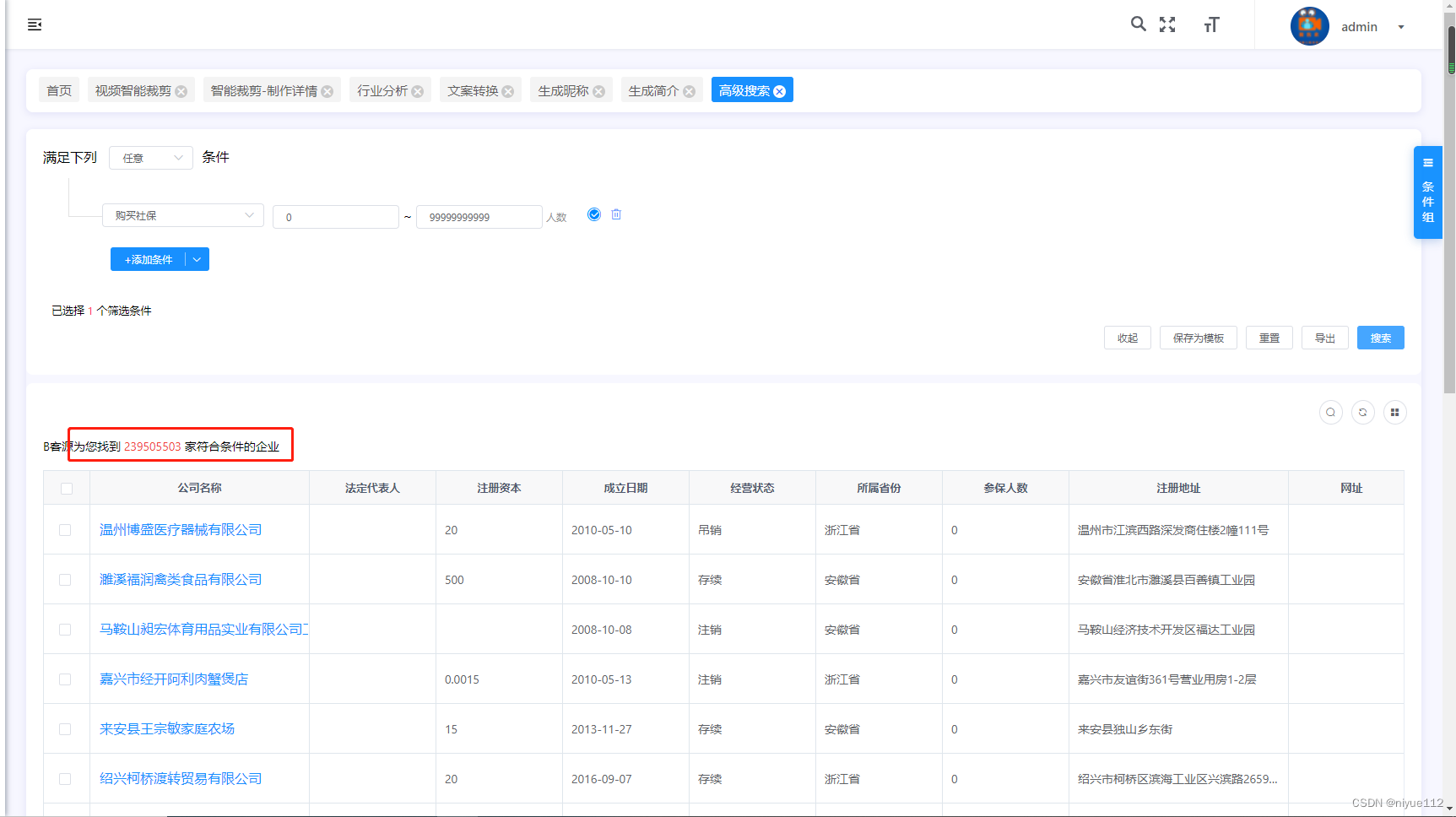
现在企业工商 线索 2.5亿 还在不断增加
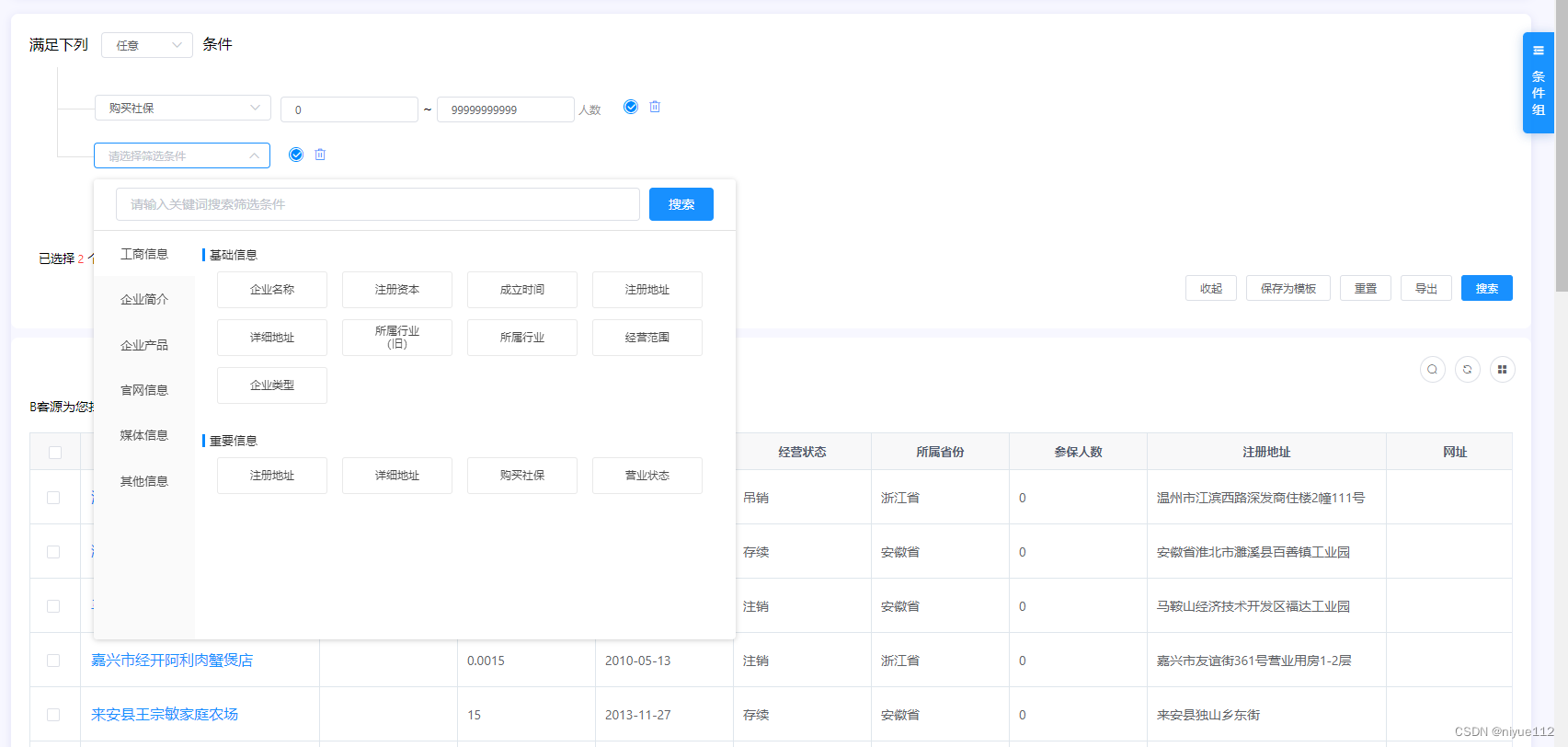
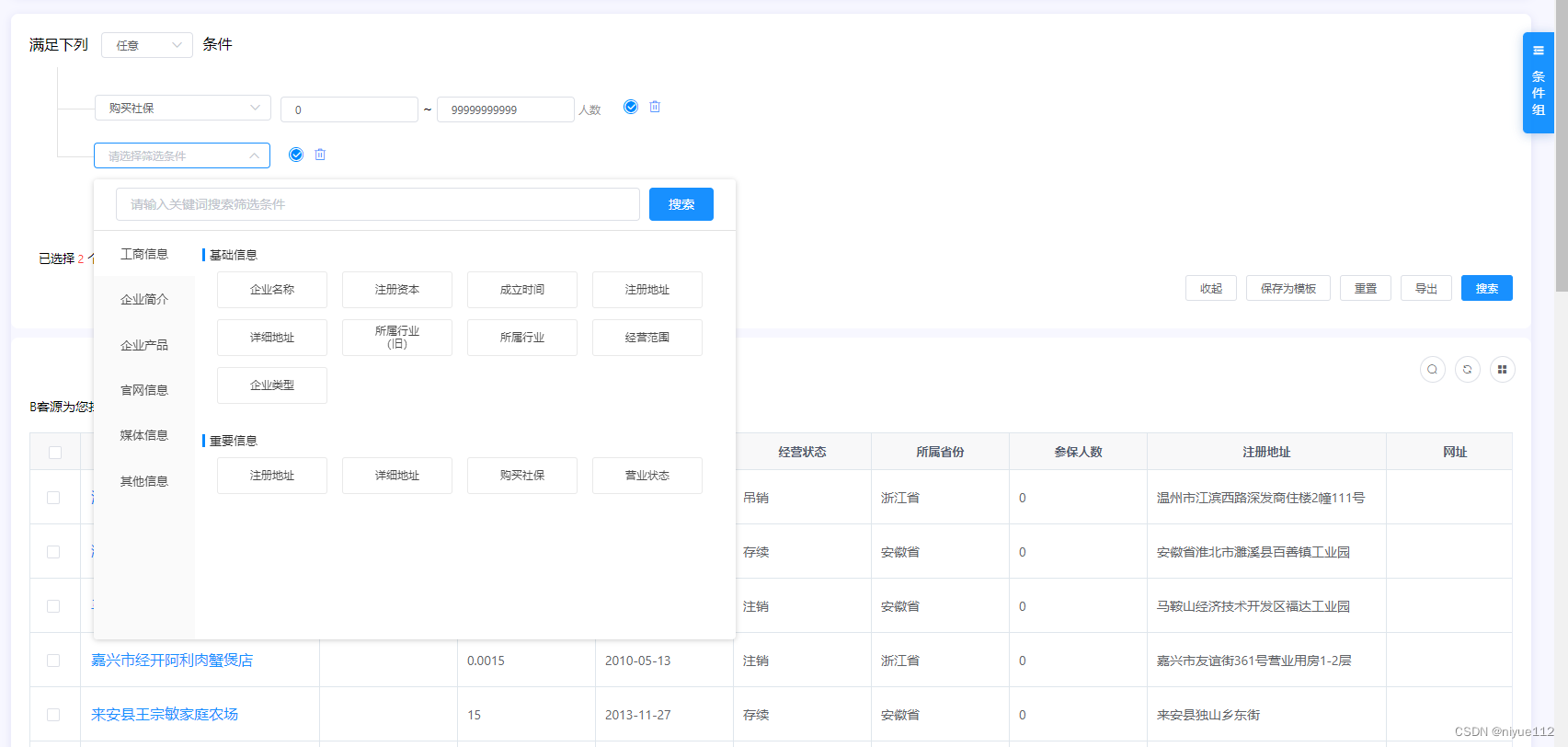
现在有企业维度 230个维度,目前基本市面上有的维度在这个系统上都有。维度可以不断更新和添加新的维度
主要是es进行开发
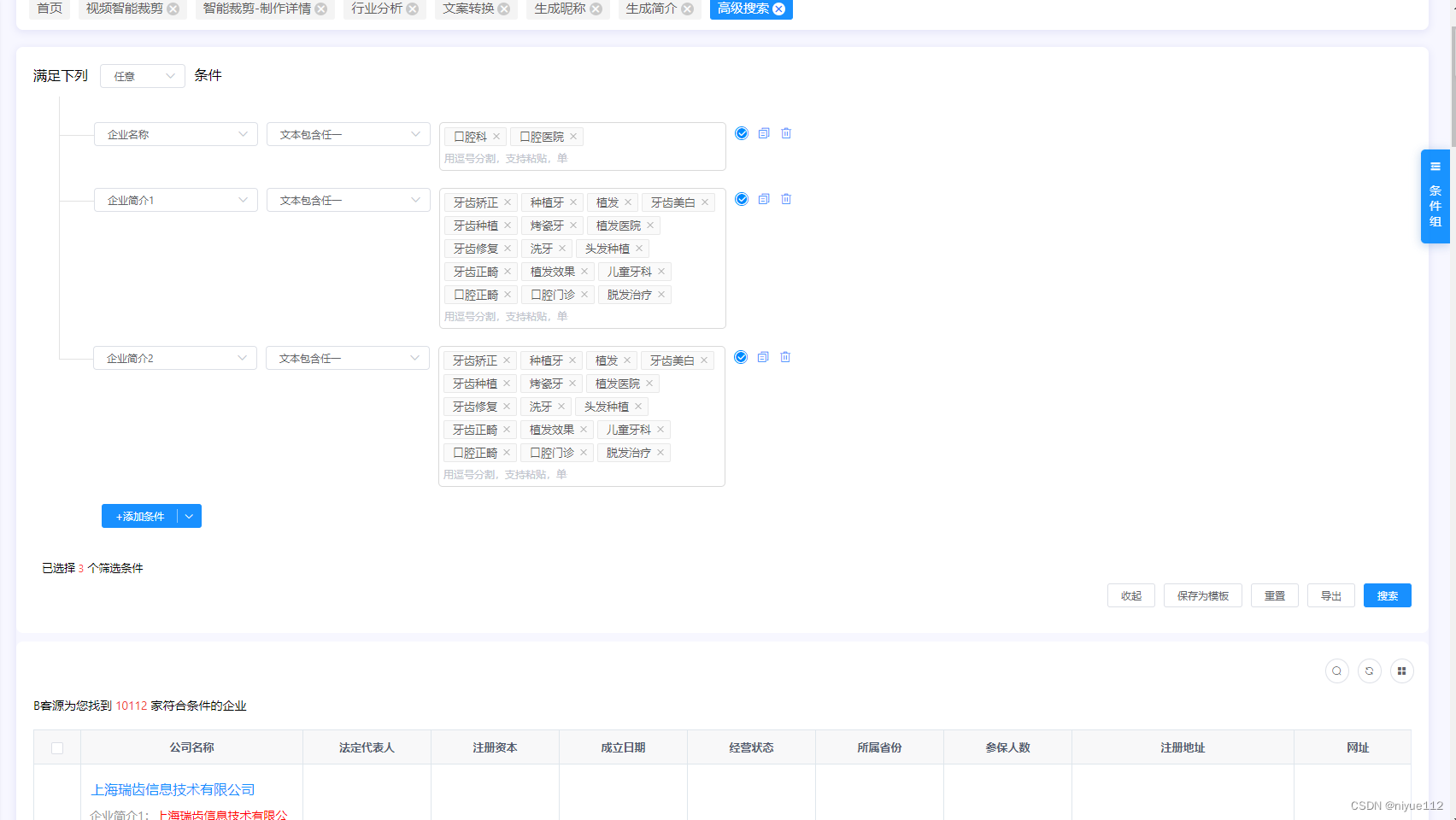
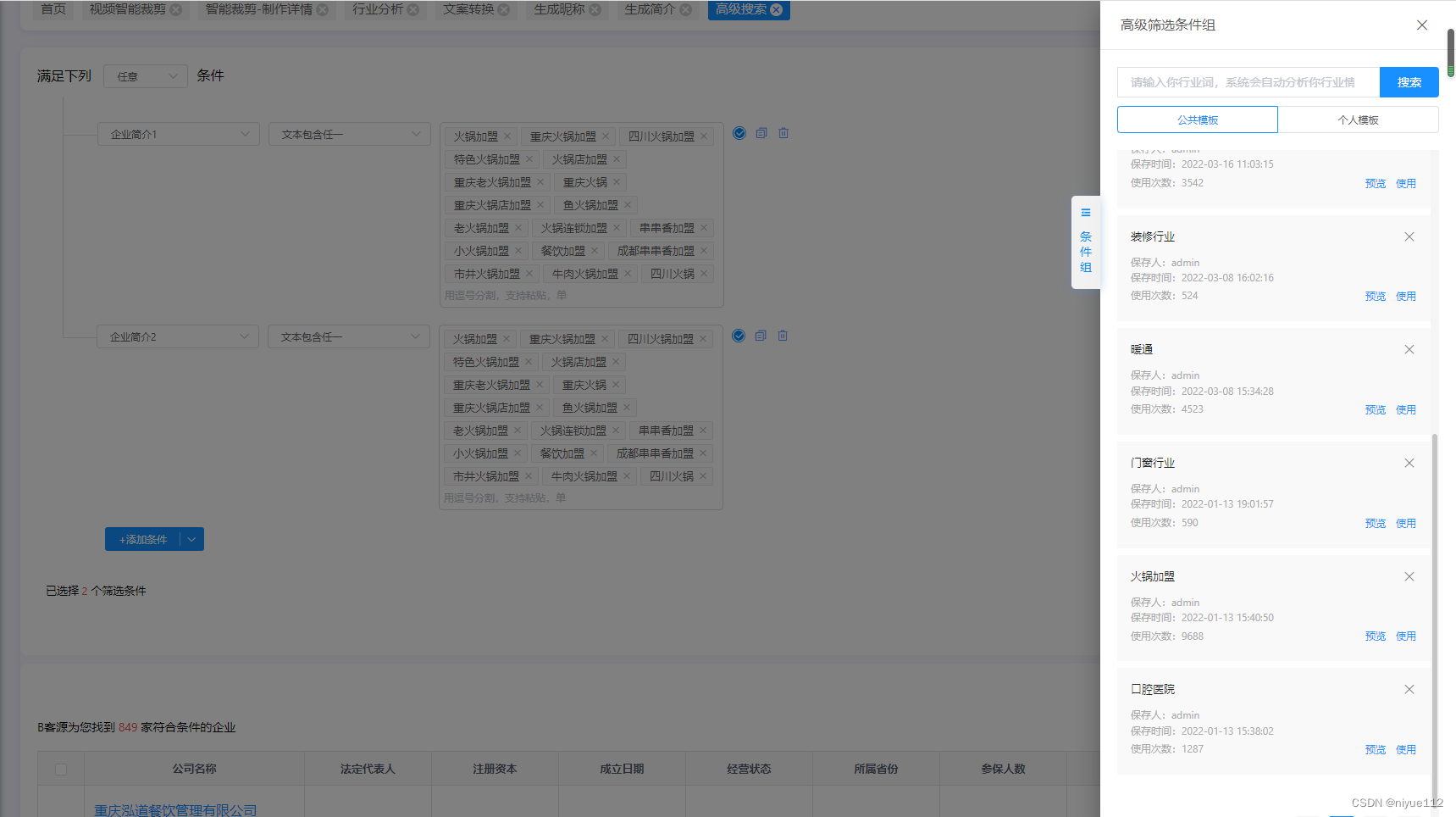
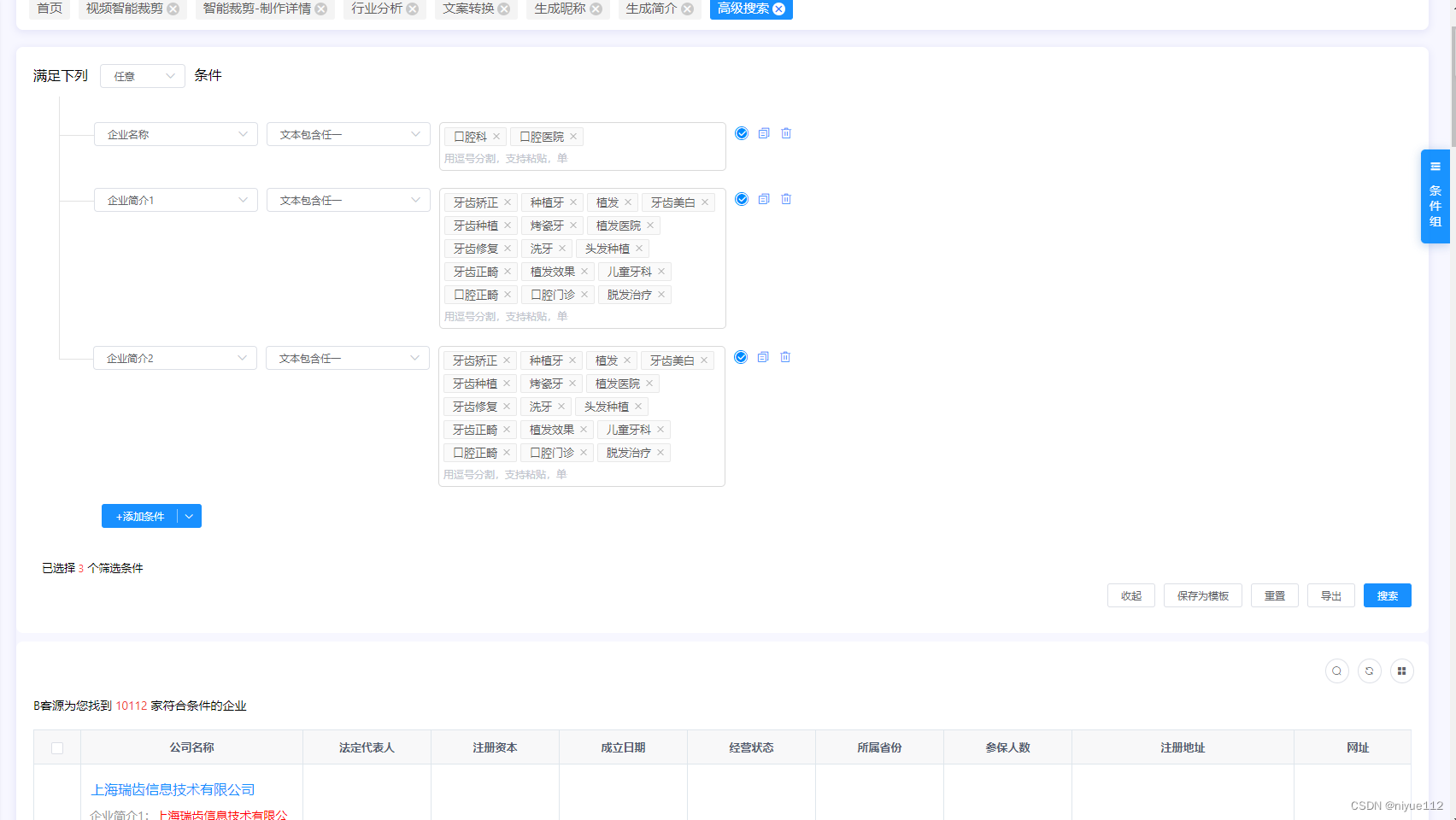
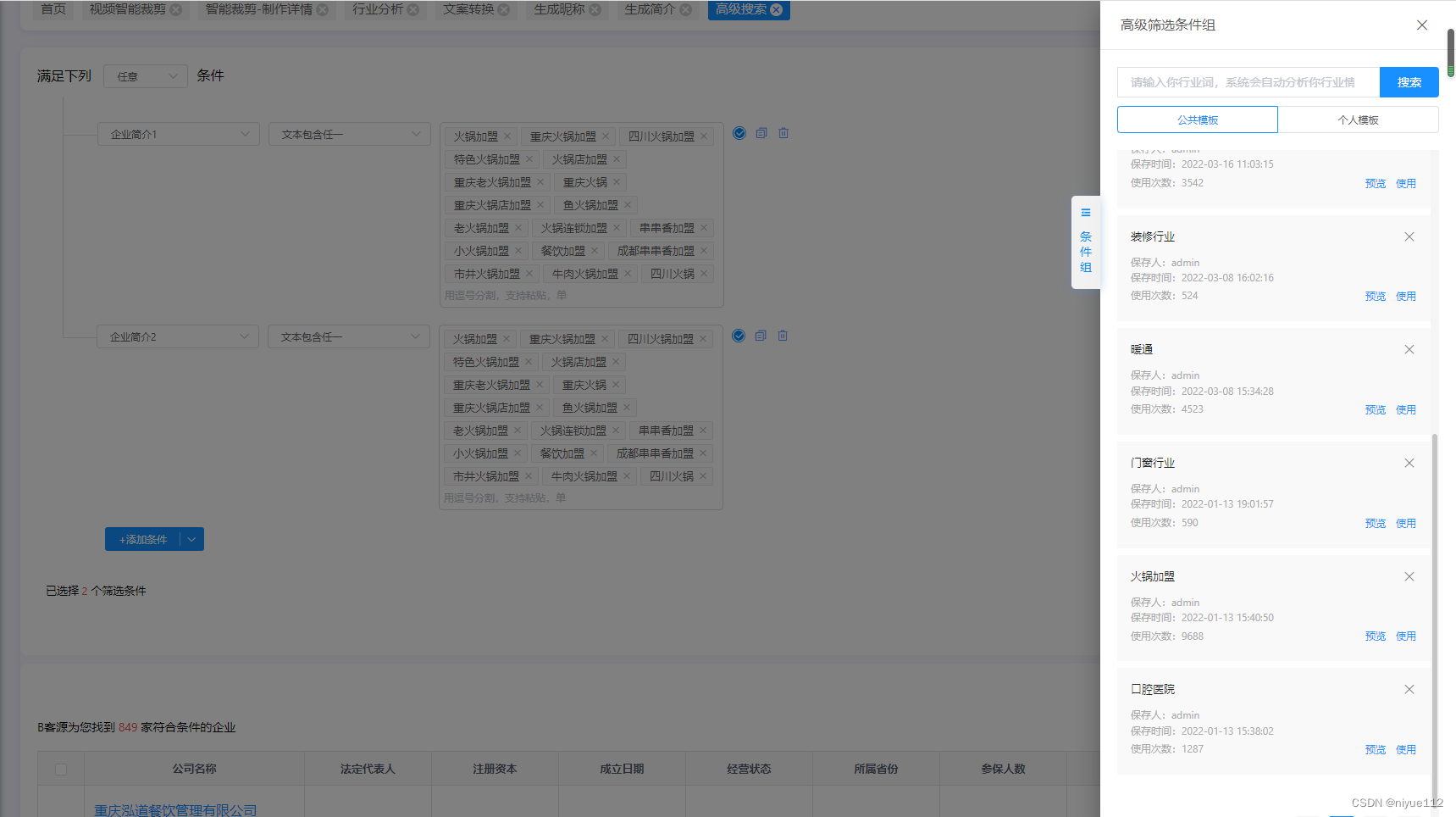
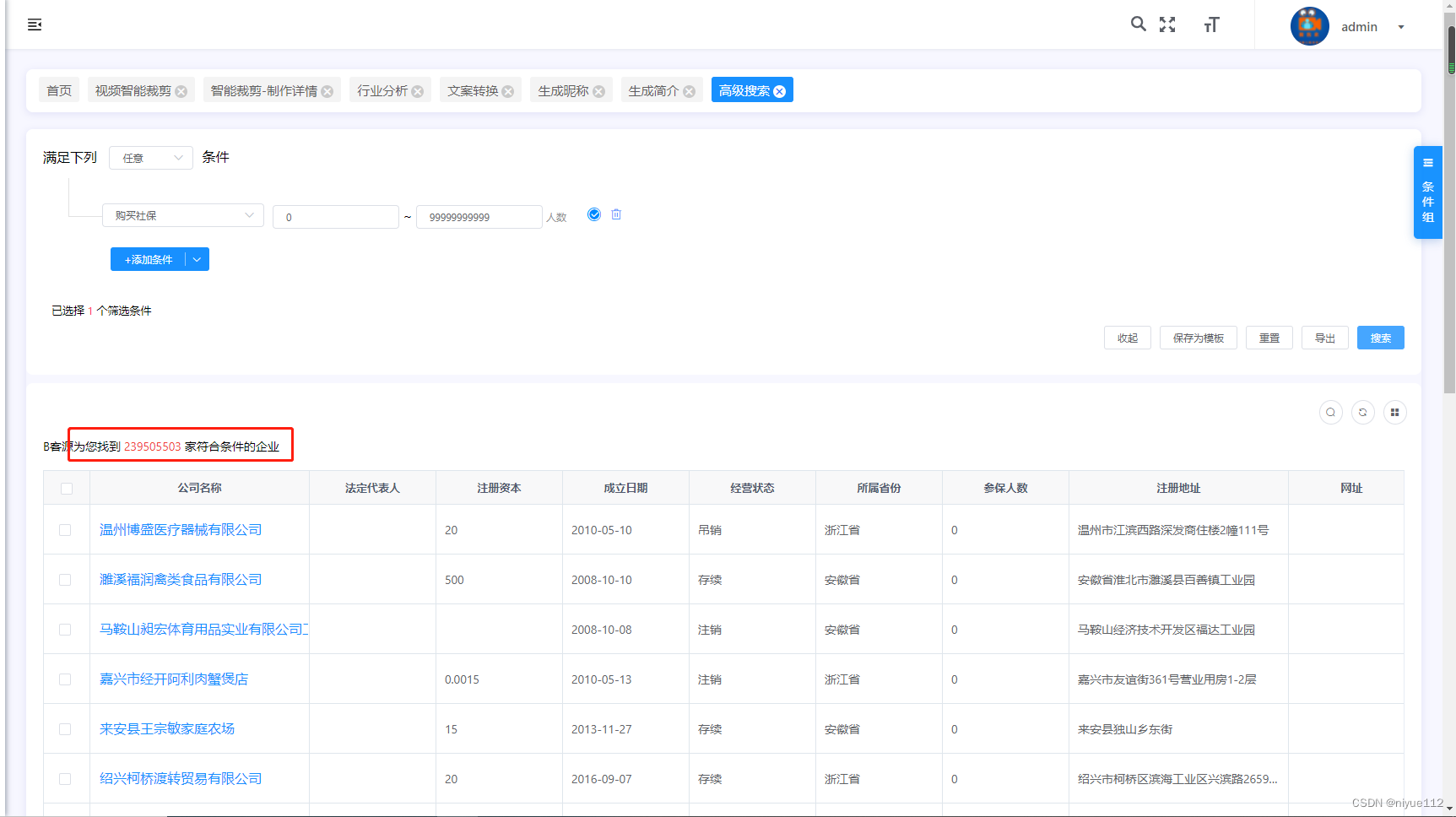
现在开发的界面是




当数据大于1亿了,建议用es进行开发。
需要代码的,在下面进行评论,我有时间会回复的。谢谢大家。
类似 天眼查 企查查 爱企查 探痕 励销云 精线索 源码 开发。
企业工商资源
现在企业工商 线索 2.5亿 还在不断增加
现在有企业维度 230个维度,目前基本市面上有的维度在这个系统上都有。维度可以不断更新和添加新的维度
主要是es进行开发
现在开发的界面是




当数据大于1亿了,建议用es进行开发。
需要代码的,在下面进行评论,我有时间会回复的。谢谢大家。
 1331
1331
 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


