CardView 需要导入 v7包 Cardview
继承于FrameLayout,能够提供圆角和阴影。android.support.v7.cardview:cardBackgroundColor
设置背景色
android.support.v7.cardview:cardCornerRadius
设置圆角大小
android.support.v7.cardview:cardElevation
设置z轴阴影
android.support.v7.cardview:cardMaxElevation
设置z轴最大的高度值
android.support.v7.cardview:cardPreventCornerOverlap
设置是否使用重叠
android.support.v7.cardview:cardUseCompatPadding
设置是否使用内边距
android.support.v7.cardview:contentPadding
设置内容的边距
android.support.v7.cardview:contentPaddingBottom
android.support.v7.cardview:contentPaddingLeft
android.support.v7.cardview:contentPaddingRight
android.support.v7.cardview:contentPaddingTop
设置内容的上/下/左/右边距
<android.support.v7.widget.CardView
android:id="@+id/id_card"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="#669900"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher"/>
<TextView
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_margin="10dp"
android:gravity="center"
android:padding="10dp"
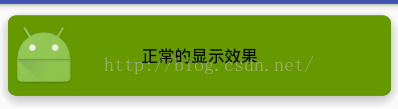
android:text="正常的显示效果"
android:textColor="#000000"
android:textSize="20sp" />
</RelativeLayout>
</android.support.v7.widget.CardView>























 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








