一:安装tomcat 路径如下:

二:配置环境变量
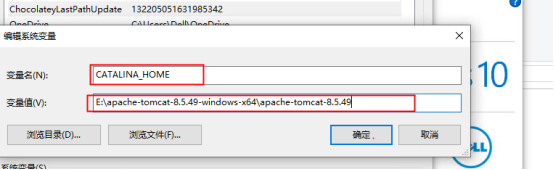
1.新建 变量名:CATALINA_HOME 变量值:tomcat的文件夹路径
2.在path中加入;%CATALINA_HOME%\bin


三:启动tomcat
1.进入bin下:找到tomcat8w.exe 双击
注:tomcat8.exe 这个文件是用来启动tomcat的,tomcat8w.exe是管理tomcat服务的
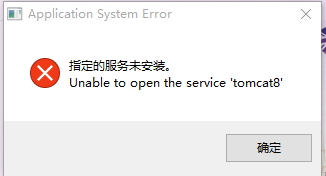
2.如果提示:指定的服务未安装 (所以需要在windows下安装tomcat服务)操作如下:
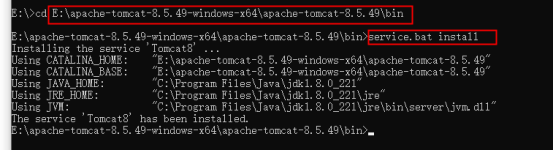
进入cmd 在 bin 文件夹目录下:输入service.bat install 然后再操作第一步



四:验证tomcat安装成功:输入localhost:8080

五:修改vue项目配置
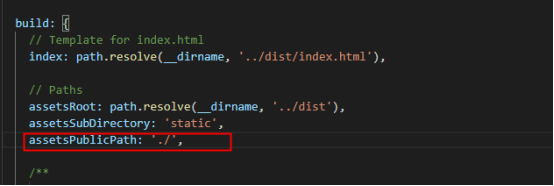
1.config->index.js 把/ 改为 ./ (根目录)(有两处)

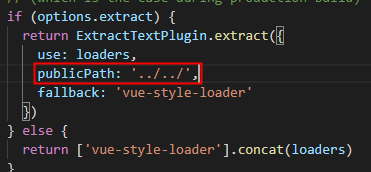
2.build -> utils.js 新增 publicPath: ‘…/…/’,(第51行左右)

3.在cmd或者控制在 输入 npm run build 然后会生成 dist文件夹
4.在tomcat的webapps 文件夹 创建一个文件夹 (例如:如下 demo)把dist下的static 和 index.html复制到demo文件夹下

5.双击tomcat8w.exe 点击stop重启tomcat
6.在浏览器输入:localhost:8080/demo/#/login























 3402
3402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








