清除浮动主要是为了解决父元素因为子元素浮动引起的高度塌陷的问题。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
width: 200px;
border: 2px solid red;
}
.box1 {
width: 100px;
height: 100px;
background: yellow;
float: left;
}
.box2 {
width: 100px;
height: 200px;
background: pink;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
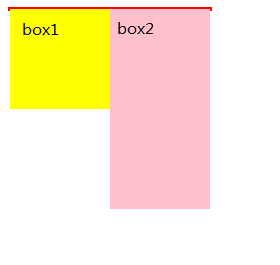
当父元素没有给高度的时候,子元素由于浮动而导致父元素变成了一条线,造成高度塌陷,此时的图是这样子的:

清除浮动的方法
1.使用带 clear 属性的空元素
即在浮动元素最后面加一个空 div 元素,并在 CSS 中设置 clear:both;这样做简单,代码量少,但添加了无语义的html元素,代码不够优雅。
.box {
width: 200px;
border: 2px solid red;
}
.box1 {
width: 100px;
height: 100px;
background: yellow;
float: left;
}
.box2 {
width: 100px;
height: 200px;
background: pink;
float: left;
}
.clear {
clear: both;
}
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="clear"></div>
</div>
2.父元素 div 添加 height
直接给父级 div 定义高度,这样做代码量少,简单快捷,但是只适合高度固定的布局。
.box {
width: 200px;
border: 2px solid red;
height:200px;
}
3.使用 CSS 的 overflow 属性
给浮动元素的父元素添加 overflow:hidden 或者 overflow:auto,用这种方式要定义 width 或 zoom:1
.box {
width: 200px;
border: 2px solid red
overflow: hidden;
zoom: 1;
}
4.使用 after 伪元素清除浮动
给父元素添加一个 class 为 clearfix,然后给这个 class 添加一个 after 伪元素。
.box {
width: 200px;
border: 2px solid red;
}
.box1 {
width: 100px;
height: 100px;
background: yellow;
float: left;
}
.box2 {
width: 100px;
height: 200px;
background: pink;
float: left;
}
.clearfix:after{
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
zoom: 1;
}
<div class="box clearfix">
<div class="box1"></div>
<div class="box2"></div>
</div>
5.设置父元素 div 也一起浮动
这种方法一般不推荐,因为会使其整体浮动,影响布局。
.box {
width: 200px;
border: 2px solid red;
float: left;
}




















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








