element-ui里使用el-progress组件报错:Invalid prop: type check failed for prop “percentage”
做项目的时候需要实现的一个效果是:

我用的element-ui的el-progress组件渲染的,percentage绑定的数据是后端返回过来的
<el-progress :percentage="adsPer"></el-progress>
this.adsPer = parseInt((this.adsPa / this.adsSu) * 100)
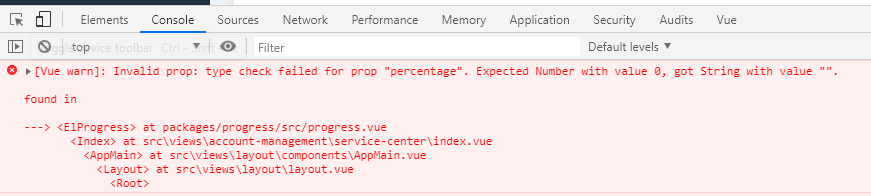
然后发现控制台报错:

后来我发现是因为dom渲染完成但数据还未拿到,因为会出现这种情况,后来我给他加了v-if去控制,加了一个boolean,使得变量showPro为false,即
<el-progress :percentage="adsPer" v-if="showPro"></el-progress>
export default {
data () {
return {
showPro: false
}
}
}
然后在接口数据返回后,将showPro变为true,即解决这个问题。







 在使用element-ui的el-progress组件时遇到报错:Invalid prop: type check failed for prop "percentage"。该错误通常发生在DOM渲染完成但百分比数据还未获取到时。通过在组件上添加v-if,并在数据返回后再设置显示,可以避免此类问题。解决方案是在数据未返回前设置一个控制显示的变量showPro为false,待数据返回后将其设为true。
在使用element-ui的el-progress组件时遇到报错:Invalid prop: type check failed for prop "percentage"。该错误通常发生在DOM渲染完成但百分比数据还未获取到时。通过在组件上添加v-if,并在数据返回后再设置显示,可以避免此类问题。解决方案是在数据未返回前设置一个控制显示的变量showPro为false,待数据返回后将其设为true。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








