这次我们整理了8款最新的HTML5/CSS3特效及源码,这些特效包括HTML5文字特效、HTML5焦点图特效、CSS3/HTML5进度条特效等类型,一起来看看吧。
1、CSS3/jQuery全屏立体焦点图 时尚大气
jQuery是一个非常流行的Javascript框架,今天我们要分享一款基于jQuery和CSS3的焦点图动画,该jQuery焦点图插件是全屏立体的效果,看上去非常时尚和大气。而且,焦点图在图片滑动的时候非常流畅,性能应该也还不错。
2、HTML5/CSS3文字投影特效 乳白阴影文字效果
之前向大家分享过一款HTML5 Canvas字母文字颗粒动画,效果非常不错,由此可见,利用HTML5和CSS3可以方便的实现很多以前很难实现的文字特效。今天我要向大家介绍一款HTML5/CSS3文字投影特效,它的使用也很简单,HTML5文字阴影效果也比较酷。
3、HTML5/CSS3实现旋转图片播放焦点图 旋转比较流畅
HTML5焦点图可以实现很多炫酷的效果,就像这款CSS3百叶窗焦点图特效就很不错。今天我们再来分享一款另外一种效果的HTML5焦点图插件,该焦点图利用CSS3的属性实现了图片旋转的动画效果,既可以顺时针旋转,也可以逆时针旋转,并且图片旋转也比较流畅。
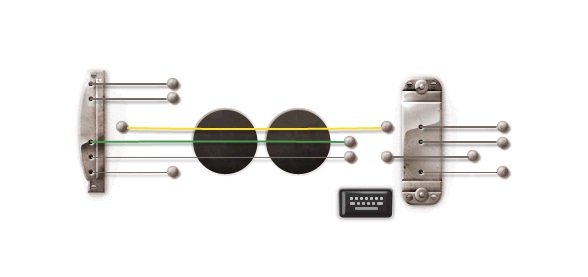
4、HTML5 Canvas Google电吉他 支持键盘弹奏
这是当年Google为纪念莱斯·保罗而设计的Google首页Logo,它利用HTML5技术实现了电吉他弹奏效果。这款HTML5电吉他不仅可以鼠标滑过琴弦发出音乐声,而且可以利用键盘来弹奏出美妙的乐章,懂音律的朋友可以弹奏一下试试。
5、HTML5 Canvas字母文字颗粒动画 可设置重力感应
网页文字在一般情况下只能设置颜色、大小、粗细等基本的特征,但是利用HTML5技术,我们可以让网页文字变得更加绚丽和动感。今天要分享的这款HTML5 Canvas字母文字动画效果很不错,它可以让26个英文字母实现颗粒跳动的效果,你不仅可以设置需要播放动画的字母,也可以设置不同的效果方式,而且也可以设置重力感应效果,是一款非常不错的HTML5文字特效。
6、HTML5 3D书本翻页特效 3D效果比较漂亮
利用HTML5和CSS3实现3D效果真的非常方便,下面这款书本翻页特效就很好地利用了HTML5的3D特性。鼠标拖拽书本页面即可翻动页面,在翻页的过程中整本书还呈现出3D立体的效果,包括书本中的图片也十分立体。
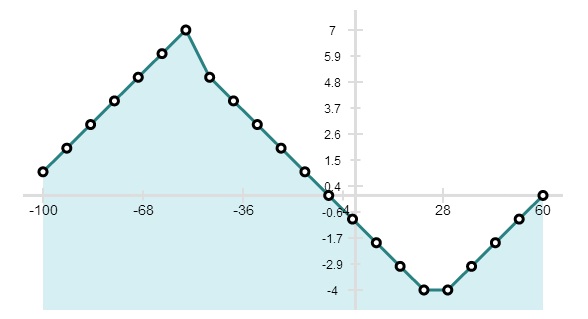
7、HTML5折线图表Aristochart 图表配置简单
之前我已经向大家分享了几款HTML5图表应用,HTML5 Canvas图表应用RGraph、HTML5 Canvas饼状图表。利用这些HTML5图表可以很方便的展示各种数据,而且非常直观。今天要向大家分享一款HTML5折线图表插件Aristochart,Aristochart扩展非常灵活,配置也比较简单,是一款很实用的HTML5图表应用。

8、CSS3 Loading进度条加载动画特效 3款绚丽风格
前面我向大家分享了几款非常漂亮的CSS3进度条插件,CSS3 SVG 进度条 Loading 动画、纯CSS3进度条 华丽5色进度条示例。今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。
好了,以上这8款绚丽而又实用的HTML5/CSS3最新应用应该能帮助到你的开发上,欢迎收藏分享。







 整理了8款HTML5/CSS3特效,包括全屏立体焦点图、文字投影、旋转图片焦点图、HTML5电吉他、字母颗粒动画、3D书本翻页、折线图表和炫酷Loading动画。每款特效都有在线演示和源码下载,适合开发者参考和使用。
整理了8款HTML5/CSS3特效,包括全屏立体焦点图、文字投影、旋转图片焦点图、HTML5电吉他、字母颗粒动画、3D书本翻页、折线图表和炫酷Loading动画。每款特效都有在线演示和源码下载,适合开发者参考和使用。





















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








