相应式布局主要是通过控制屏幕宽度来执行不同的css文件:
@media screen and (min-width:1800px){ }
@media screen and (max-width:1800px){ }
@media screen and (max-width:991px) { }
@media screen and (max-width:768px){ }
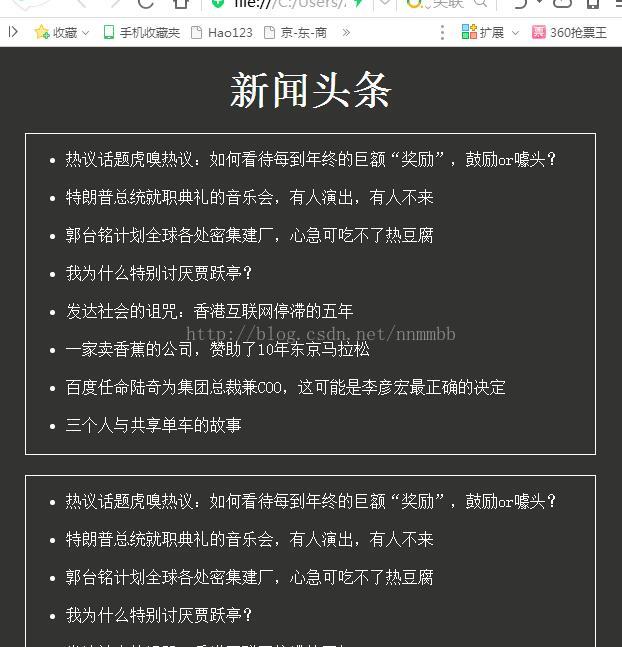
下面我写了一个简单的示例,通过调整浏览器(或手机屏幕尺寸)自动调整布局和背景颜色。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>响应式布局</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
@media screen and (min-width:1800px){
body{
background:#3366ff;
margin:0px auto;
padding:20px;
}
#left{
width:49%;
border:1px solid #ffffff;
float:left;
display:inline;
color:#ffffff;
}
#right{
width:49%;
border:1px solid #ffffff;
float:right;
display:inline;
color:#ffffff;
}
}
@media screen and (max-width:1800px){
body{
background:#893432;
margin:0px auto;
padding:20px;
}
#left{
width:49%;
border:1px solid #ffffff;
float:left;
display:inline;
color:#ffffff;
}
#right{
width:49%;
border:1px solid #ffffff;
float:left;
display:inline;
margin-left:10px;
color:#ffffff;
}
}
@media screen and (max-width:991px){
body{
background:#893772;
margin:0px auto;
padding:20px;
}
#left{
width:49%;
border:1px solid #ffffff;
float:left;
display:inline;
color:#ffffff;
}
#right{
width:49%;
border:1px solid #ffffff;
float:left;
display:inline;
margin-left:10px;
color:#ffffff;
}
}
@media screen and (max-width:768px){
body{
background:#333432;
margin:0px auto;
padding:20px;
}
#left{
width:96%;
border:1px solid #ffffff;
display:block;
margin:20px auto;
float:none;
color:#ffffff;
}
#right{
width:96%;
border:1px solid #ffffff;
margin:0px auto;
display:block;
float:none;
color:#ffffff;
}
}
li{
margin-bottom:20px;
}
#header{
color:#ffffff;
margin:0px auto 20px auto;
text-align:center;
font-size:40px;
font-weight:bold;
}
</style>
</head>
<body>
<div id="header">新闻头条</div>
<div id="left">
<ul>
<li>热议话题虎嗅热议:如何看待每到年终的巨额“奖励”,鼓励or噱头?</li>
<li>特朗普总统就职典礼的音乐会,有人演出,有人不来</li>
<li>郭台铭计划全球各处密集建厂,心急可吃不了热豆腐</li>
<li>我为什么特别讨厌贾跃亭?</li>
<li>发达社会的诅咒:香港互联网停滞的五年</li>
<li>一家卖香蕉的公司,赞助了10年东京马拉松</li>
<li>百度任命陆奇为集团总裁兼COO,这可能是李彦宏最正确的决定</li>
<li>三个人与共享单车的故事</li>
</ul>
</div>
<div id="right">
<ul>
<li>热议话题虎嗅热议:如何看待每到年终的巨额“奖励”,鼓励or噱头?</li>
<li>特朗普总统就职典礼的音乐会,有人演出,有人不来</li>
<li>郭台铭计划全球各处密集建厂,心急可吃不了热豆腐</li>
<li>我为什么特别讨厌贾跃亭?</li>
<li>发达社会的诅咒:香港互联网停滞的五年</li>
<li>一家卖香蕉的公司,赞助了10年东京马拉松</li>
<li>百度任命陆奇为集团总裁兼COO,这可能是李彦宏最正确的决定</li>
<li>三个人与共享单车的故事</li>
</ul>
</div>
</body>
</html>效果图:
:




























 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








