目录
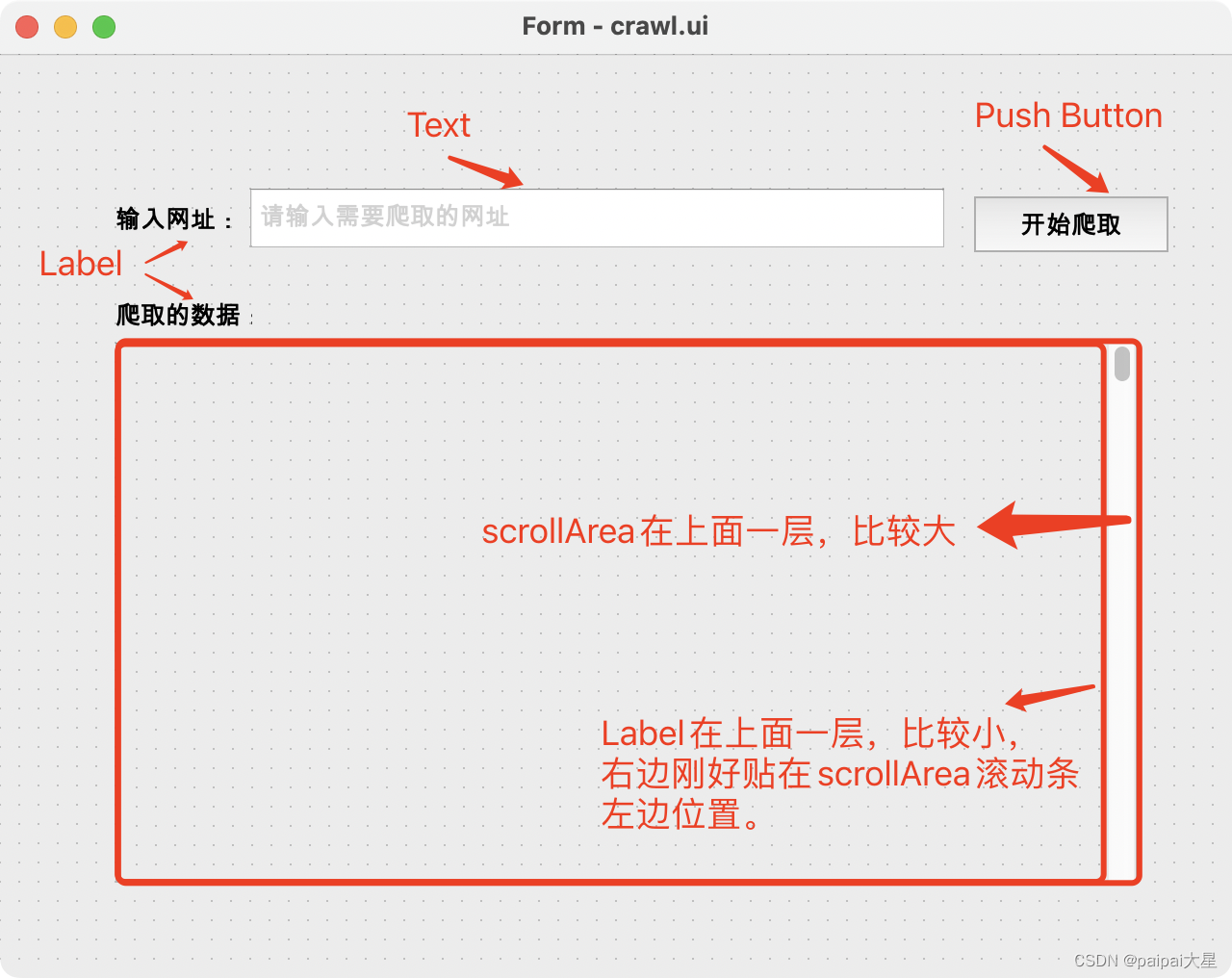
本文以爬虫为例,设计如下界面,按下按钮时,显示爬虫结果。
界面设计参考:PyQt界面设计参考

1 程序界面设计
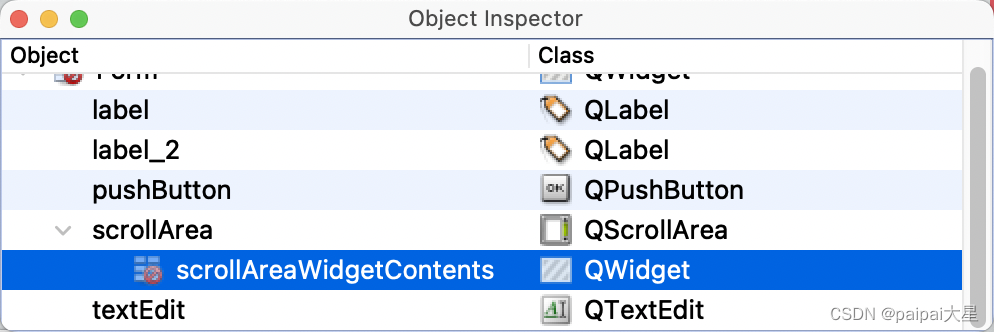
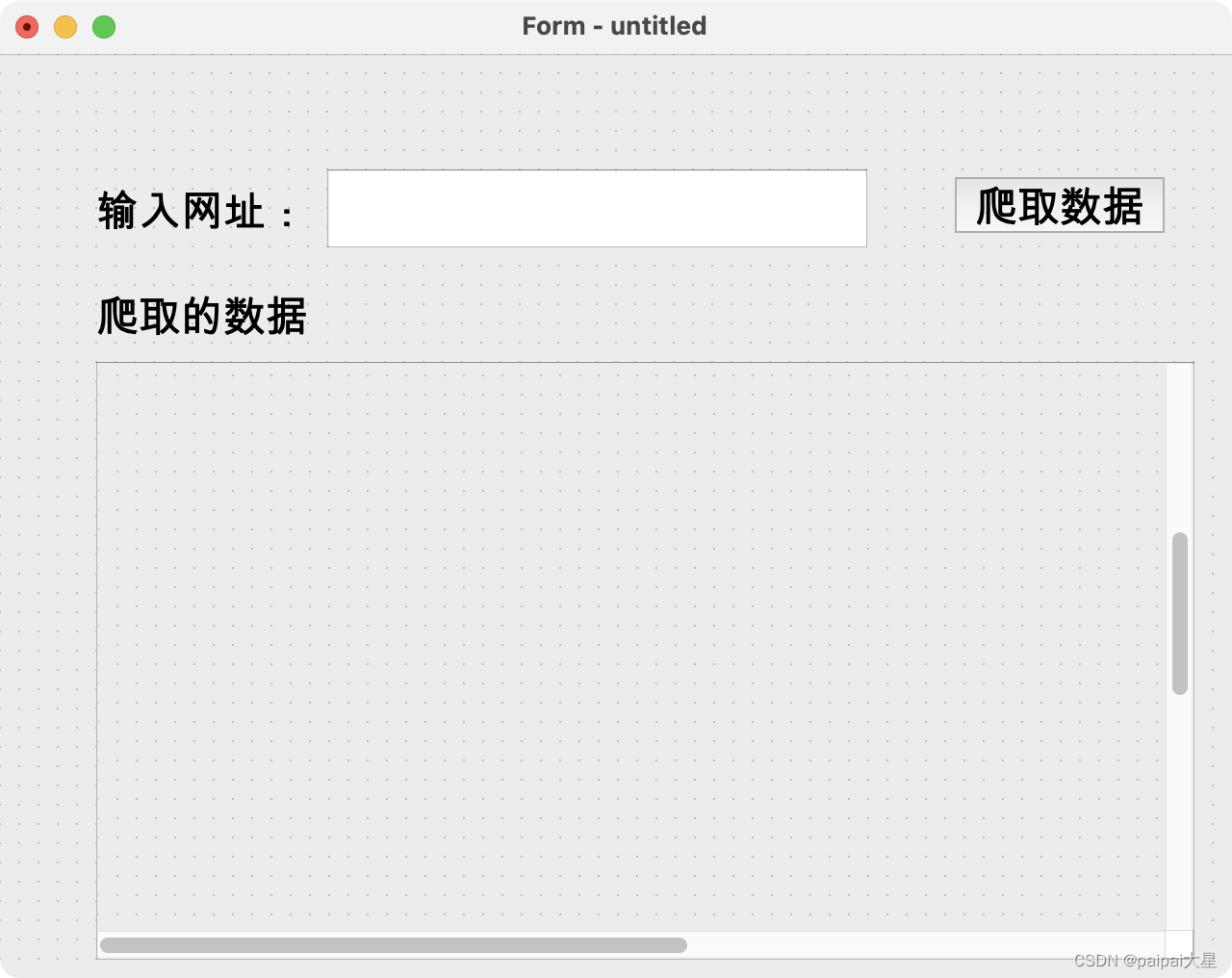
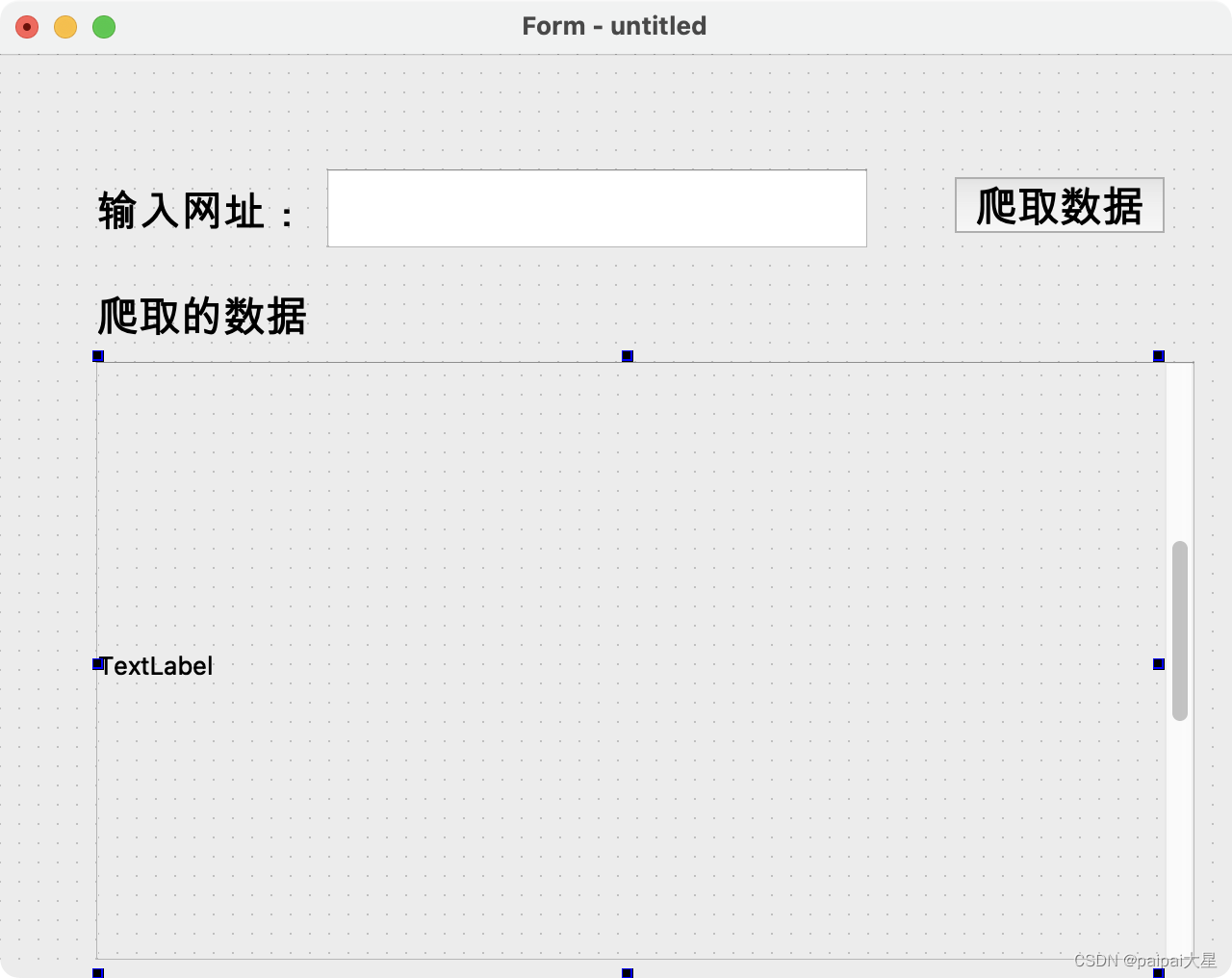
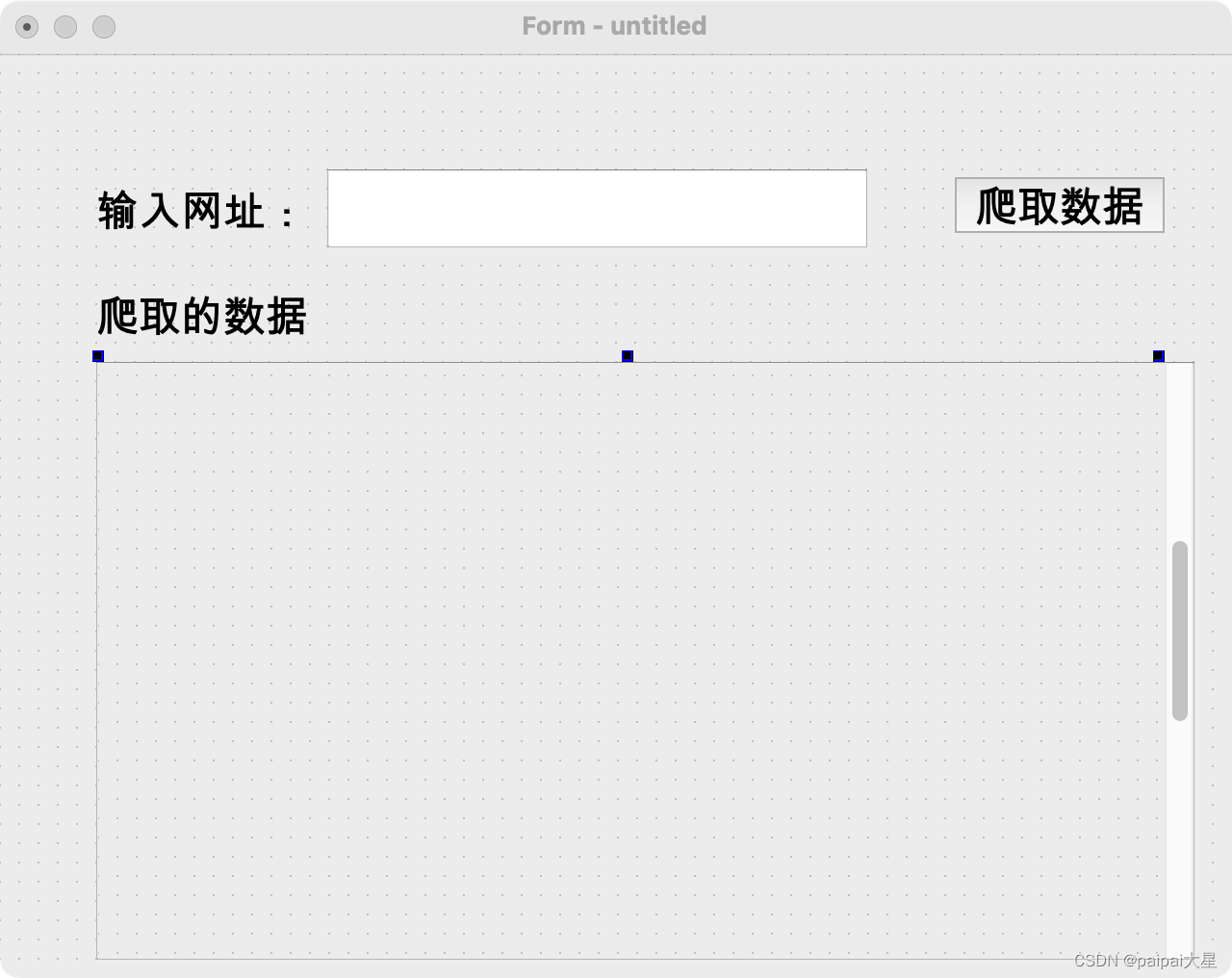
该界面的难点在于如何使显示的数据自动换行以及如何添加滚动条。 下图是界面需要的组件,特别注意的是数据是显示在Label里面的,而滚动条是在scrollArea组件中,因此需要先添加scrollArea组件,再添加Label组件,而Label组件的右边要刚好贴到滚动条左边位置,否则数据会被滚动条遮挡。

1.1 组件字体大小设计
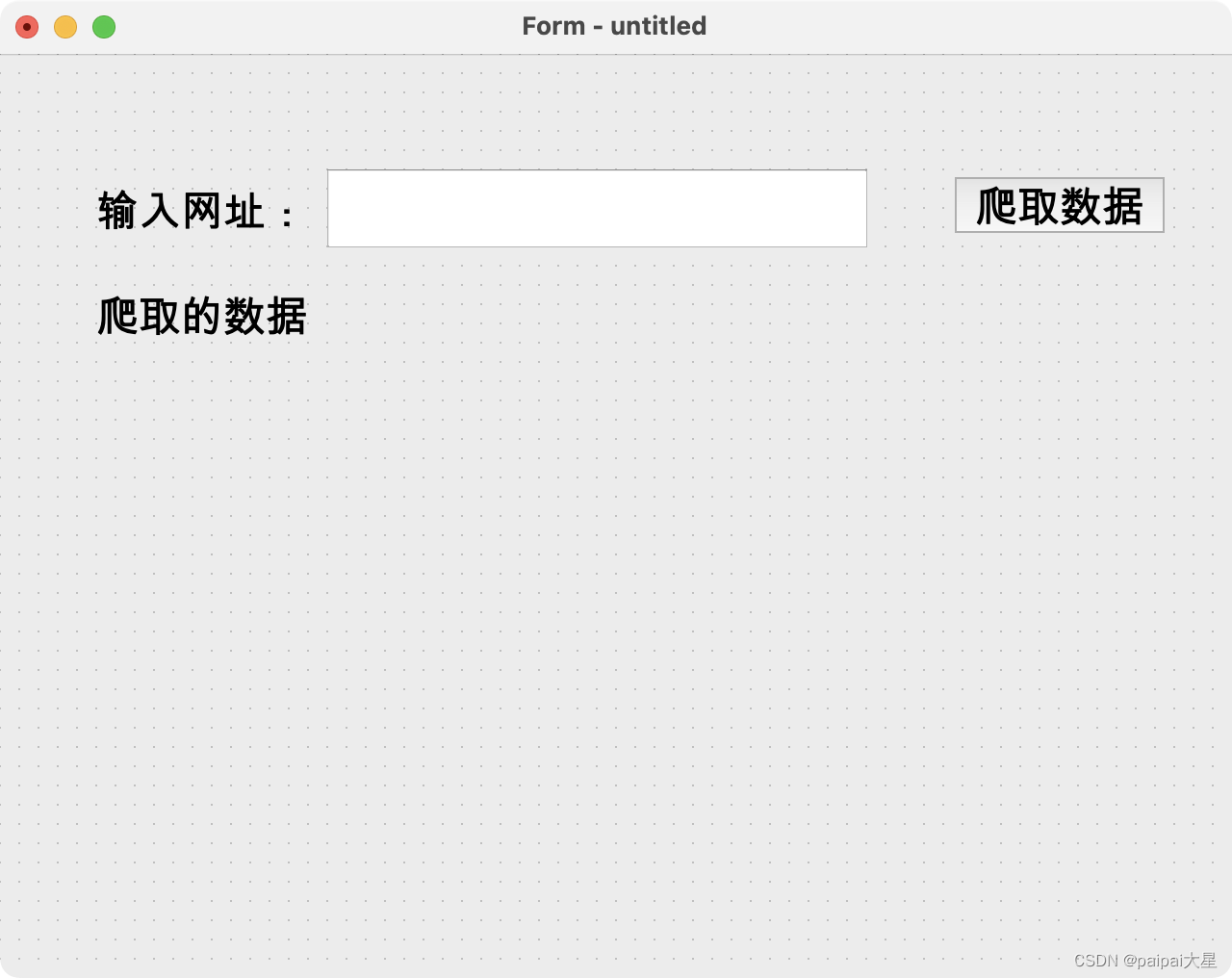
首先,添加“输入网址”和“爬取的数据”的Label以及Text组件和Push button。

点击组件。

打开font,修改Point Size即可。

1.2 Label滚动条设置以及数据自动换行
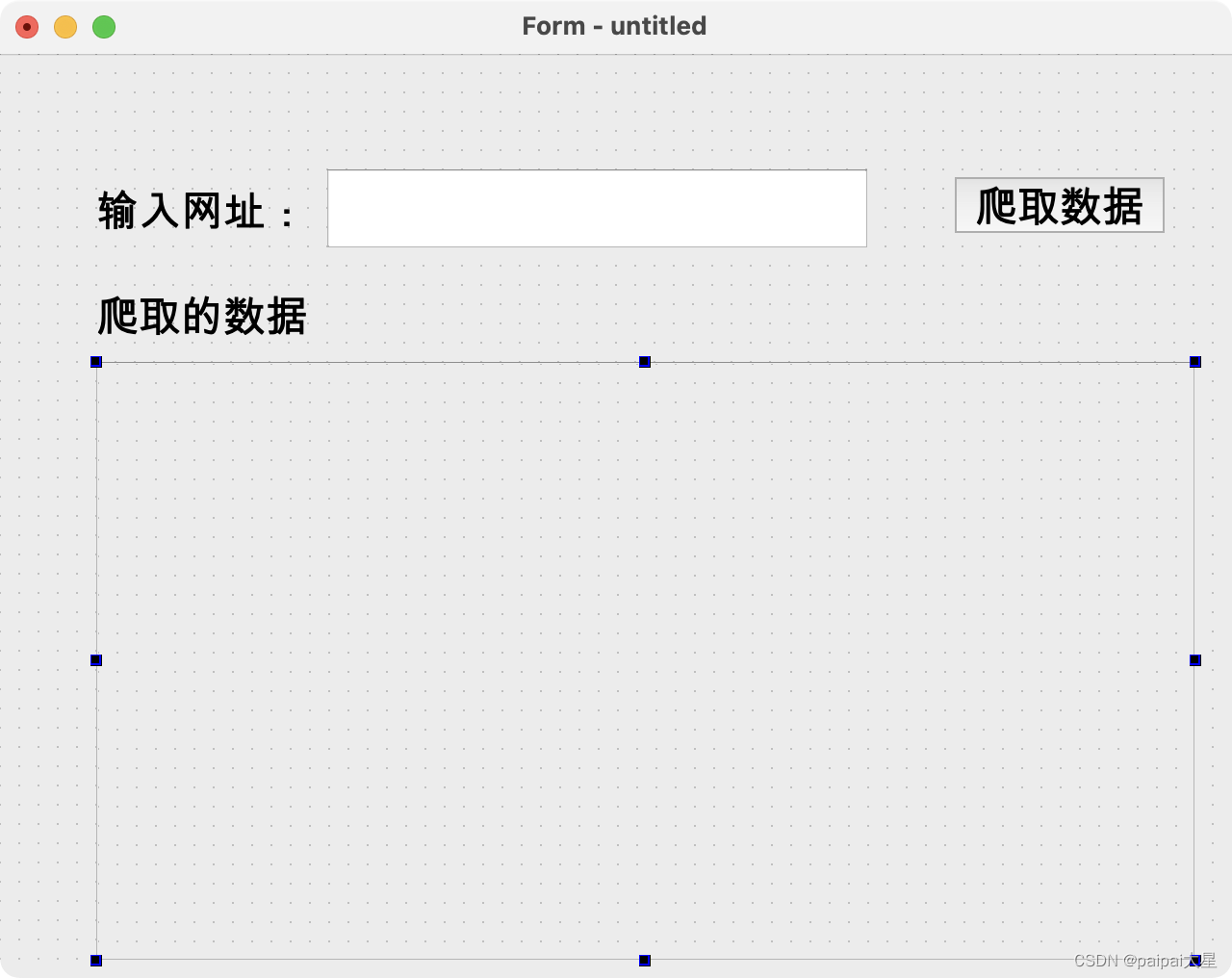
添加scroll Area组件。

1.2.1 滚动条设置
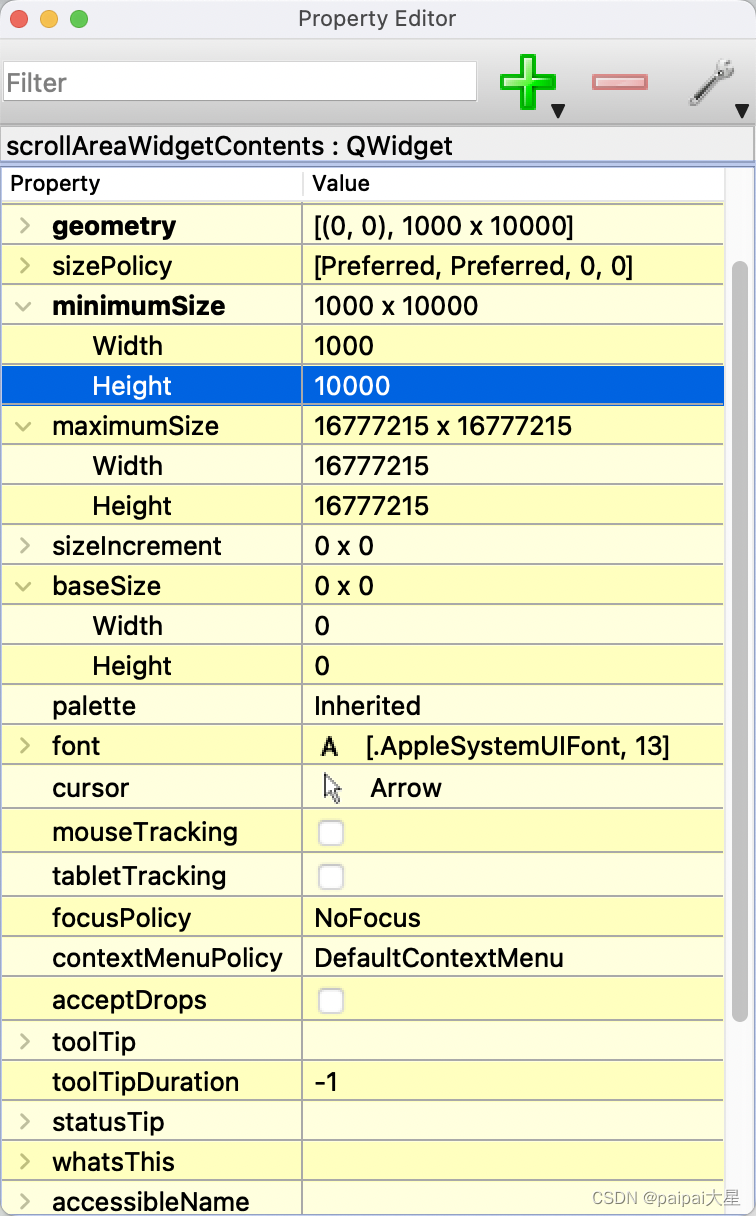
点击scrollAreaWidgetContents。最小尺寸的长设置为10000(宽无需设置,因为我们要的是垂直滚动)。对于这个参数,个人理解为尺寸越大,存放的内容越多,滚动条就会变得很小。



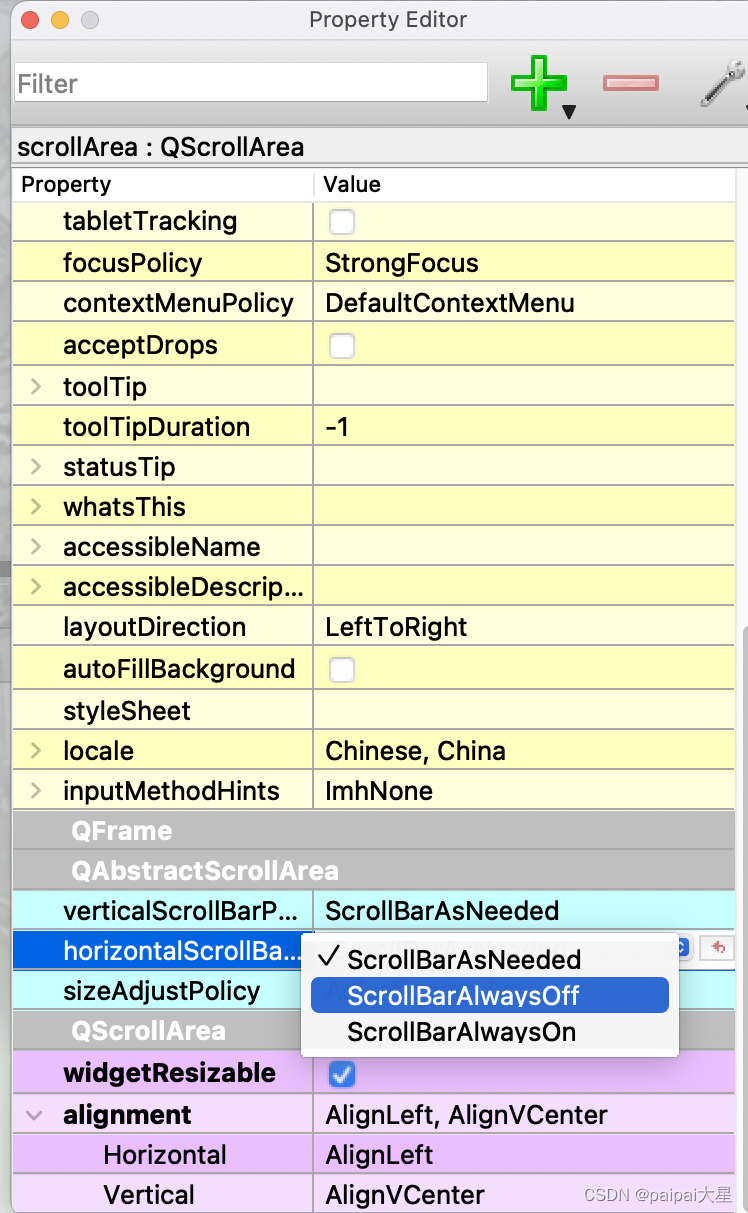
取消水平滚动条。点击scrollArea-->点击QAbstractScrollArea-->选择ScrollBarAlwaysOff。



1.2.2 将Label与滚动条进行组合
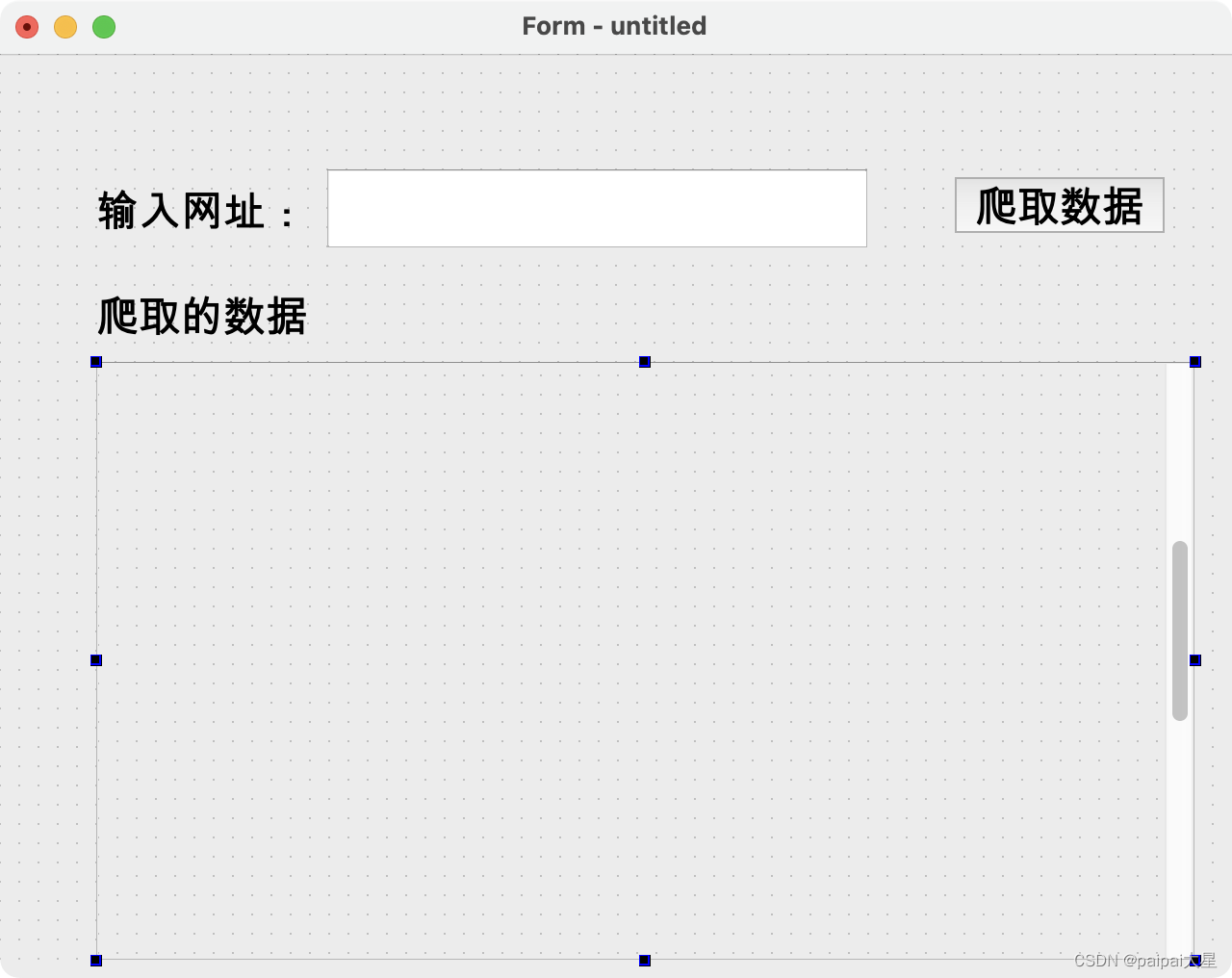
添加Label,注意拖动时Label右边要贴紧滚动条左边,上边和左边也贴紧scrollArea,下边随意(后面要调整)。

将Label的高设置为scrollAreaWidgetContents一样的数值,如果太小,数据就会显示不全。


将Label显示的内容设置为水平方向居中,垂直方向靠上。

1.2.3 Label数据自动换行
点击该Label,输入word,在勾选跳出的wordWrap ,则启动了自动换行。

2 运行结果























 9056
9056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








