微信小程序中app.json文件的基础配置介绍
- 第一项pages项的配置,主要是开发中每个页面的注册,在微信开发者应用中每创建一个页面就会在pages中自动注册,部分代码如下;
"pages": [
"pages/home/home",
"pages/index/index",
"pages/logs/logs",
"pages/kind/kind",
"pages/cart/cart",
"pages/user/user",
"pages/test/test",
"pages/detail/detail",
"pages/map/map"
]
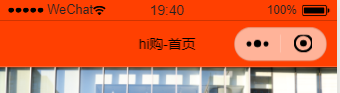
2 .第二项window项的配置,主要配置一些主要配置一些窗口顶部的一些样式,比如:顶部窗口的背景色 设置窗口的文字叙述,文字的样式等等;如下:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f66",
"navigationBarTitleText": "hi购",
"navigationBarTextStyle": "black"
},
```
3.tabBar项的配置,主要配置应用的底部导航栏,配置完成后可以自行进







 本文介绍了微信小程序中app.json文件的基础配置,包括pages页面注册和window窗口样式设置。特别是tabBar配置,详细讲解了如何配置底部导航栏的颜色、选中状态、图标以及跳转页面等。
本文介绍了微信小程序中app.json文件的基础配置,包括pages页面注册和window窗口样式设置。特别是tabBar配置,详细讲解了如何配置底部导航栏的颜色、选中状态、图标以及跳转页面等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 958
958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








