细品RibbonX(7):有效的RibbonX设计
资料整理来自于论坛
完整版下载地址:http://download.csdn.net/download/nodeman/10264659

Microsoft开发功能区作为Office应用程序的主要界面,其首要目的是使用户更容易使用Office。我们自定义功能区也一样,设计的界面必须考虑用户如何实现特定的任务,必须使操作更有效,更容易完成工作,并且满足用户的所有需求。
开发RibbonX元素的目标
当处理RibbonX开发时,总体目标是创建面向任务的应用程序。按下面的内容来逐步达到这一目标。44
- 将任务分成若干步,每一步代表用户一次执行的一项操作。
- 观察用户执行任务的实际过程。
- 将过程拆分为单个的步骤,每一个步骤需要且最多需要一个控件来完成。
- 确定用户可能执行某特定步骤的次数。
- 创建用户需要执行某项任务的控件列表。
- 确定是否适合将控件放置在已有的选项卡里。无论何时尽可能考虑使用上下文选项卡集,以便于仅当用户需要它们时才出现。如果没有找到适用于控件的现有的选项卡,那么定义一个新选项卡来包含它们。决不要为包含多个控件的某项任务使用多个选项卡。
- 确定是否任一现有的组中能够包含控件。如果没有,则定义一系列面向任务的组来包含控件。
- 按用途排列组。用户的注意力应该从屏幕的左边向右移。
- 将先前已定义的控件放置到它们相应的组中。
- 如果每次都要使用某特定的控件,那么该控件应该比很少需要使用的控件有更大的外观,并且放置在更好的位置。
- 确定是否需要包括对话框以显示更高级的或可供替换的选项。此时,可以在组的右下角添加一个称作对话框启动器的控件。
对某一特定的应用程序,可能还会有其它目的。例如,可能需要对高级用户设置一组步骤,而对标准用户设置另一组步骤。此外,高级用户访问的某些功能,不允许标准用户使用。
考虑RibbonX元素的易访问性和明显性
当创建RibbonX应用程序时,要达到的最重要的目标之一是功能的易访问性和明显性,集中于任务而不是功能。通常,将某项功能放置在合适的位置,并提供可视化的用法提示。
使用工具提示(tooltip)
在功能区中,将鼠标悬浮在某功能控件的图标上时,将看到标准的工具提示。例如,将鼠标悬浮在"粘贴"控件上时,会出现提示"粘贴(Ctrl+V) 粘贴剪贴板上的内容"。因为大多数人都理解"粘贴"控件的功能,所以使用了标准的工具提示。然而,即使是标准的工具提示,所包含的信息内容也比以前版本的提示要多。
此外,功能区也支持超级工具提示(super-tooltip)。此时,有多行显示帮助文本,为用户提供了关于此功能更详细的操作信息。并且在底部还包含帮助图标指示,当显示超级工具提示时按F1键,将显示关于此主题的上下文帮助信息。
还有一种工具提示为,当用户将鼠标指针悬浮在对话框启动器上时,在提示信息中会显示小的对话框图像。此外,还可以在特定的区域看到这种工具提示,例如将鼠标指针悬浮在Office按钮上时。
使用已有的Office功能
有时,您可能想使用某些以前版本的Office中残留的功能。例如,从编程角度来说,任务窗格与以前版本相同,可以在任务窗格中添加已有的应用程序功能,以便在Office 2007和老版本的Office中都显示相同的功能。然而,不能使用VBA实现这种解决方案。
另外,还可以考虑使用上下文菜单,这依赖于已有的CommandBars对象模型,因此对所有版本的Office均有用。在某对象上右击时,会显示上下文菜单,包含对所选取的对象执行操作任务。因此,可以认为这是克服版本差异的一个较好的解决方案。并且,可以使用VBA实现这种解决方案。
使用Office菜单
当必需满足应用程序需求时,也可以更改Office菜单。Office菜单就像过去版本中高级的文件菜单。不应该使用Office菜单来包含应用程序中基于任务的功能。然而,如果应用程序执行某种特定的保存或其他文件相关的任务,那么可以在Office菜单中放置这些功能,而不是将其放置在功能区。
可以在已有的条目中添加新的选项,例如在"打印"项中添加可供选择的打印方法,或者创建全新的条目。此外,Office菜单是放置非任务相关的项目的最好的地方。
使用上下文选项卡集(Contextual Tabsets)
当在Office中执行某项任务时,会出现上下文选项卡集。例如,当在Excel 2007中创建表时,会出现"表工具"上下文选项卡集。注意,上下文选项卡集出现在正常的选项卡上方。在上下文选项卡集下方是与其相关的选项卡。
在Office 2007中不能创建自已的上下文选项卡集,Microsoft可能已经计划将此功能添加到未来版本中,但可以修改上下文选项卡集中已有的选项卡、隐藏已有的选项卡以及添加自已的自定义选项卡。
重利用微型工具栏(MiniToolbar)
微型工具栏提供了一组格式命令,用于处理文档中的文本或其他对象。但是不能在微型工具栏中添加任何新内容,但可以隐藏已有的功能或者重利用其中的元素执行另外的任务,这意味着应该将微型工具栏考虑作为添加新功能的最后选择。
重利用(Repurposing)是控制某控件的行为供自已使用。例如,可以决定控制"格式刷(Format Painter)"控件来添加公司要求对文档所必需的自定义格式。事实上,还可以重利用功能区中的控件和Office菜单中的控件。
除非万不得已,否则不要重利用已有的控件。因为很多用户已熟悉已有控件所执行的操作,当他们发现有些控件与预想的操作不同时,往往会导致操作混乱。但是,当您希望某控件执行您不想让用户执行的操作时,可以考虑重利用该控件。
无论何时重利用某控件,都应该考虑使用户仍然可以使用该控件原有的功能。例如,可能重利用Office菜单中的打印控件,使用户指向网络上特定的打印机,但应该仍然可以让用户选择原有的打印功能,避免指定的打印机因为打印较大的文档而被长时间占用的情形。
定义有效的RibbonX设计
上面的内容介绍了如何定义Ribbon设计目标,以及在哪里放置定义的不同的应用程序元素。现在,应该考虑Ribbon元素的准确的设计了。例如,可以使用文本、图标或者两者的组合来描述大多数控件的目的。用于表达控件目的的方法取决于应用程序用户以及该控件在应用程序里的目的。
有效地使用名字
无论何时创建新的选项卡或组,都必须同时提供名字。名字应该满足下列标准:
- 简短:名字应该只含有尽量少的词,否则当用户调整应用程序界面大小时会看不到名字。
- 集中于任务:确保名字反映了希望用户来执行的任务。
- 唯一:虽然可以创建具有两个相同名字的选项卡,但这会导致用户混淆。
- 简单:使用尽可能最简单的术语来定义任务。
不是所有的控件都提供有名字,很少使用的控件经常呈现为更小的按钮并且仅仅是一个图标。而经常使用的控件,往往使用更大的控件尺寸和文本以吸引用户对该控件的注意。正如为选项卡和组提供的名字一样,应该使控件的标签简短、唯一且简单,此时,应该确保标签反映了控件的用途,而不是用户执行的任务。
考虑选项卡中项目的数量
功能区能够自动调整以显示在用户允许的空间里能够适应的信息数量。在大多数情形下,用户能够看到提供的所有的选项卡和组,只要显示区域不是太小。
如果放置在某选项卡中的项目比Excel放置在"开始"选项卡中的项目还要多,那么会发生什么情况呢?有效的尺寸大小开始增加,用户不能够使应用程序界面足够大以显示放置在该选项卡中的所有控件。此时,功能区成为冗长的。通常,应该使用应用程序中带有最多缺省控件的选项卡作为自定义变化的基础。对于大多数Office应用程序来说,"开始"选项卡包含最多的控件。
从用户的角度看待组
用户的目标是使用应用程序来完成工作,而不想考虑太多计算机方面的事情。当为应用程序创建组时,总是考虑连续的任务——一步接着另一步,使用动词表达功能区任务的意图,或者使用名词描述组完成的任务行为。总是从左向右排列组,就像阅读一行文本一样。
使用正确的控件
功能区设计面临的重要问题之一是如何选择正确的控件来与用户交互。与过去的菜单和工具栏设置不同,功能区提供了大量可用的控件,使得开发者只需给用户提供正确的控件。例如,考虑简单的按钮。功能区支持许多按钮类型,包括:
- 按钮:执行某动作或者显示一个对话框。
- 切换按钮:打开或关闭某功能。
- 拆分按钮:基于用户选择,执行几种动作中的某动作。包括可以接受的动作的下拉列表。
实际上,因为可以修改基本的按钮,所以不仅仅只有这三种按钮类型。下面是一些可能的修改示例:
- 大小:可以使按钮更大或更小,以改变其重要性。
- 顺序:以特定的顺序放置按钮来改变它们的重要性。以特定的顺序放置的按钮可以使用户考虑相关的功能或特定的过程。
- 自定义图像:无须使用图标或文本来描述按钮。在大按钮中使用自定义图像能够明显改变其可视性,用户更容易看到它。
可以使用下表中列出的任何图形格式,表中也介绍了使用每类图形格式的优点。
| 表:功能区支持的图形格式 | |
| 文件类型 | 优点 |
| BMP | 容易创建这类图形,有许多操作这类图形的工具 |
| JPG | 容易在网页中使用,对图片或其它复杂的图形是有用的 |
| GIF | 容易在网页中使用。这种格式不会遭受数据存储损耗,也为功能区中特殊的效果提供了单一的透明级别 |
| PNG | 容易在网页中使用,用于存储复杂的图形。这种格式也为所有的功能区透明效果提供了完全支持 |
提供用户提示
功能区提供了通过提示来改善用户体验的功能。某些提示是内置的,例如当用户将鼠标悬浮在控件上方时,功能区将使选择的控件非常清楚。
某些提示在上文已作过介绍。例如,可以使用工具提示来改善与用户的交流。添加超级工具提示将明显地改善与用户的交流。
另一种提示不是非常明显。例如,当鼠标悬浮在Excel功能区中的单元格样式组中时,会在单元格中看到不同样式的实际外观,这使得为用户选择正确的样式以满足特定的需要变得更容易。在样式外观的下面,有实际的样式名,使得容易通过名字选择样式。
有效地使用功能隐藏
功能隐藏的一个示例是上下文选项卡集的使用。上下文选项卡集是一组选项卡,仅当执行特定的任务时才出现在屏幕中,例如编辑表。当创建使用上下文选项卡集来工作的应用程序功能时,可以让Office隐藏该功能。
然而,上下文选项卡集不会响应每个功能隐藏需求。例如,可能需要基于组织中用户的角色或者Microsoft没有提供在上下文选项卡集中的某项任务来隐藏功能。仍然可以编程来隐藏选项卡、组或单个控件,也可以根据模板或特定的文档来隐藏功能。全局功能可以显示为加载项,以确保用户总是能找到这些功能。
如果打算基于某条件在应用程序中隐藏功能,那么应该将控件放置在单独的组中或者单独的选项卡中,并且只要可能就立刻隐藏。如果用户在使用应用程序时偶尔需要某功能,那么不要在没有使用时就显示该功能,然后再将其隐藏。
理解XML连接关系
RibbonX依赖于选项卡、组和控件的层次结构描述来修改功能区的外观。Microsoft没有为Office 2007提供图形化的设计工具,因此必须手工编写实际的XML。有时,手工编写代码可能导致潜在的错误,因此彻底的测试和修改是重要的。应该绘制所期望的最终结果的功能区,以减少潜在的错误。
随着添加的新功能的增加,XML里属性的数量也增加,XML将会变得相当复杂。例如,下面的XML描述了一个包括图像的按钮:
<buttonid="MyButton"
imageMSO="ButtonImage"
size="Large"
label="我的按钮"
onAction="ClickMe"/>
imageMSO属性定义了在按钮中使用的图像,可以将图像存储为所创建的加载项、模板或文档的一部分,因为RibbonX不会在硬盘中查找图像。如果决定装载图像,那么必须创建特定的代码。当处理图形时,特别是自定义的图像时,需要使用上表列出的图像格式。
也可以使用内置图像。如果希望控件使用下划线图标,那么只需在描述该控件的XML中添加imageMSO="Underline"。关于Office 2007控件识别符的完整列表,可以在下一篇文章中找到。
在XML文件中放置条目的顺序是重要的,应用程序将按照指定的顺序显示选项卡、组和控件。因此,如果希望"按钮1"控件显示在第一位,必须在XML文件中首先放置它。然而,如果不细心的话,将很容易得到不合适的、奇怪样式的布局。下面的XML就是这样的一个例子。
<tabid="myTab"label="我的选项卡">
<groupid="Group1"label="第一组">
<buttonid="Button1"
label="大按钮1"
imageMso="HappyFace"
size="large"
onAction="myButton_ClickHandler"/>
<buttonid="Button2"
label="按钮1"
imageMso="Bold"
onAction="myButton_ClickHandler"/>
<buttonid="Button3"
label="大按钮2"
imageMso="HappyFace"
size="large"
onAction="myButton_ClickHandler"/>
<buttonid="Button4"
label="按钮2"
imageMso="Italic"
onAction="myButton_ClickHandler"/>
<buttonid="Button5"
label="按钮3"
imageMso="Underline"
onAction="myButton_ClickHandler"/>
</group>
<groupid="Group2"label="第二组">
<buttonid="Button6"
label="按钮1"
imageMso="Bold"
onAction="myButton_ClickHandler"/>
<buttonid="Button7"
label="按钮2"
imageMso="Italic"
onAction="myButton_ClickHandler"/>
<buttonid="Button8"
label="按钮3"
imageMso="Underline"
onAction="myButton_ClickHandler"/>
</group>
</tab>
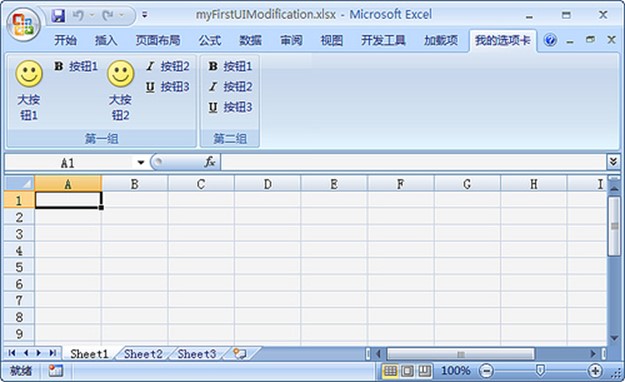
上面的XML中,包含有大按钮和正常的按钮。然而,因为大按钮和正常按钮出现的顺序,所以在第一组中的布局很不理想。下图显示了该XML在Excel 2007中所显示的布局,这都是由于以错误的顺序放置按钮所致。
图:以错误的顺序放置按钮而出现的无效的布局
注意到布局中大的间隙,实际上一个单独的大按钮占用了三个正常按钮的空间,如上图中的"第二组"。对于"第一组"来说,更好的布局就是将三个正常按钮放置在一起,让两个大按钮吸引用户的注意,并且该组也有效地使用了功能区空间。由于功能区提供了很多灵活性,因此不可能说哪个布局是最好的。























 1729
1729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








