细品RibbonX(9):层次分明的RibbonX代码结构
资料整理来自于论坛
完整版下载地址:http://download.csdn.net/download/nodeman/10264659

在前面的一些文章中,我们已经介绍过定制功能区的代码。在详细探讨功能区各元素之前,我们将先了解完整的RibbonX代码结构、如何使用各类工具定制功能区、以及至关重要的XML知识。下面,让我们先看看完整的RibbonX代码结构。
如果忽略定义控件的XML元素,那么完整的RibbonX结构如下:
<customUIxmlns="http://schemas.microsoft.com/office/2006/01/customui" ...>
<commands>
<command ... />
</commands>
<ribbon ...>
<officeMenu>
可用于Office菜单中的任何控件类型
</officeMenu>
<qat>
<sharedControls>
<control>,<button> or <separator>控件类型
</sharedControls>
<documentControls>
<control>,<button> or <separator>控件类型
</documentControls>
</qat>
<tabs>
<tab ... >
<group ... >
所有控件类型
</group>
</tab>
</tabs>
<contextualTabs>
<tabSetidMSO="TabSetChartTools">
<tab ... >
<group ... >
所有控件类型
</group>
</tab>
</tabSet>
</contextualTabs>
</ribbon>
</customUI>
其中,省略号表示一个或多个可选的属性。可以看出,RibbonX代码结构是层次分明的。现在,让我们初步了解代码结构中的元素。
<customUI>元素是XML的根容器,命名空间将其识别为RibbonX文档。
<commands>元素用来重复利用内置控件。
<ribbon>元素包含功能区中所有可以利用的元素。可以包含下列元素以控制功能区的相应部分。
<officeMenu>元素用来定制Office菜单。
<sharedControls>元素代表共享控件。
<documentControls>元素代表文档控件。
<qat>元素用来定制快速访问工具栏。
<tabs>元素表示选项卡的集合。
<tab>元素创建选项卡。
<contextualTabs>元素创建上下文选项卡。
<group>元素用来创建组。
下面,让我们使用Excel示例来看看完整的RibbonX结构能够实现的用户界面。
禁用命令
使用command元素能够重载命令或者禁用命令。例如,下面的XML禁用"保存"命令:
<commands>
<commandidMso="FileSave"enabled="false"/>
</commands>
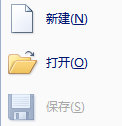
结果如图1所示:
图1:禁用"保存"命令,该命令已变灰
从头开始创建功能区
将ribbon元素的StartFromScratch属性设置为True,从而去除所有的功能区界面元素,然后从头开始设计功能区。其XML为:
<ribbonstartFromScratch="true">
在Office按钮菜单中添加自定义项
可以向Office按钮菜单中添加合适的自定义项。例如,下面的XML在Office按钮中添加按钮和菜单:
<officeMenu>
<buttonid="rxOMBtn1"label="My Office Button1"/>
<buttonid="rxOMBtn2"label="My Office Button2"/>
<menuid="MyOfficeMenu"label="My Office Menu">
<buttonid="rxSend1"label="My Menu1"/>
<buttonid="rxSend2"label="My Menu2"/>
<buttonid="rxSend3"label="My Menu3"/>
<buttonid="rxSend4"label="My Menu4"/>
<buttonid="rxSend5"label="My Menu5"/>
<buttonid="rxSend6"label="My Menu6"/>
<buttonid="rxSend7"label="My Menu7"/>
<buttonid="rxSend8"label="My Menu8"/>
<buttonid="rxSend9"label="My Menu9"/>
</menu>
</officeMenu>
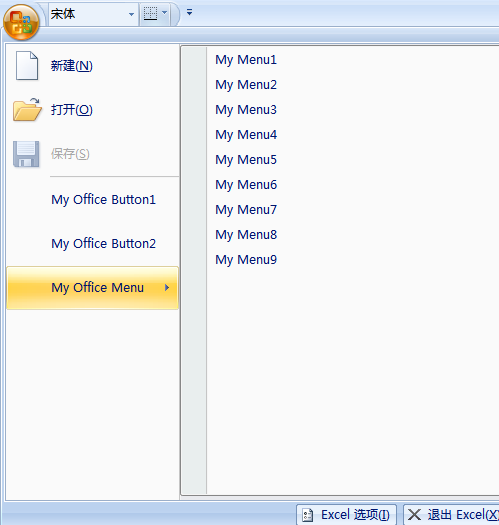
结果如图2所示:
图2:在Office按钮中添加项目
自定义快速访问工具栏(QAT)
当将ribbon元素的StartFromScratch属性设置为True后,我们可以在设计时重新自定义快速访问工具栏。例如,下面的XML在QAT中放置"字体"组合框和"边框"拆分按钮:
<qat>
<sharedControls>
<controlidMso="Font"/>
</sharedControls>
<documentControls>
<controlidMso="BordersGallery"/>
</documentControls>
</qat>
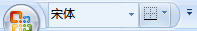
其中sharedControls表示放置在其中的控件为共享控件,而documentControls表示放置其中的控件为文档控件(注意,周围带有边框)。结果如图3所示:
图3:自定义快速访问工具栏
自定义功能区
下面的XML在功能区中添加一个名为"Menu"的选项卡。
<tabid="rxExcelVBA"label="Menu">
接着,使用下面的代码在该选项卡中添加组。
<groupidMso="GroupInsertChartsExcel"/>
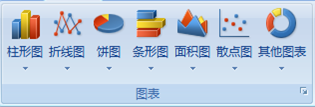
上述代码添加内置的"图表"组。结果如下图4所示:
图4:在自定义选项卡"Menu"中添加"图表"组
<groupid="rxAuditMisc"label="My Sample">
<boxid="rxSortBox">
<controlidMso="SortAscendingExcel"showLabel="false"/>
<controlidMso="SortDescendingExcel"showLabel="false"/>
<controlidMso="SortDialog"showLabel="false"/>
</box>
<controlidMso="Copy"/>
<controlidMso="PasteMenu"/>
<separatorid="rxAuditMiscSeparator1"/>
<controlidMso="NameManager"/>
<controlidMso="ViewFreezePanesGallery"/>
<controlidMso="WindowSwitchWindowsMenuExcel"/>
</group>
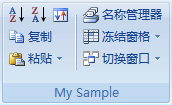
上述代码添加一个名为"My Sample"的自定义组,box元素用来组织控件的排列,separator元素用来放置分隔条。结果如图5所示:
图5:在自定义选项卡"Menu"中添加"My Sample"组,包含一些内置的功能
<groupid="rxDemo"label="My Menu">
<menuid="rxMenu"label="Menu"imageMso="ReviewCompareMenu"size="large">
<menuid="subMenu1"label="SubMenu1">
<menuid="subMenu11"label="3-SubMenu1">
<buttonid="rxMenu11"label="Up"imageMso="OutlineMoveUp"/>
<buttonid="rxMenu12"label="GoTo"imageMso="GoTo"/>
<buttonid="rxMenu13"label="Down"imageMso="OutlineMoveDown"/>
</menu>
</menu>
<menuid="subMenu2"label="SubMenu2">
<menuid="subMenu21"label="3-SubMenu2">
<buttonid="rxMenu21"label="Up"imageMso="OutlineMoveUp"/>
<buttonid="rxMenu22"label="GoTo"imageMso="GoTo"/>
<buttonid="rxMenu23"label="Down"imageMso="OutlineMoveDown"/>
</menu>
</menu>
<menuSeparatorid="MySeparator"/>
<buttonid="rxMenuButton"label="Button"/>
</menu>
</group>
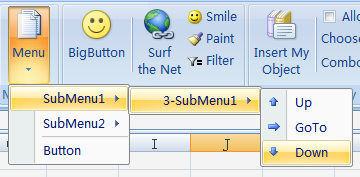
上述代码添加一个名为"My Menu"的组,其中放置了嵌套的层级菜单。结果如下图6所示:
图6:在自定义选项卡"Menu"中添加"My Menu"组,包含层级菜单
<groupid="rxMyGroup"label="My Sample Group1">
<buttonid="Button1"imageMso="HappyFace"size="large"label="BigButton"/>
<separatorid="rxSeparator1"/>
<buttonid="b1"imageMso="HyperlinkInsert"size="large"label="Surf the Net"onAction="surf"/>
<buttonid="b2"imageMso="HappyFace"label="Smile"onAction="smile"/>
<buttonid="b3"imageMso="FormatPainter"label="Paint"onAction="paint"/>
<buttonid="b4"imageMso="AutoFilterClassic"label="Filter"onAction="filter"/>
</group>
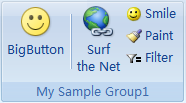
上述代码添加一个名为"My Sample Group1"的组,其中放置了一些带有内置图像的控件并进行了合理布局。结果如下图7所示:
图7:在自定义选项卡"Menu"中添加的"My Sample Group1"组,包含一些带有内置图像的控件
<groupid="rxMyGroup1"label="My Sample Group2">
<toggleButtonimageMso="TranslationToolTip"id="MyToggleButton"size="large"label="Insert My Object"/>
<separatorid="rxSeparator2"/>
<checkBoxid="AllowChanges"label="Allow Changes"/>
<dropDownid="ChooseDepartment"showLabel="true"label="Choose Department">
<itemid="Dept1"label="Shipping"/>
<itemid="Dept2"label="Accounting"/>
<itemid="Dept3"label="Engineering"/>
</dropDown>
<comboBoxid="ComboBox1"label="ComboBox">
<itemid="item1"label="one"imageMso="_1"/>
<itemid="item2"label="two"imageMso="_2"/>
<itemid="item3"label="three"imageMso="_3"/>
</comboBox>
</group>
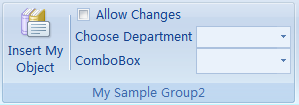
上述代码添加一个名为"My Sample Group2"的组,其中包含切换按钮、复选框、组合框、下拉框,并添加了项目。结果如图8所示:
图8:在自定义选项卡"Menu"中添加的"My Sample Group2"组,包含切换按钮、复选框、下拉框和组合框,并在其中添加了选项
<contextualTabs>
<tabSetidMso="TabSetChartTools"/>
</contextualTabs>
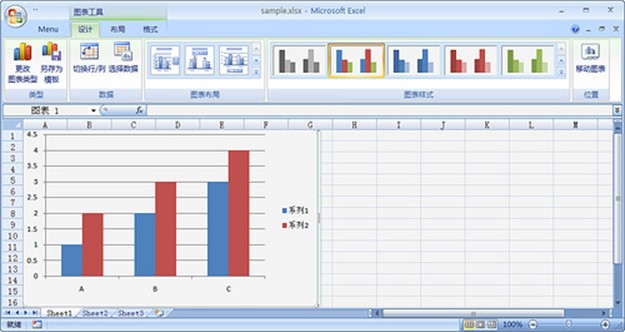
上述代码添加上下文选项卡,当选中工作表中的图表时,会出现"图表工具"选项卡,如图9所示:
图9:选中图表后出现"图表工具"上下文选项卡
完整的代码
上述示例完整的XML代码如下:
<customUIxmlns="http://schemas.microsoft.com/office/2006/01/customui">
<commands>
<commandidMso="FileSave"enabled="false"/>
</commands>
<ribbonstartFromScratch="true">
<officeMenu>
<buttonid="rxOMBtn1"label="My Office Button1"/>
<buttonid="rxOMBtn2"label="My Office Button2"/>
<menuid="MyOfficeMenu"label="My Office Menu">
<buttonid="rxSend1"label="My Menu1"/>
<buttonid="rxSend2"label="My Menu2"/>
<buttonid="rxSend3"label="My Menu3"/>
<buttonid="rxSend4"label="My Menu4"/>
<buttonid="rxSend5"label="My Menu5"/>
<buttonid="rxSend6"label="My Menu6"/>
<buttonid="rxSend7"label="My Menu7"/>
<buttonid="rxSend8"label="My Menu8"/>
<buttonid="rxSend9"label="My Menu9"/>
</menu>
</officeMenu>
<qat>
<sharedControls>
<controlidMso="Font"/>
</sharedControls>
<documentControls>
<controlidMso="BordersGallery"/>
</documentControls>
</qat>
<tabs>
<tabid="rxExcelVBA"label="Menu">
<groupidMso="GroupInsertChartsExcel"/>
<groupid="rxAuditMisc"label="My Sample">
<boxid="rxSortBox">
<controlidMso="SortAscendingExcel"showLabel="false"/>
<controlidMso="SortDescendingExcel"showLabel="false"/>
<controlidMso="SortDialog"showLabel="false"/>
</box>
<controlidMso="Copy"/>
<controlidMso="PasteMenu"/>
<separatorid="rxAuditMiscSeparator1"/>
<controlidMso="NameManager"/>
<controlidMso="ViewFreezePanesGallery"/>
<controlidMso="WindowSwitchWindowsMenuExcel"/>
</group>
<groupid="rxDemo"label="My Menu">
<menuid="rxMenu"label="Menu"imageMso="ReviewCompareMenu"size="large">
<menuid="subMenu1"label="SubMenu1">
<menuid="subMenu11"label="3-SubMenu1">
<buttonid="rxMenu11"label="Up"imageMso="OutlineMoveUp"/>
<buttonid="rxMenu12"label="GoTo"imageMso="GoTo"/>
<buttonid="rxMenu13"label="Down"imageMso="OutlineMoveDown"/>
</menu>
</menu>
<menuid="subMenu2"label="SubMenu2">
<menuid="subMenu21"label="3-SubMenu2">
<buttonid="rxMenu21"label="Up"imageMso="OutlineMoveUp"/>
<buttonid="rxMenu22"label="GoTo"imageMso="GoTo"/>
<buttonid="rxMenu23"label="Down"imageMso="OutlineMoveDown"/>
</menu>
</menu>
<menuSeparatorid="MySeparator"/>
<buttonid="rxMenuButton"label="Button"/>
</menu>
</group>
<groupid="rxMyGroup"label="My Sample Group1">
<buttonid="Button1"imageMso="HappyFace"size="large"label="BigButton"/>
<separatorid="rxSeparator1"/>
<buttonid="b1"imageMso="HyperlinkInsert"size="large"label="Surf the Net"onAction="surf"/>
<buttonid="b2"imageMso="HappyFace"label="Smile"onAction="smile"/>
<buttonid="b3"imageMso="FormatPainter"label="Paint"onAction="paint"/>
<buttonid="b4"imageMso="AutoFilterClassic"label="Filter"onAction="filter"/>
</group>
<groupid="rxMyGroup1"label="My Sample Group2">
<toggleButtonimageMso="TranslationToolTip"id="MyToggleButton"size="large"label="Insert My Object"/>
<separatorid="rxSeparator2"/>
<checkBoxid="AllowChanges"label="Allow Changes"/>
<dropDownid="ChooseDepartment"showLabel="true"label="Choose Department">
<itemid="Dept1"label="Shipping"/>
<itemid="Dept2"label="Accounting"/>
<itemid="Dept3"label="Engineering"/>
</dropDown>
<comboBoxid="ComboBox1"label="ComboBox">
<itemid="item1"label="one"imageMso="_1"/>
<itemid="item2"label="two"imageMso="_2"/>
<itemid="item3"label="three"imageMso="_3"/>
</comboBox>
</group>
</tab>
</tabs>
<contextualTabs>
<tabSetidMso="TabSetChartTools"/>
</contextualTabs>
</ribbon>
</customUI>
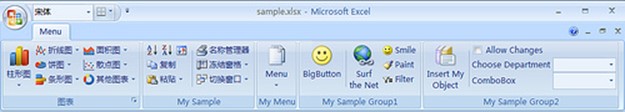
自定义Excel界面如图10所示:
图10:自定义的Excel界面
看起来代码较多,其实并不复杂,如果大家有疑问,先不要着急,有概念就行,后面我们将慢慢详细地讲解。
示例文档下载:
































 1727
1727

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








