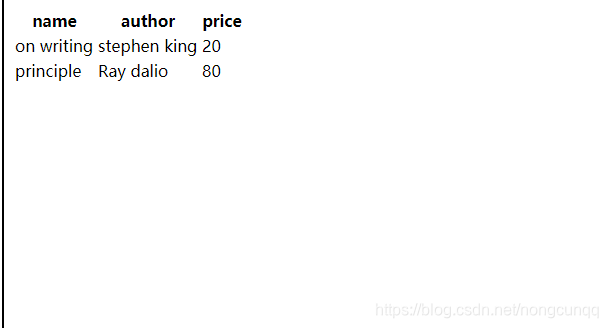
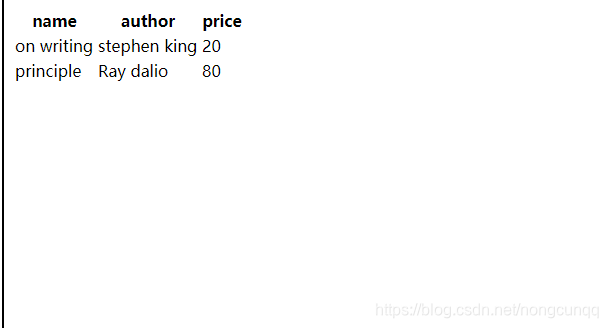
<table>
<thead>
<th>name</th>
<th>author</th>
<th>price</th>
</thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ book.name }}</td>
<td>{{ book.author }}</td>
<td>{{ book.price }}</td>
</tr>
{% endfor %}
</tbody>
</table>

from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
books = [
{
'name': 'on writing',
'author': 'stephen king',
'price': 20
},
{
'name': 'principle',
'author': 'Ray dalio',
'price': 80
}
]
return render_template('index.html', books= books )
if __name__ == '__main__':
app.run()























 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








