'''
上一篇博客简单介绍了Python对web框架flask运用的一个实例:http://blog.csdn.net/three_co/article/details/78408792
我们发现使用web框架flask的时候,我们只需要去实现一个个函数 ,函数返回一个个包含HTML的字符串,
但是一旦HTML太多,这样做是非常难的,而使用模板会解决这个问题。
首先介绍下MVC:Model-View-Controller,中文名“模型-视图-控制器”。
它一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,
开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,
使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。
比如一批统计数据可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。
它将业务逻辑聚集到一个部件里面,使得在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
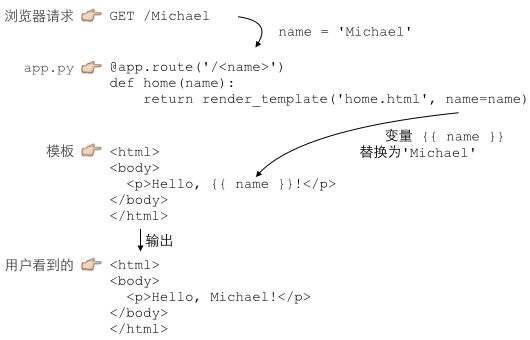
对应到下图:
 Python处理URL的函数就是C:Controller,Controller负责业务逻辑,
如检查用户名是否存在,取出用户信息等等;
这篇的主角模板即是V:包含变量{
{ name }}的模板就是V:View,View负责显示逻辑,
通过简单地替换一些变量,View最终输出的就是用户看到的HTML。
MVC中的Model在哪?Model是用来传给View的,
这样View在替换变量的时候,就可以从Model中取出相应的数据。
上面的例子中,Model就是一个dict:
{ 'name': 'Michael' }
Python关于web模板jinja2的简单使用
'''
from flask import Flask,request,render_template
#Flask通过render_template()函数来实现模板的渲染。
app = Flask(__name__)
@app.route('/',methods = ['GET','POST'])
def home():
return render_template('home.html')
@app.route('/signin',methods = ['get'])
def sign
Python处理URL的函数就是C:Controller,Controller负责业务逻辑,
如检查用户名是否存在,取出用户信息等等;
这篇的主角模板即是V:包含变量{
{ name }}的模板就是V:View,View负责显示逻辑,
通过简单地替换一些变量,View最终输出的就是用户看到的HTML。
MVC中的Model在哪?Model是用来传给View的,
这样View在替换变量的时候,就可以从Model中取出相应的数据。
上面的例子中,Model就是一个dict:
{ 'name': 'Michael' }
Python关于web模板jinja2的简单使用
'''
from flask import Flask,request,render_template
#Flask通过render_template()函数来实现模板的渲染。
app = Flask(__name__)
@app.route('/',methods = ['GET','POST'])
def home():
return render_template('home.html')
@app.route('/signin',methods = ['get'])
def sign关于Python的web模板jinja2的简单例子
最新推荐文章于 2024-07-27 15:11:25 发布
 本文通过一个简单的例子介绍了如何在Python web开发中使用Jinja2模板进行视图(View)的分离。内容包括MVC模式中的Model和Controller部分,以及如何展示登录页面、成功登录和失败登录的页面。所有HTML模板需放置于.py文件同级的templates文件夹下。
本文通过一个简单的例子介绍了如何在Python web开发中使用Jinja2模板进行视图(View)的分离。内容包括MVC模式中的Model和Controller部分,以及如何展示登录页面、成功登录和失败登录的页面。所有HTML模板需放置于.py文件同级的templates文件夹下。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








