使用vs code 开发vue项目的时候,往往会通过一些插件来帮助我们高效的开发,针对vue代码的格式化和高亮显示有两个比较好的插件,一个是vetur(vue2),另一个是volar(vue3)。
最近由于换了新的主机,然后重新安装了一下vs code,因为开发的是vue3项目,自然而然的安装了一下volar插件,发现安装之后代码并没有高亮显示,重启编辑器依然不生效。
查找资料发现在vs code的设置中有个配置可以影响代码的颜色高亮显示
打开设置

点击右上角编辑图标

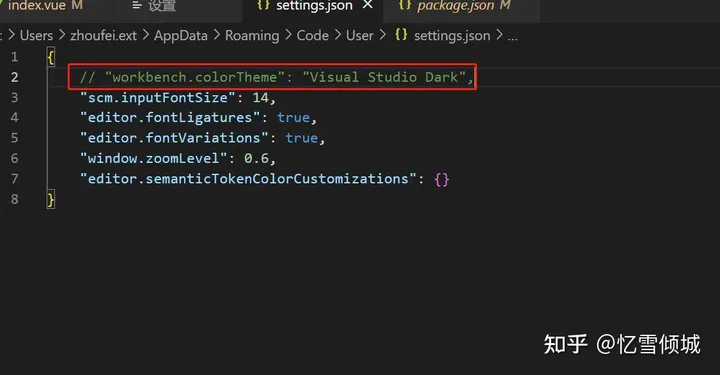
找到这行代码然后注释

注释之后保存,返回vue项目代码就可以看到代码高亮显示了。





















 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








