今天启动了一个vue3的项目,但是打开vscode编辑器,发现里面的代码全是灰白色,整段整段的,看的很不清楚,如何解决代码高亮显示呢?
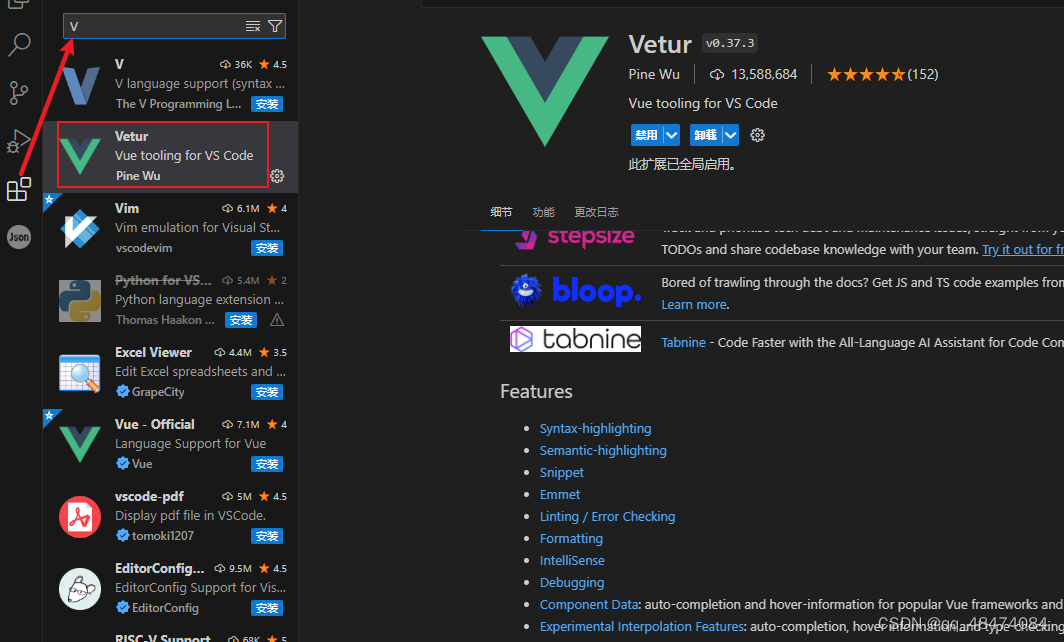
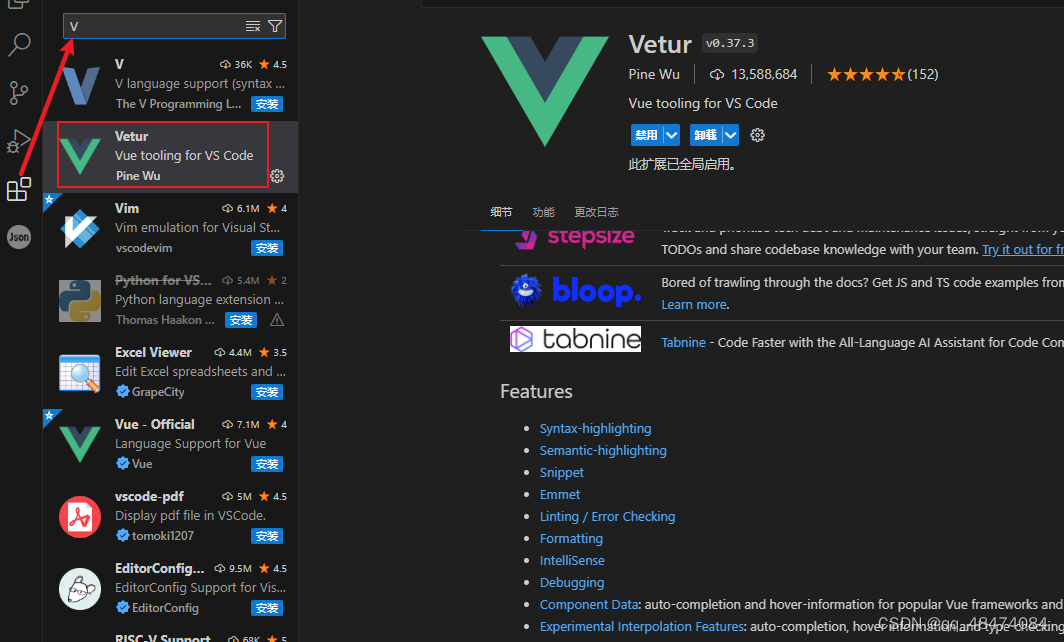
在左侧点击扩展——在条形筐输入“Vetur”——下载该插件,即可

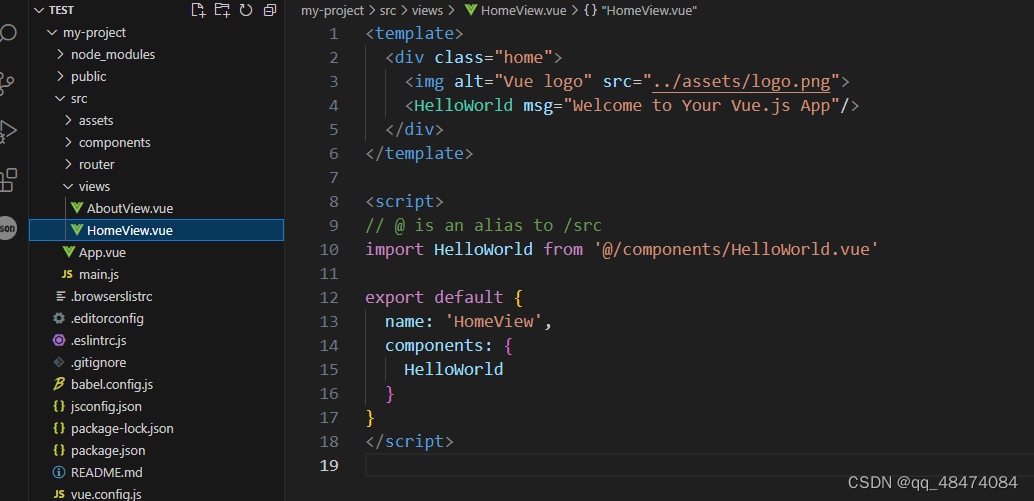
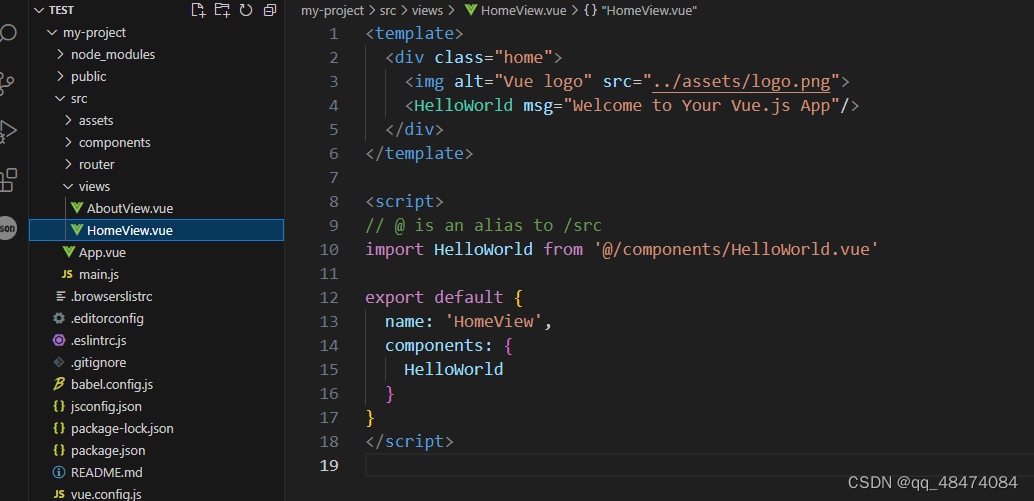
以下是下载安装完后的代码块,是不是舒服多了

今天启动了一个vue3的项目,但是打开vscode编辑器,发现里面的代码全是灰白色,整段整段的,看的很不清楚,如何解决代码高亮显示呢?
在左侧点击扩展——在条形筐输入“Vetur”——下载该插件,即可

以下是下载安装完后的代码块,是不是舒服多了

 9897
9897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


