今天要实现的内容如下图所示:
有了css3的动画属性,实现起来非常的简单。
html布局:
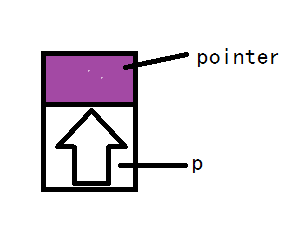
<div class="pointer">
<p></p>
</div>让.pointer的div放在你想要他显示方,p放的是指针箭头图的地片,而.pointer的div是盒子,因为裹这个箭头的盒要实现向上移动的效果,所以div的高度要比箭头高度高出10px。
css样式:
.pointer{
position: absolute;
height: 3.8rem;
bottom: 3rem;
width: 100%;
}
.pointer p{
animation: anima-pointer 2s infinite;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -1.4rem;
height: 2.8rem;
width: 2.8rem;
background: url("../images/css-sprites.png") -63px 0;
}
/*animation*/
@keyframes anima-pointer
{
0% {opacity:0;bottom:0}
100% {opacity:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








