主力编辑器是
vscode, 手上正好也有台闲置的服务器. 如果把vscode搞到浏览器中, 那么在一些没有vscode的设备上也可以愉快的敲代码了.code-server它可以让有浏览器的设备访问服务器上运行的vscode.
这篇文章记录下code-server搭建的过程, 已经将搭建好的服务绑定到域名并访问. 本文主要涉及以下内容:
code-server安装与启动.ufw端口转发.
code-server安装与启动
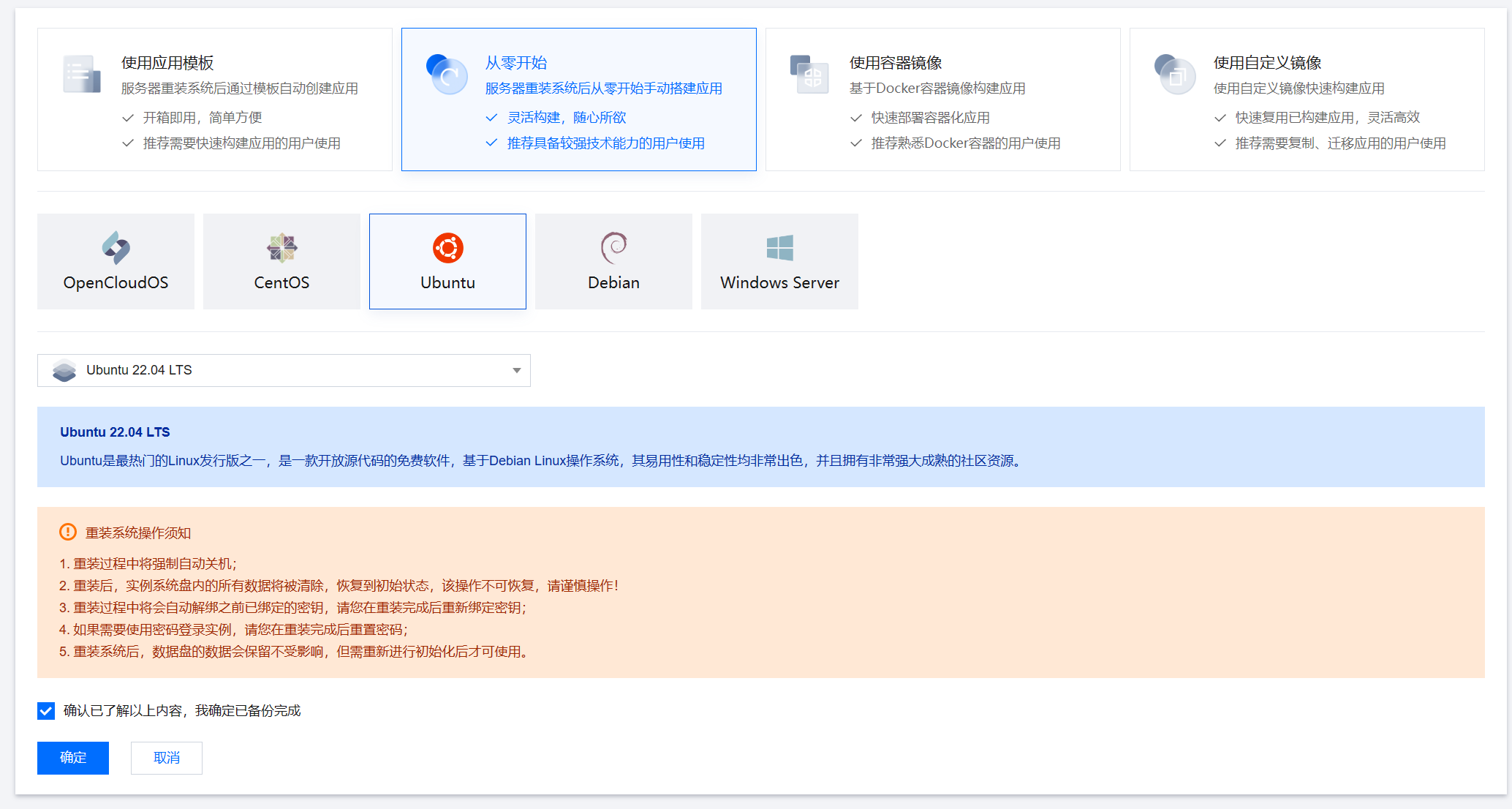
服务器是腾讯云轻量, 系统选择了官方的Ubuntu 22.04 LTS, 因为Ubuntu相较于其他官方系统比较新, 同时也提供了iptables的用户访问软件ufw, 可以很方便进行端口转发.

code-server下载建议到官方代码仓库看readme. 如果打不开可以到gitee找到对应镜像下载.

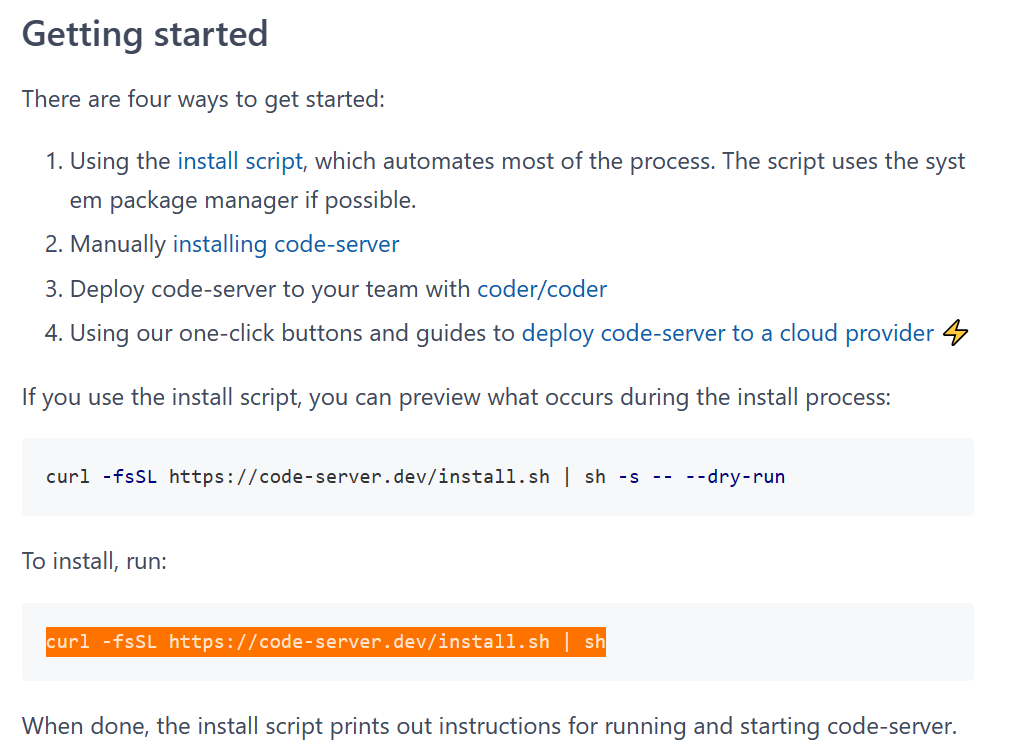
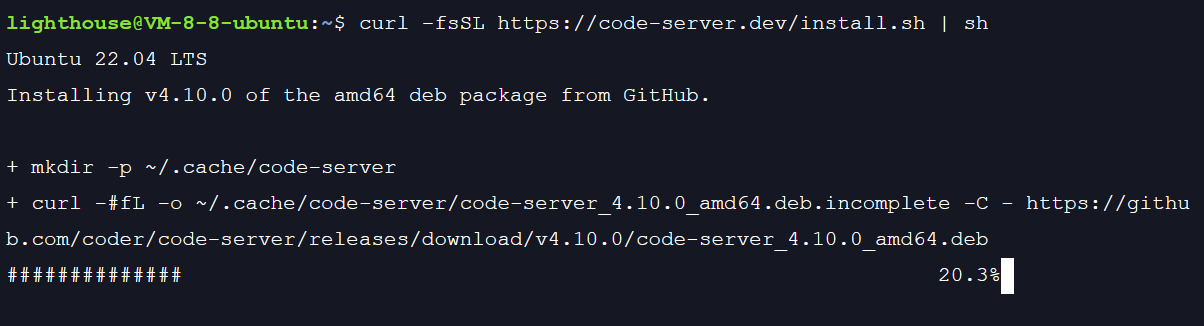
code-server安装很简单, 官方文档上只需要一行curl -fsSL https://code-server.dev/install.sh | sh即可.

之后, 可以使用命令启动code-server. 首次启动配置文件被写道~/.config/code-server/config.yaml.
lighthouse@VM-8-8-ubuntu:~$ code-server
[2023-02-26T09:00:37.563Z] info Wrote default config file to ~/.config/code-server/config.yaml
[2023-02-26T09:00:37.979Z] info code-server 4.10.0 ac1fba8bde0c3f29bf6bc27d3d7d75cb2390a7c2








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








