这篇文章能够帮助你实现在移动端实现随时随地进行开发。
首先,code-server能够在浏览器运行,进行写代码。所以我们只要有一台服务器运行code-server我们就能够通过浏览器进行随时随地写代码或者进行开发。
最重要的一步就是,首先你需要有一台服务器。可以搭建一个自己的服务器或购买云服务器,我选择了购买一个云服务器,毕竟我没有能够一天24小时开机的电脑。。。如何购买服务器在这里就不详细介绍了毕竟网上一大堆,我主要教大家如何在服务器配置code-server。
一、连接服务器
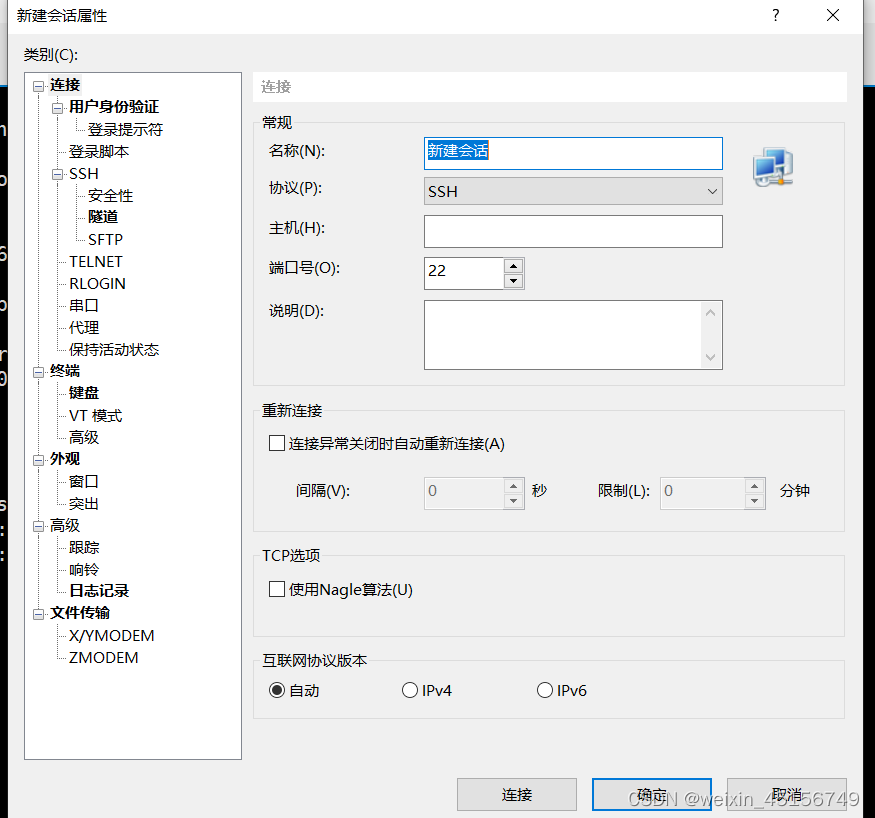
这里使用Xshell工具进行连接,你也可以用其他工具进行行连接。

在主机一栏填写服务器ip,云服务器的话就写公网ip。如:

被涂掉的地方就是公网ip。
二、下载code-server
服务器执行 wget https://gitee.com/HelloSeason/code-server.git
在当前文件下载code-server在github上的源码。下载后进入code-server文件夹,执行./install.sh会自动进行下载和安装,由于脚本是从github服务器上下载东西所以会很卡会经常失败,失败就重新执行./install.sh他会继续之间的进度下载。下载完后会自动进行安装。
三、配置code-server
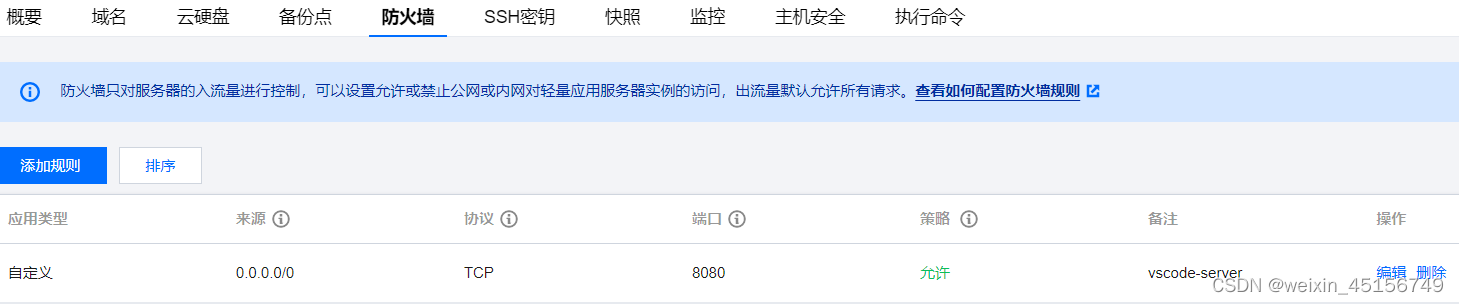
首先服务器需要开放一个端口,以8080为例,0.0.0.0/0表示服务器接受所有ip的访问。
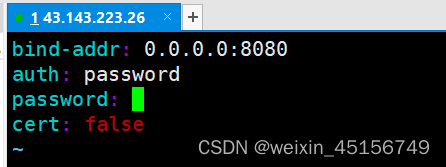
然后执行code-server,ctrl C 关闭它。codeserver在启动时会自动生成一个配置文件config.yaml,路径:/root/.config/code-server/config.yaml。

修改成这样。注:bind-addr后0.0.0.0:8080是刚才在服务器开放的端口信息,password是你在服务器登陆code-server的密码。
这样已经实现初步的浏览器登陆code-server。但是,这样服务器运行codeserver的窗口一旦关闭浏览器就无法登录,所以我们要创建一个进程让他一直运行codeserver。
四、创建窗口
我们用screen命令创建一个窗口运行code-server,这样即使当前窗口不可见,甚至当整个屏幕会话与用户终端分离时,程序仍继续运行。
服务器执行screen -S codeserver。codeserver是这个进程的名字,起什么名字都可以。
没安装的话, centos:sudo yum install screen;ubuntu: sudo apt-get install screen。
到目前为止服务器codeserver就配置完了。
五、登陆
浏览器地址栏输入:服务器ip:端口号





















 2019
2019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








