一.首先要在电脑上安装node.js
不会装的看这里 前端新电脑需要安装那些东西(必备)_关忆北_的博客-CSDN博客_前端新电脑
安装完node之后 按下win + r 输入cmd回车进入后 在输入node -v查看node版本

如果报node不是内部或外部命令 则证明没有装好
有了node之后 证明npm也有了 可以继续输入npm -v查看
![]()
二.安装vue-cli
有了node.js之后 我们就需要安装我们的vue脚手架了
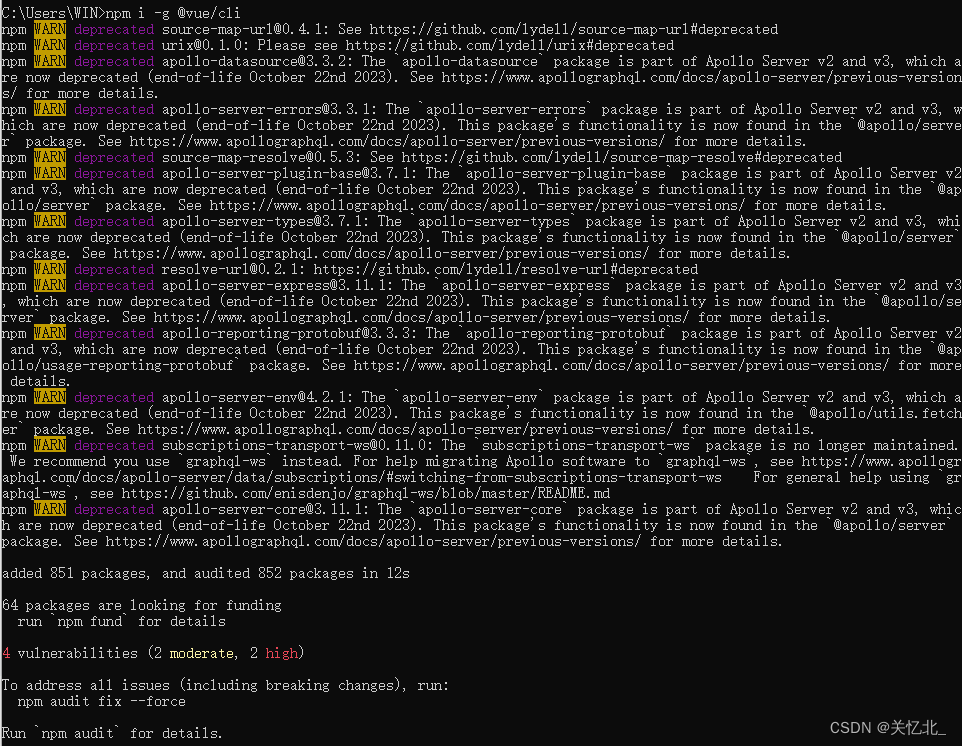
还是在cmd里输入npm i -g @vue/cli回车

如果本地有vue-cli 但是版本低于3的
![]()
这个时候我们先卸载掉之前安装的 在下载
卸载 npm uni -g vue-cli

在安装npm i -g @vue/cli 安装完成之后查看版本
![]()
三.搭建项目
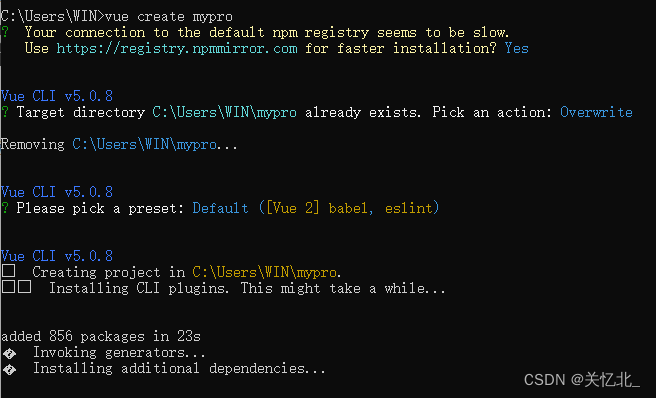
cd到你项目想要放置的文件夹里 输入vue create + 项目名称

这里我偷了个懒 直接在当前目录下创建了一个项目
想要找项目也简单 随便打开文件夹将你创建项目当时的路径ctrl + c一下 然后再这里搜索就找到了

这里创建好的项目我拉到桌面上了 在将项目拉到vscode里

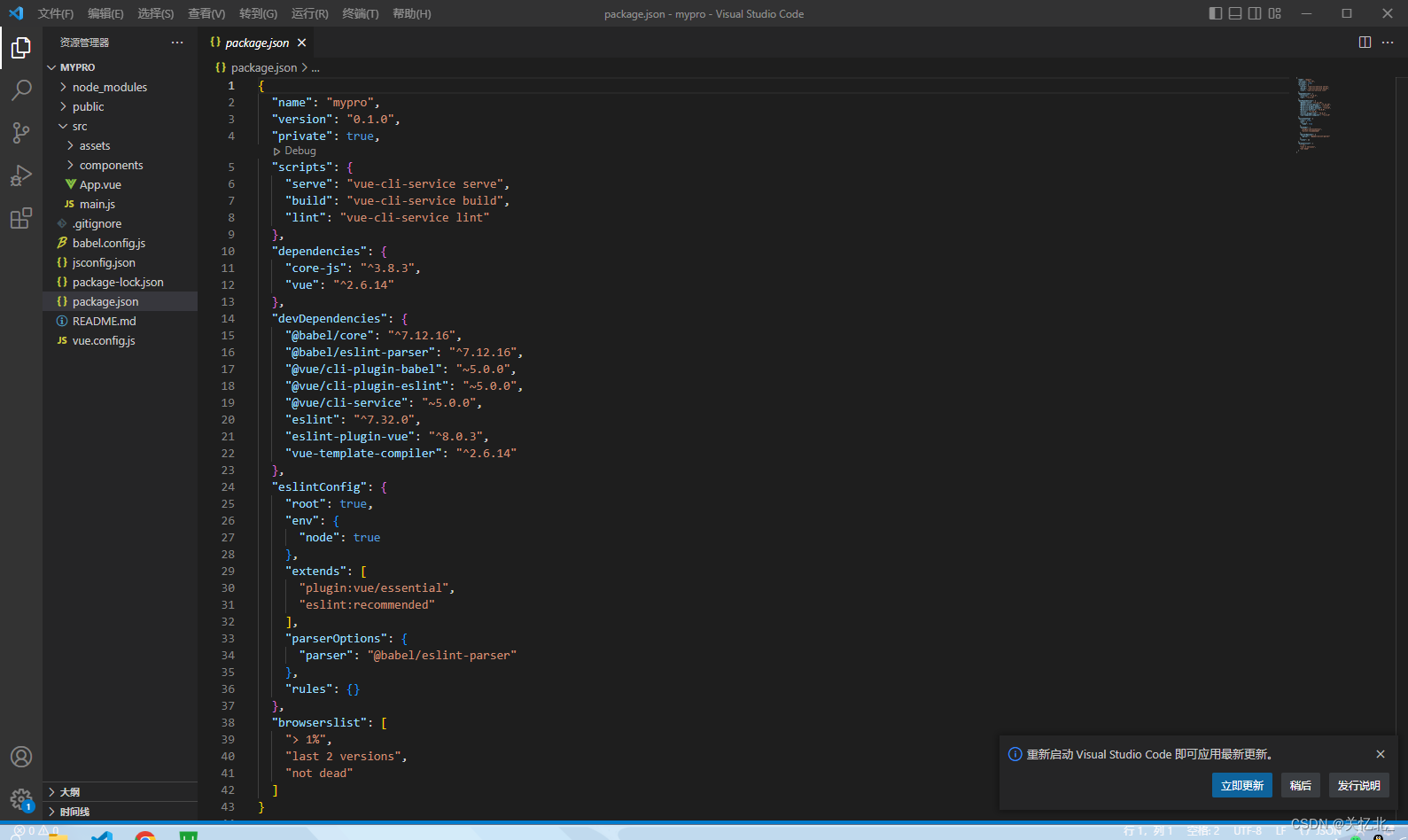
看一下package.json里启动脚本 这里是通过npm run serve启动
然后双击项目文件夹进入

双击这里 把路径复制下来 再次进入cmd

cd进来在输入npm run serve启动就好






















 8764
8764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








