昨天我们创建了一个vue项目
开始肯定是路由,我之前公司都是做后台管理系统的 我当时一直在想 他们的布局组件封装在src下的layout文件夹里 那么他的路由出口应该在app.vue里 他是怎么整过去的 今天他来了
首先 我们也在src下创建一个layout文件夹 打开我们的element的布局 找到自己想要的布局 引入进来 记得npm下载elementUI然后在main.js里引入哦 回归正题 我引入的
<template>
<div id="main">
<el-container>
<el-aside width="200px">
<iAside></iAside>
</el-aside>
<el-container>
<!-- 头部区域 -->
<el-header>
<Header></Header>
</el-header>
<!-- main区域 -->
<el-main>
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import Header from "@/layout/header/iHeader.vue"
import iAside from "@/layout/aside/iAside.vue"
export default {
components: { Header, iAside },
methods: { }
}
</script>
<style scoped>
#main {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.el-header,
.el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
}
body>.el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
::v-deep .el-container {
height: 100%;
}
</style>侧边栏跟头部组件里 暂时没有写东西 我们今天是把怎么显示layout布局为主 layout.vue文件里写好了之后 回到路由 三部曲
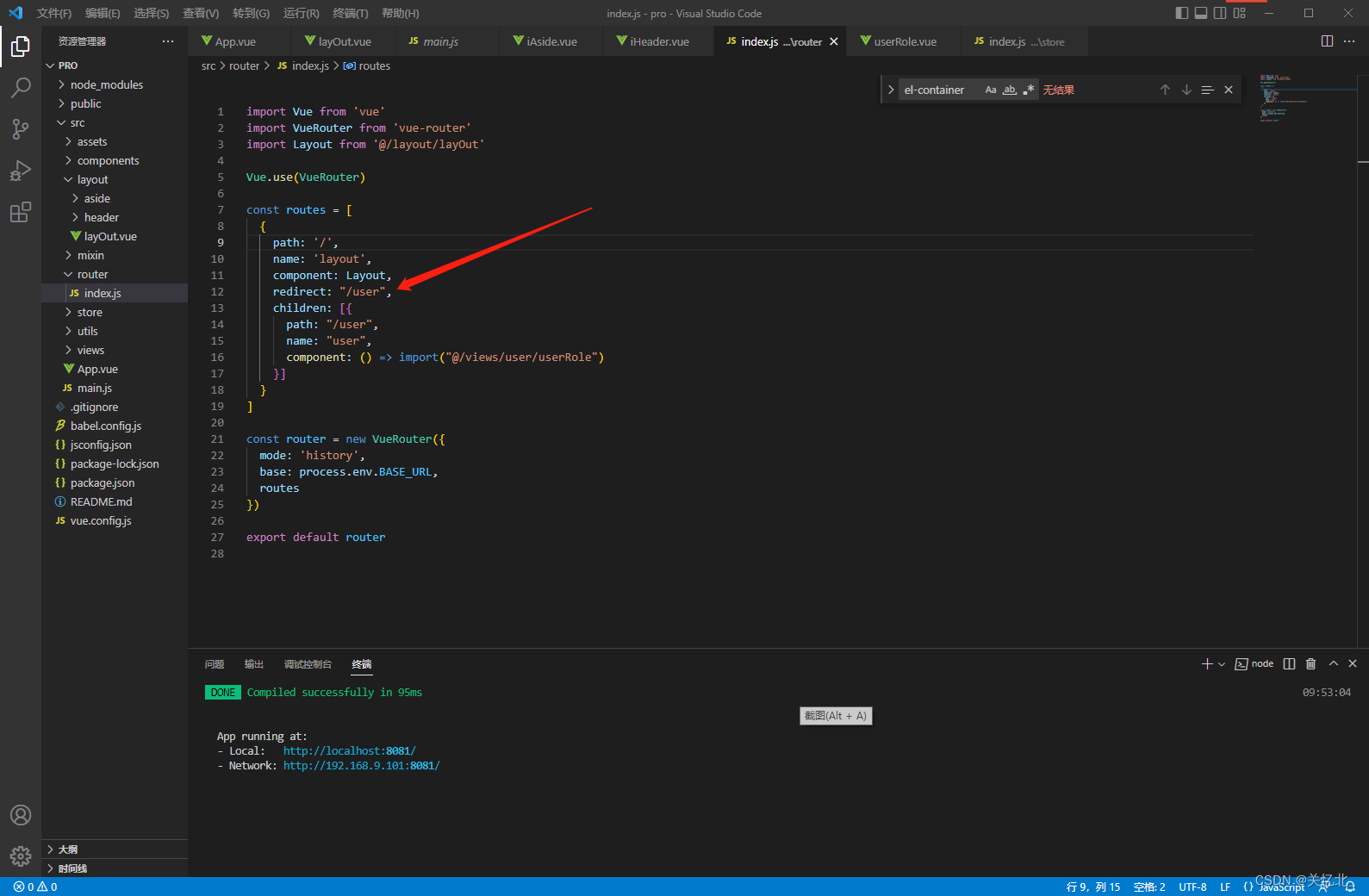
第一部 引入layout组件

第二部 指定layout组件

第三部 重定向

之后我们进入页面user

是不是很简单






















 4203
4203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








