1、ransform.tools
地址:transform.tools/
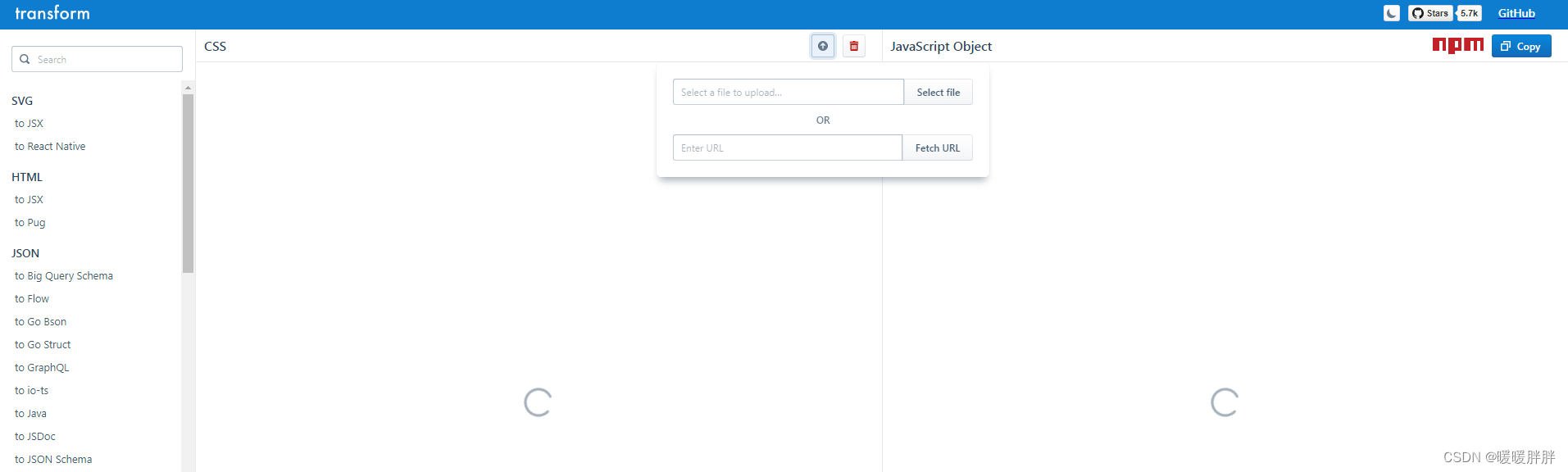
transform.tools 是一个网站,它可以让你转换几乎所有的东西,比如将HTML转换为JSX,JavaScript转换为JSON,CSS转换为JS对象等等。当我需要转换任何东西时,它真的帮我节省了很多时间。

2、Convertio
地址:convertio.co/zh
Convertio - 在线转换文件的简单工具。超过309种不同的文档、图像、电子表格、电子书、存档、演示文稿、音频和视频格式。例如,将PNG转换为JPEG,SVG转换为PNG,PNG转换为ICO等等。

3、Removebg
地址:www.remove.bg/zh
Removebg 是一个令人惊叹的工具,可以轻松去除任何图像的背景。RemoveBG能够立即识别图像的主体并去除背景,为我们留下一个透明的PNG图像,您可以轻松地在项目中使用。无论您是在进行平面设计、照片编辑或任何涉及图像的其他项目,我已经使用过这个工具很多次了,甚至都记不清了。





















 3205
3205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








