src目录详解:

src目录是存放初首页以外的所有源代码
assets目录是存放代码以外的资源
componets目录是存放除了主组件(App.vue)以外的所有组件
App.vue 主组件,入口组件
main.js 程序的入口文件,项目的核心文件。
接下来看一下入口文件,main.js

作用:
1.实例化Vue。
2.放置项目中经常会用到的插件和CSS样式。例如: 网络请求插件:axios和vue-resource、图片懒加载插件:vue-lazyload
3.存储全局变量。例如(用户的基本信息)
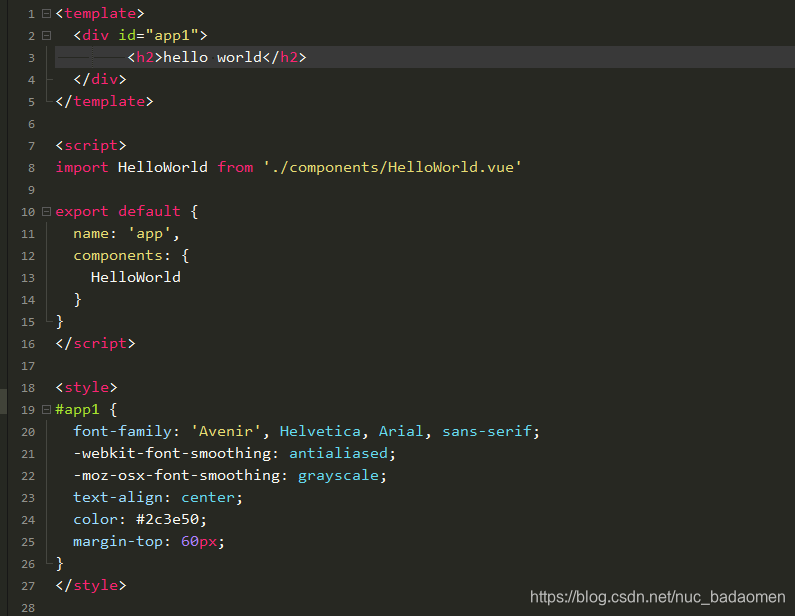
一个 Vue 单文件组件,包括三个根标签:template, script, style
main.js会将组件注入index.html 首页中,当然也说明了如何引入组件:import 引入组件;

扩展
components 获取组件
template 使用组件
script 标签必须包含 export default 默认导出一个对象
script 标签导出的对象中的 data 属性应该是一个函数
style 标签中的属性 scoped 限定了样式的作用域























 1127
1127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








