12年9月份帮朋友做的一个仿google+的分享新鲜事的web应用
今天用了点时间,抽出一部分共享之
前端:html5+css3+js
后端:php+mysql
兼容:Google Chrome、Mozilla Firefox、ie7+浏览器
功能有:
可编辑div
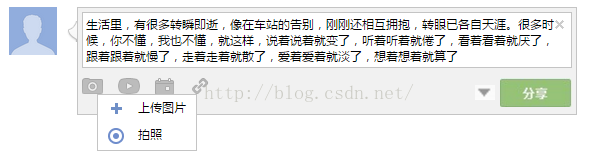
上传图片、摄像头拍照及人性化裁剪和缩略
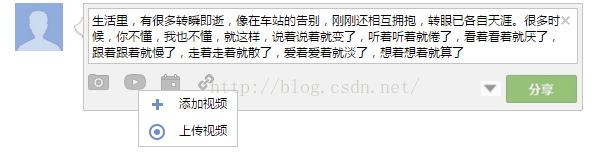
添加视频、抓取优酷、酷6视频及截取封面图
上传附件
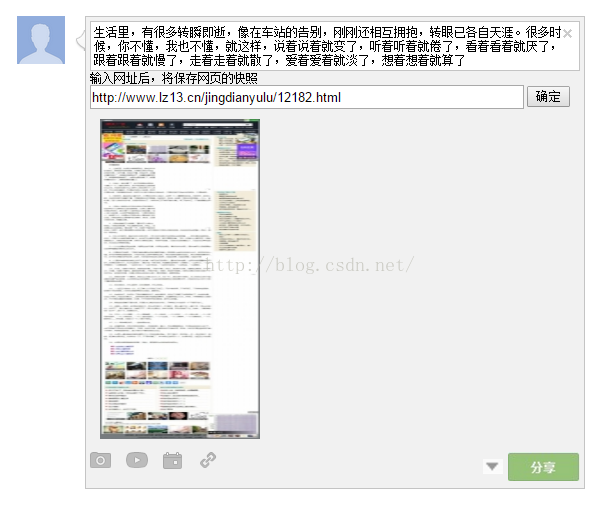
抓取网页快照
双击输入框获取cookie中的内容草稿
输入框自动过滤html
输入框自适应内容高度
锁定评论锁定消息
使用方法:
1、将doc下的fenxiang.sql导入到数据库
2、修改config.inc.php中的数据库配置信息
3、uploads权限需要可写
4、测试
首页
双击输入框工具栏显示从左到右:图片、视频、附件、快照
拍照功能,拍完可自己裁剪
自动生成大小两份,分别保存在uploads/avatr_origin(原图),uploads/avatar_big(大图),uploads/avatar_small(小图)
上传视频
输入优酷、酷6等视频地址点确定会自动截取视频封面图
上传附件
输入网址自动生成快照,保存在uploads/snap
还可以禁止评论、锁定信息
点发布后
源码从我的github下载:https://github.com/phper-hard/js-googleplus


































 4210
4210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








