1.问题
例如,如下某页面,当用户没有输入之前,键盘上方的“NEXT”的按钮是不显示的。用户输入手机号之后,就会显示在键盘上方,方便用户输入手机号之后,进入一下步。它是如何实现的呢?
2.解决方案
如果该页面是一个Activity,我们只需要一个属性就可以了,配置Activity的属性如下:
<activity
android:windowSoftInputMode="adjustResize"
android:name="com.MimpleActivity" >主要就是adjustResize属性。也就是说,当键盘弹起时,Activity就会重新布局,以键盘的上方作为整个页面布局的底部。我们只需要将“NEXT”按钮的属性设置为:
android:layout_alignParentBottom="true"即可。本来以为这事就这么结束了。。。
3.其他情况
由于注册流程需要输入很多信息,不是一个页面就完成的。每个页面只是一个Fragment,虽然设置了Activity得属性,当键盘弹起时,会盖住Next按钮。怎么办呢?
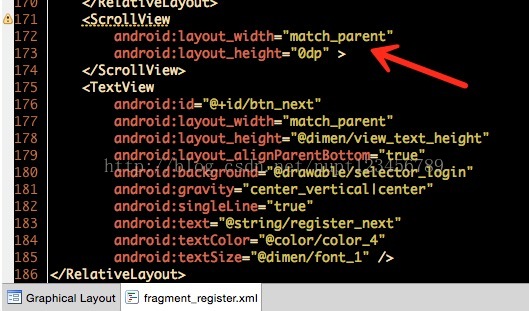
我们在按钮的布局之上,添加了一个高度为0dp的ScrollView才解决。
参考
[1]Display Buttons above the keyboard:http://stackoverflow.com/questions/25988530/display-buttons-above-the-keyboard
[2]Android: How to float a row above the soft keyboard:http://www.davidwparker.com/2011/08/30/android-how-to-float-a-row-above-keyboard/
- 更多交流
Android开发联盟QQ群:272209595

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








