需求
在开发中这类需求很多,前后两个下拉框有紧密关系,第一个下拉框相当于一个分类,选中第一个下拉框中的某个分类后,第二个下拉框的内容随之改变,列出其分类下的选项。
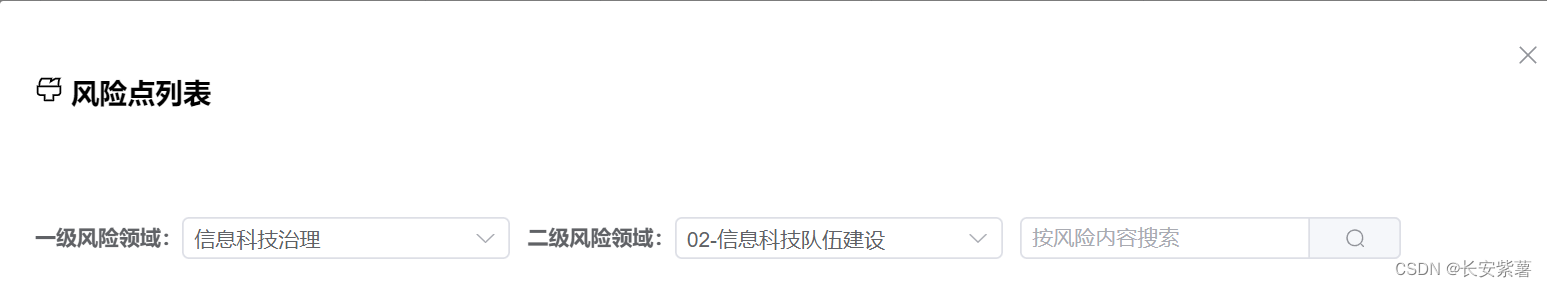
图例

选中某个一级风险领域后,二级风险领域随之改变
实现思路
vue中必须动态刷新,它提供了compute,动态计算
下拉框
<el-col span="1">
<el-text size="small" style="font-weight: bold;">一级风险领域:</el-text>
<el-select v-model="firstRiskAreasIdSel" placeholder="请选择一级风险领域" size="small">
<el-option
v-for="item in frList"
:key="item.id"
:label="item.name"
:value="item.id"
/>
</el-select>
</el-col>
<el-col span="1">
<el-text size="small" style="font-weight: bold;">二级风险领域:</el-text>
<el-select v-model="secondRiskAreasIdSel" placeholder="请选择二级风险领域" size="small">
<el-option
v-for="item in filterSrData"
:key="item.id"
:label="item.name"
:value="item.id"
/>
</el-select>
</el-col>
下面利于computed和filter实现数据动态过滤,动态更新
import {computed} from 'vue'
let filterData = computed(()=>{
return state.tableData.filter((row)=>{
//判断条件
if(row.taskName === null){
return true
}else {
return row.taskName.includes(searchName.value)
}
})
})
//联动下拉框:选择一级风险后自动过滤出对应的二级风险
let filterSrData = computed(()=> {
return srList.filter((item) => {
return (item.pid == firstRiskAreasIdSel.value)
})
})
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








