安装vue-router
命令:npm install vue-router(cnpm是淘宝镜像比较快)

安装之后重新启动项目
创建home组件
<template>
<div>{{ message }}</div>
</template>
<script lang="ts">
import {defineComponent} from 'vue'
console.log('home.vue')
export default defineComponent({
setup(props,Context){
const message = 'zh'
return {
message
}
}
})
</script>
<style lang="less" scoped>
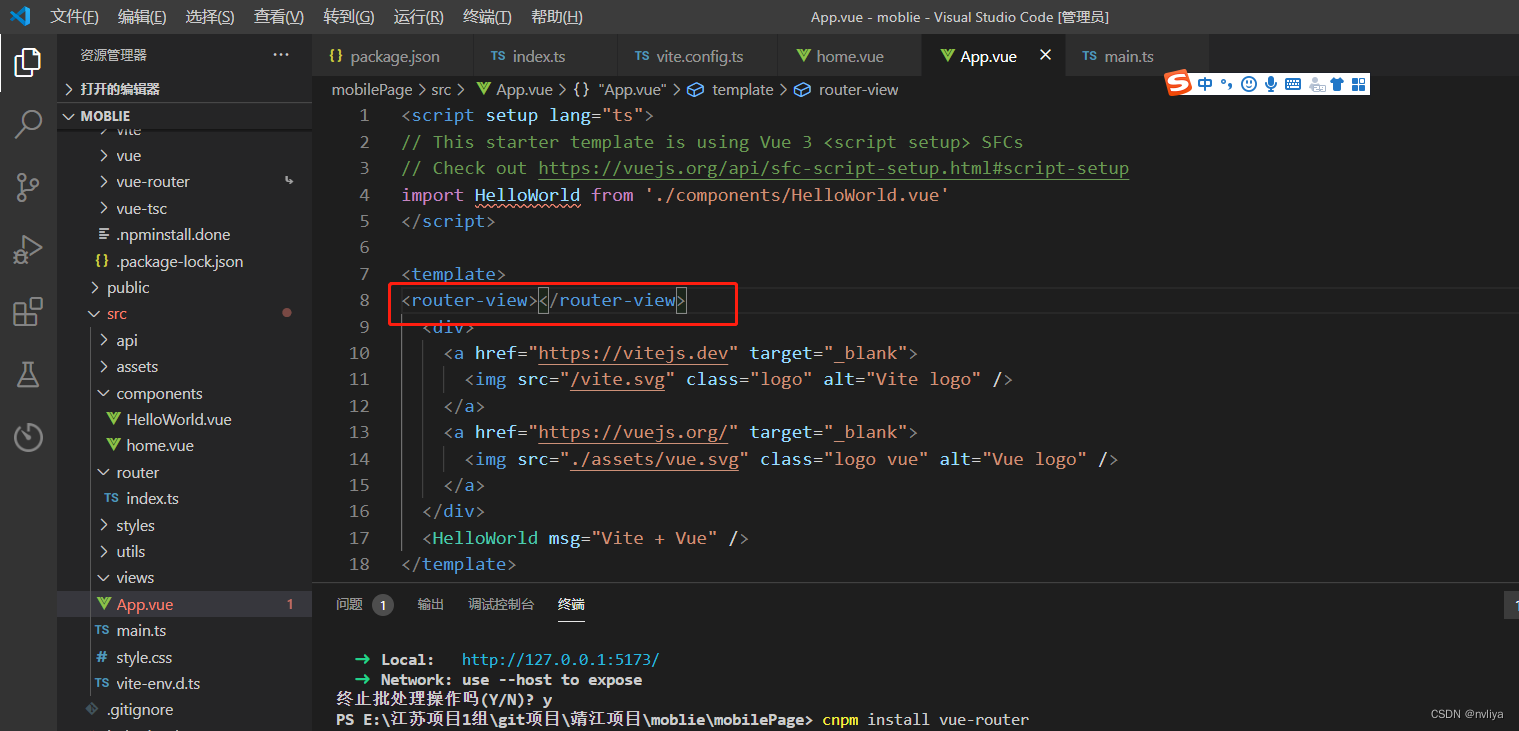
</style>在src下创建router文件夹如图所示
import {createRouter,RouteRecordRaw,createWebHashHistory} from "vue-router"
const routes:Array<RouteRecordRaw>=[
{
path:'/',
name:'home',
component: () => import("@/components/home.vue"),
},
];
const router = createRouter({
history:createWebHashHistory(),
routes
})
console.log(router);
export default router;在main.ts(全局js)引入使用router
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
console.log(router)
createApp(App).use(router).mount('#app')
最后在app.vue挂载dom

到这里简单的页面搭建已经完成






















 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








