什么是html
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
标记语言和编程语言的区别:标记语言用于描述文本和数据的结构,而编程语言用于控制计算机的行为和实现功能
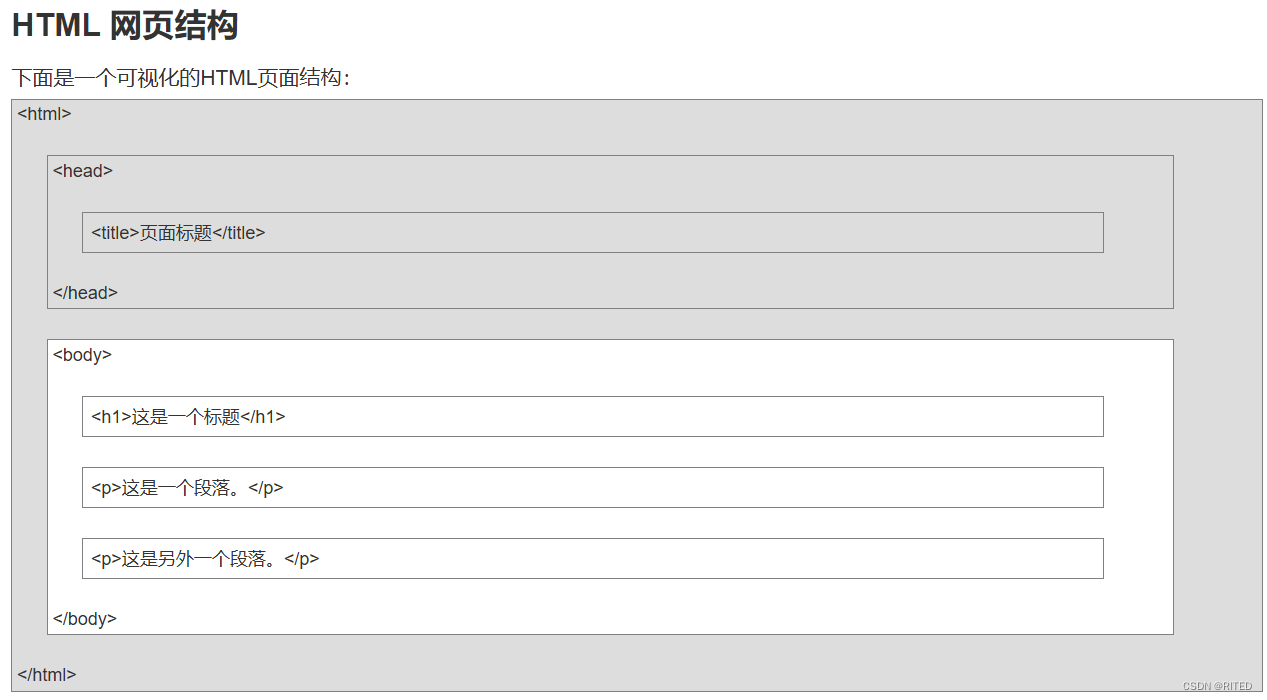
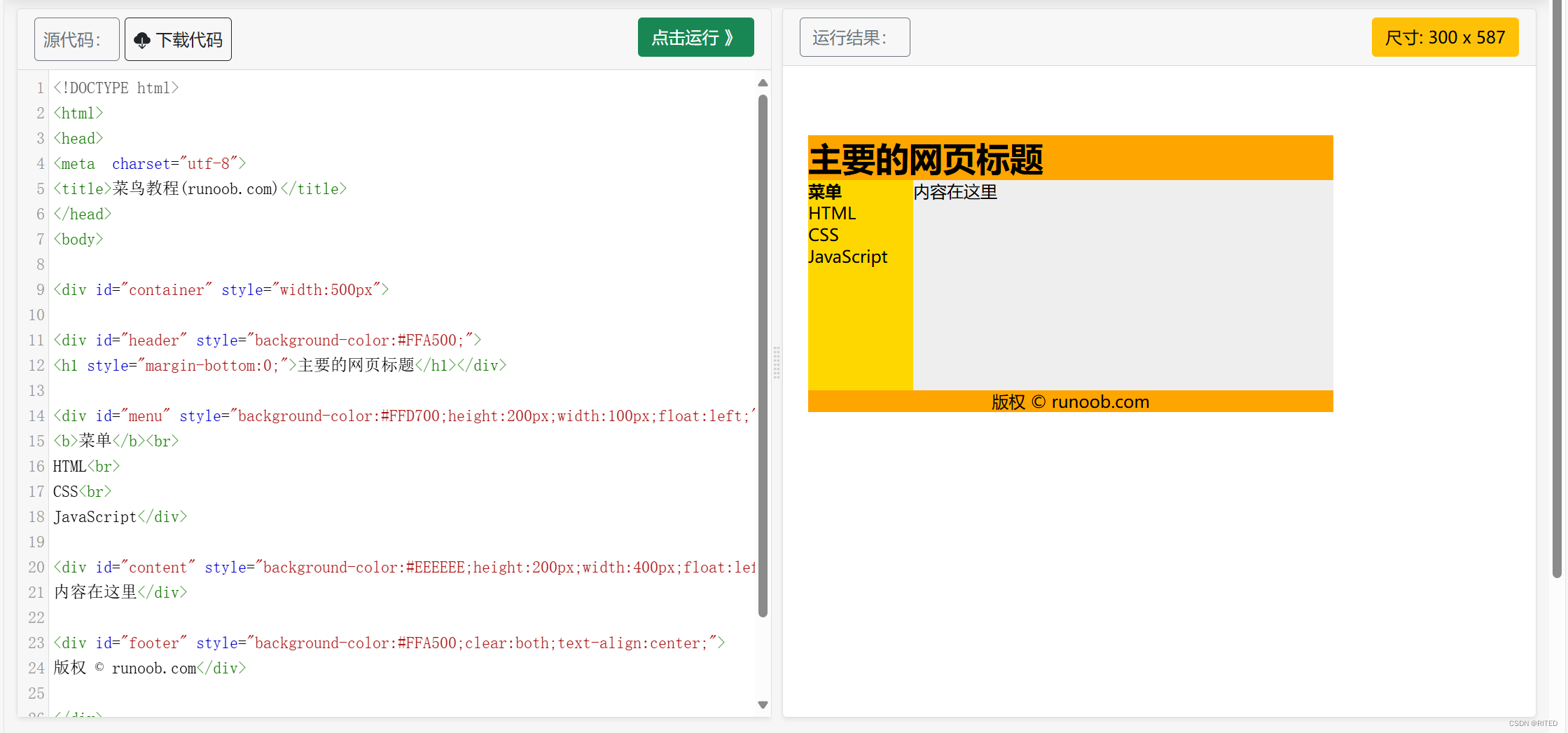
html的网页结构:

取自菜鸟教程
1、html的基础
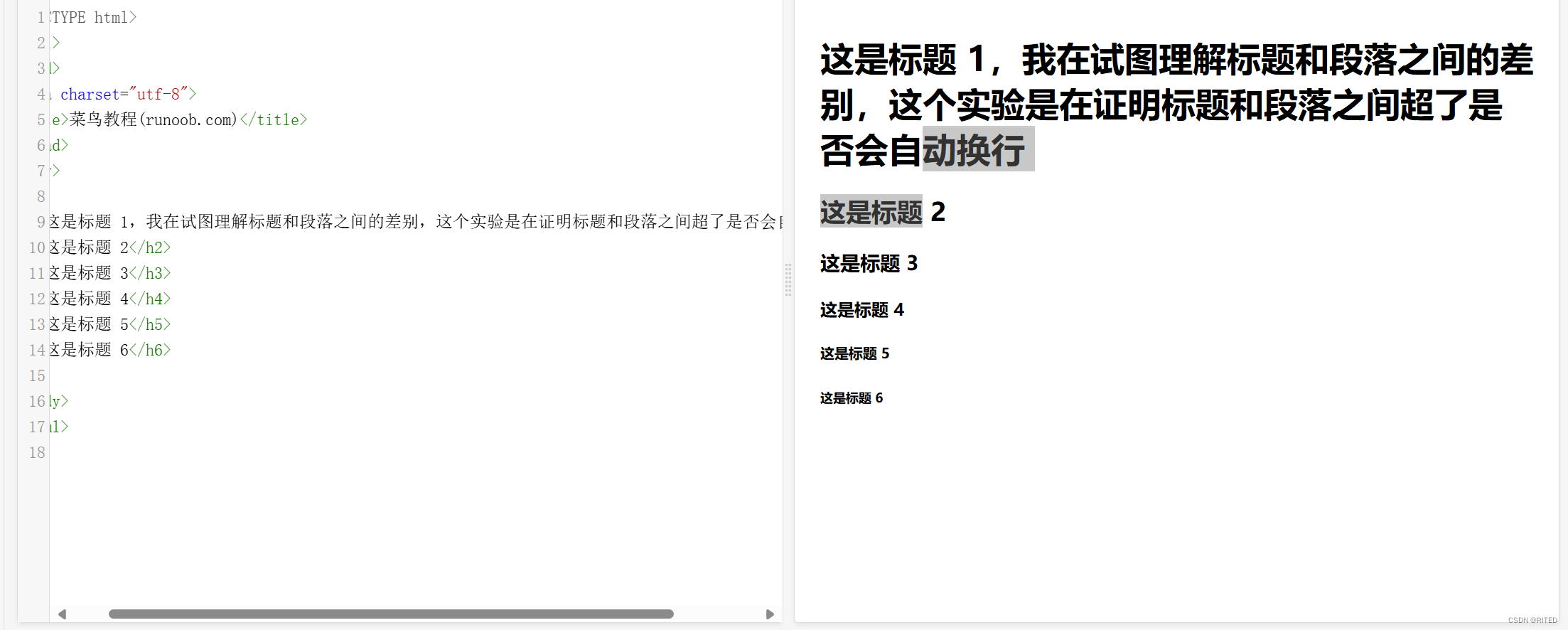
标题:
标题有<h1>~<h6>,由一到六大小逐渐减小。
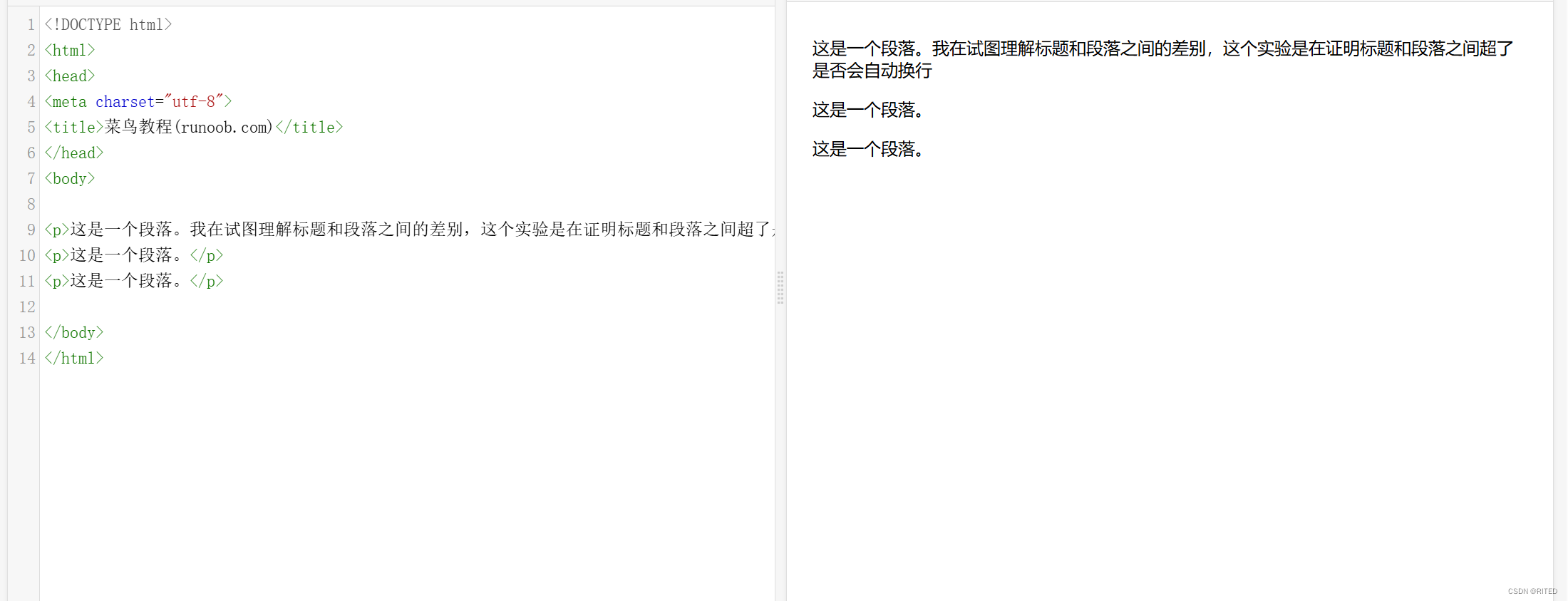
段落:
<p></p>
申请一个空间,书写我们的文字。
对比标题和段落:仅仅是修饰字体的样式不一样。


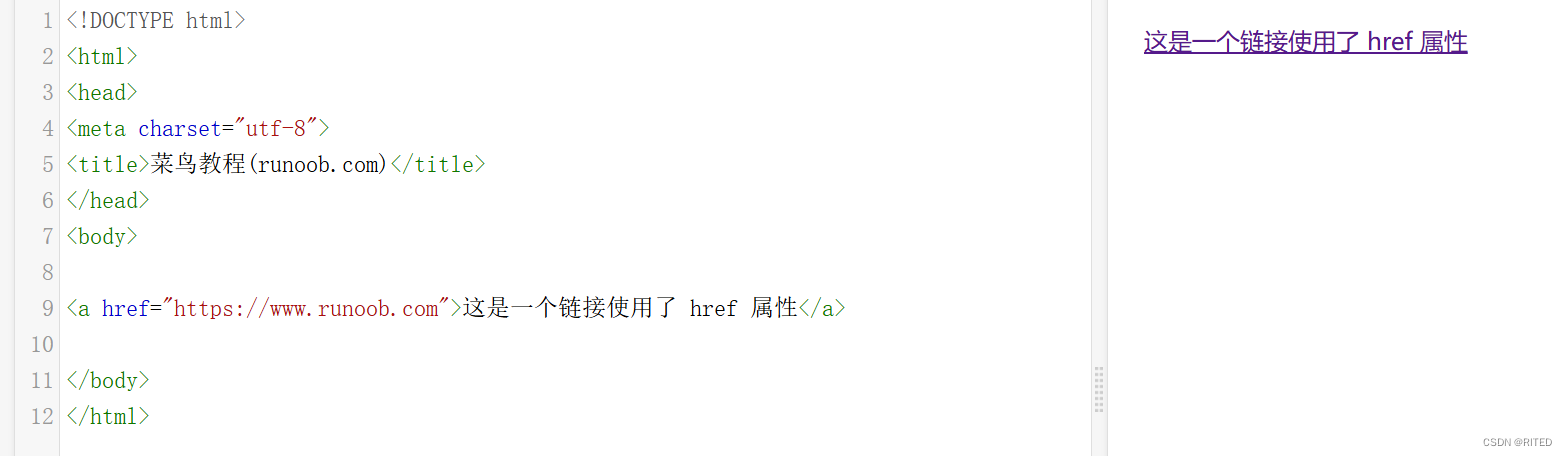
链接:
<a href="https://www.runoob.com">这是一个链接使用了 href 属性</a>
href显示的是在单击之后会跳转的页面。

图像:

其中src后面跟着的是要插入的图片。我们需要精准的定位图片地址。有时存放的地址可能和你去搬运的代码上的不一样。这个是灵活改变的,需要确认
图像中alt属性表示在显示正文前,加载过程中显示的内容。
<hr>:水平线
<br>:换行

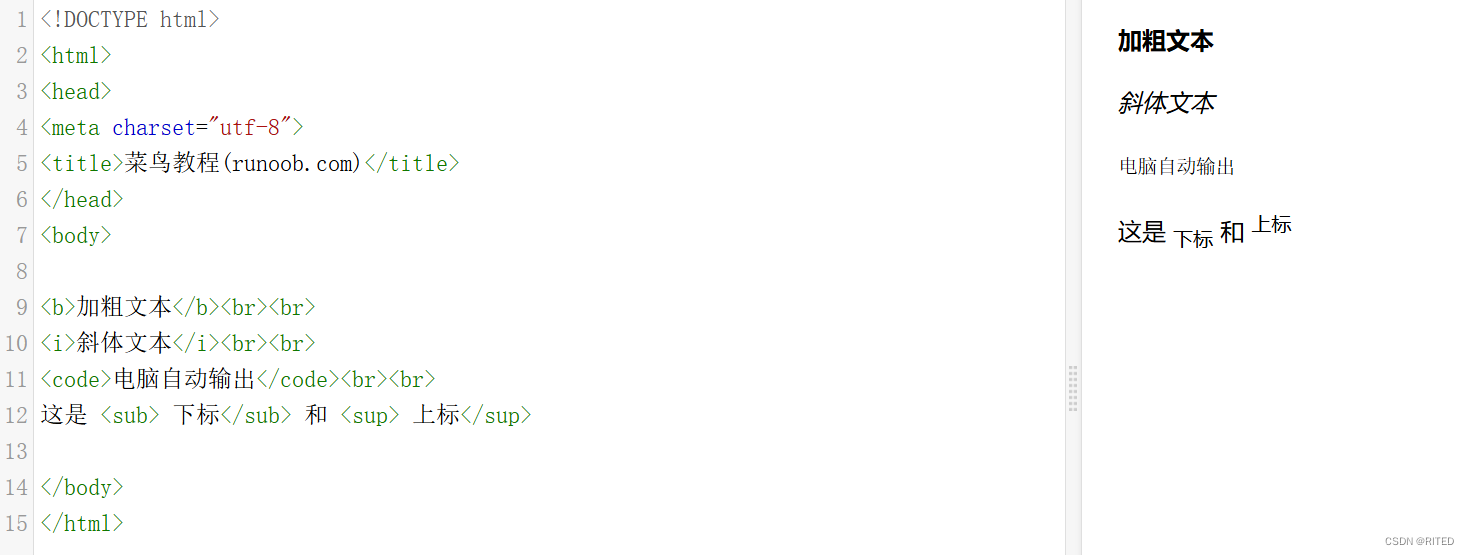
小补充:这个可以用的时候再去查查看:

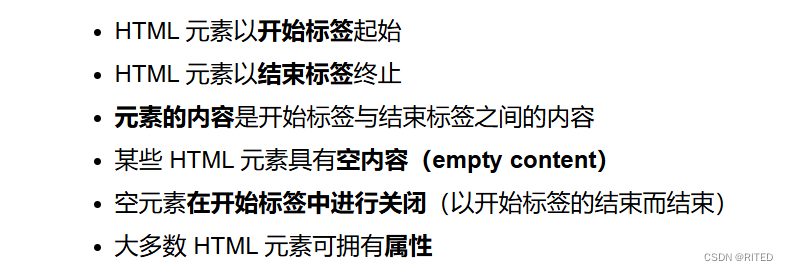
2、html的元素
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
大多数元素可以嵌套

其中<body>中"嵌套"了<p>
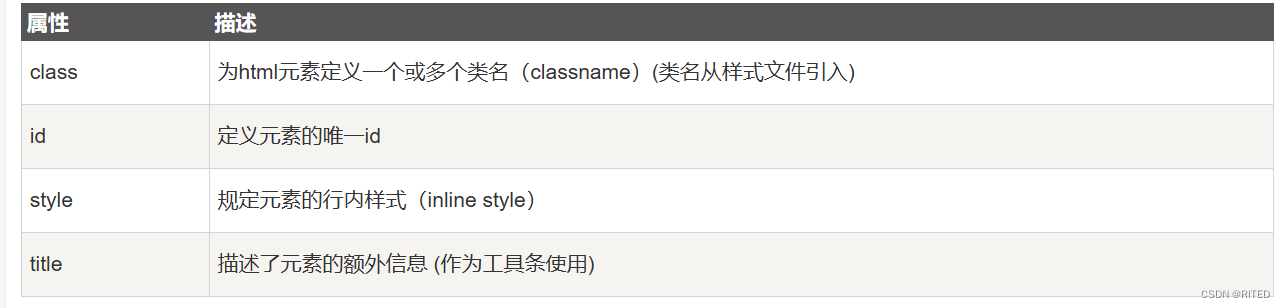
3、html的属性
简单理解:对元素的修饰,比如:<p>中调大字体。换字体颜色

class可以被多次应用。
id只有唯一一个。
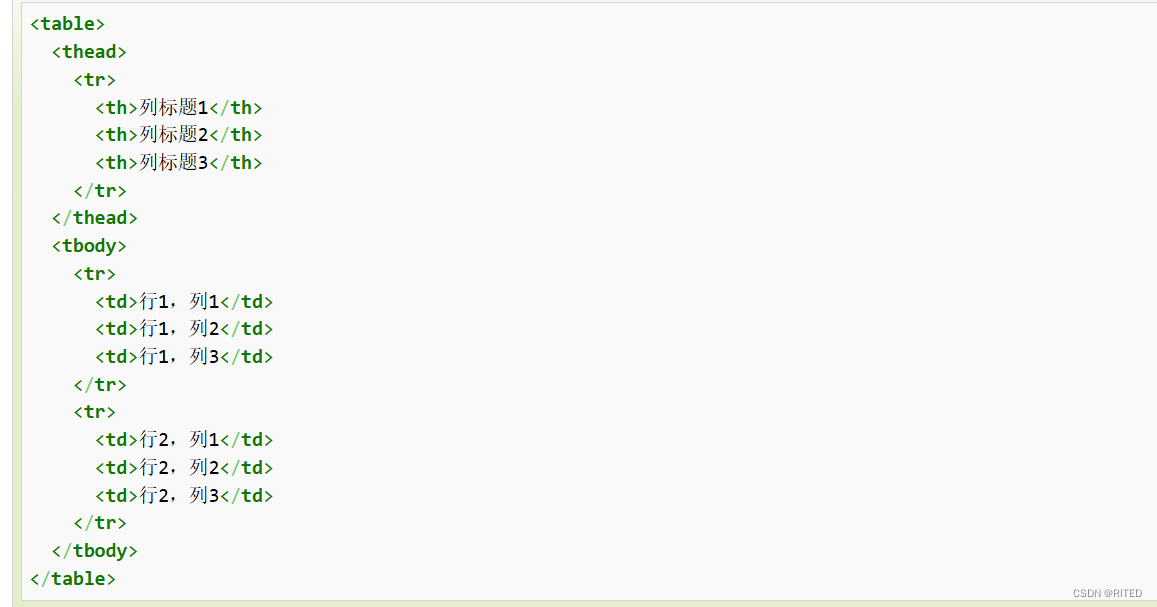
3、html表格

其中<table>提供一个装下表格的框架。
<tr>表示行
<th>表示列标题
<td>表示列
<tr><td>两个标签可以确定一个"格子"。
4、html的列表:
有序表:
<ol>
<li></li>
<li></li>
</ol>

无序表:
<ul>
<li></li>
<li></li>
</ul>

自定义列表:
<dl>
<li></li>
<li></li>
</dl>

div
定义了文档的区域,块级 (block-level)
span
| 用来组合文档中的行内元素, 内联元素(inline) |
6、html的布局:
布局是为了让我更好的去划分功能模块。去区分每一块具体的功能。
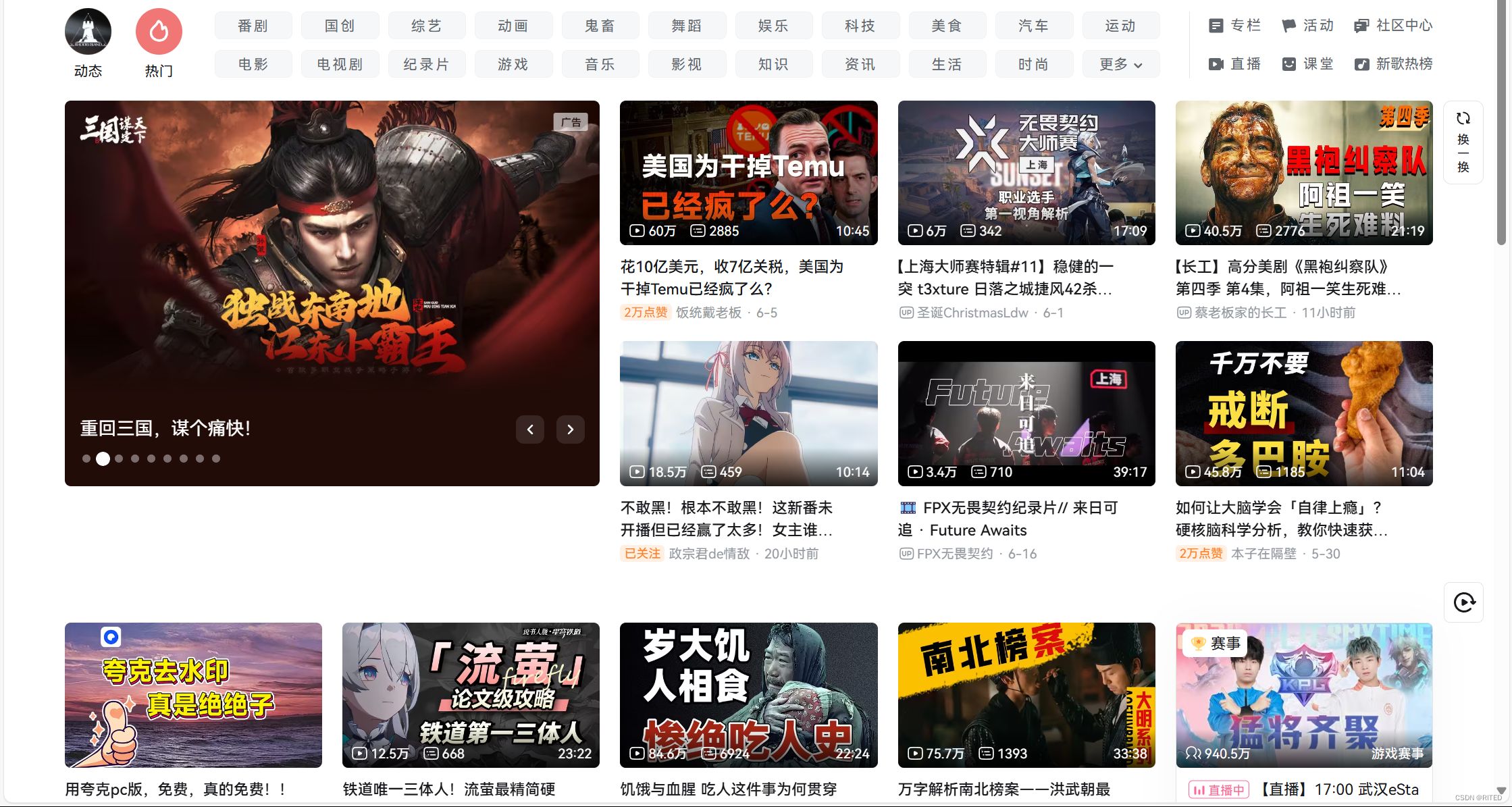
例子:

实例:
可以理解为三个部分:
最上面的小标题可以跳转到其他页面。
第二部分则是由一个主推,以及一些感兴趣的内容组成
第三部分则是一些正常的热门视频

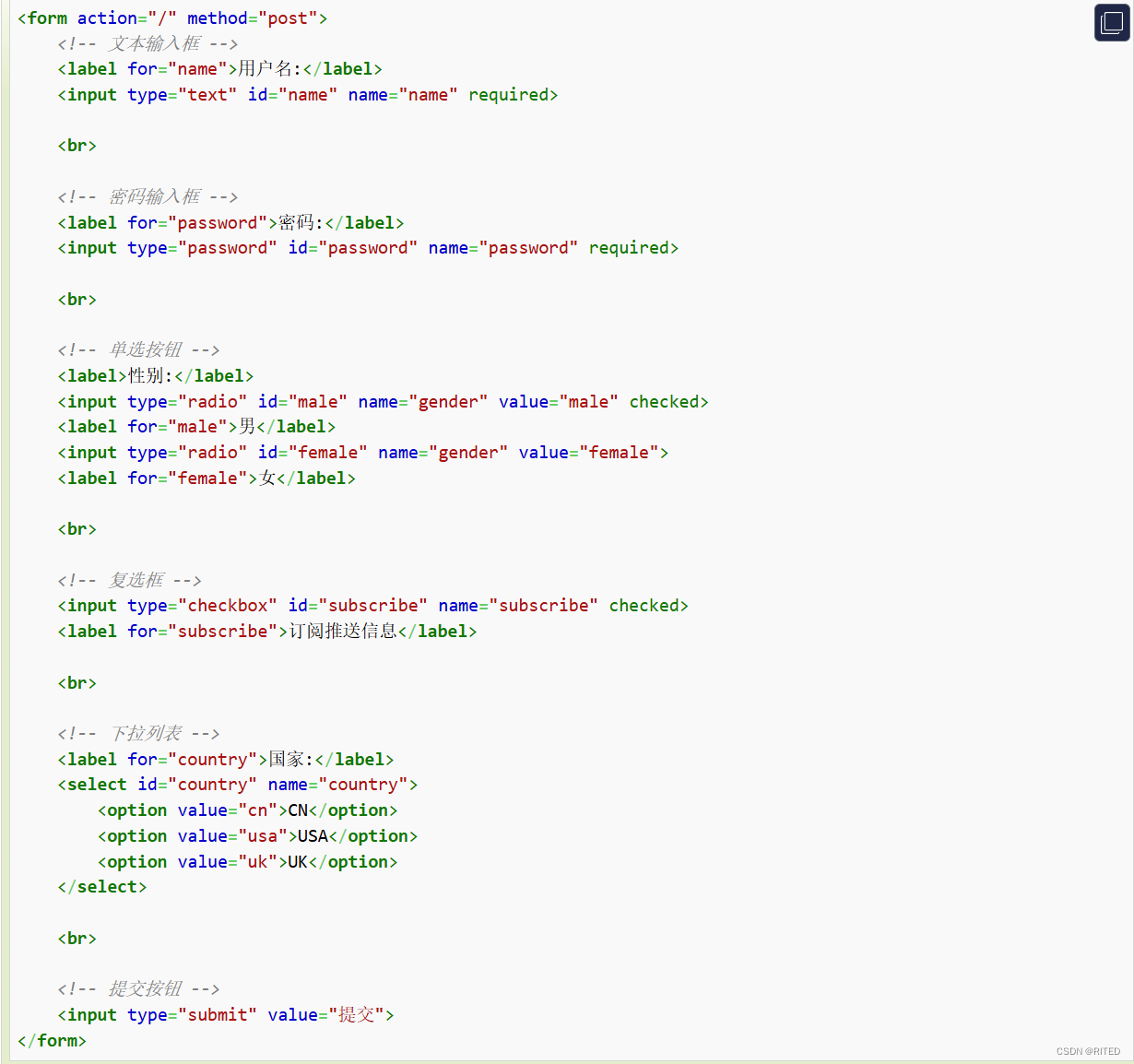
7、html的表单:
<form>元素用于创建表单action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。- 这个是和后按交互的操作,这个在本文章介绍html中可以先忽略。
<label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。

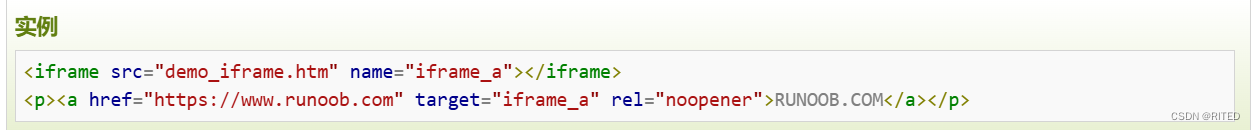
8、html的框架:
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
实例:



HTML 实体:
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换。
比如"<",html无法直接显示,我们需要<






















 3197
3197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








