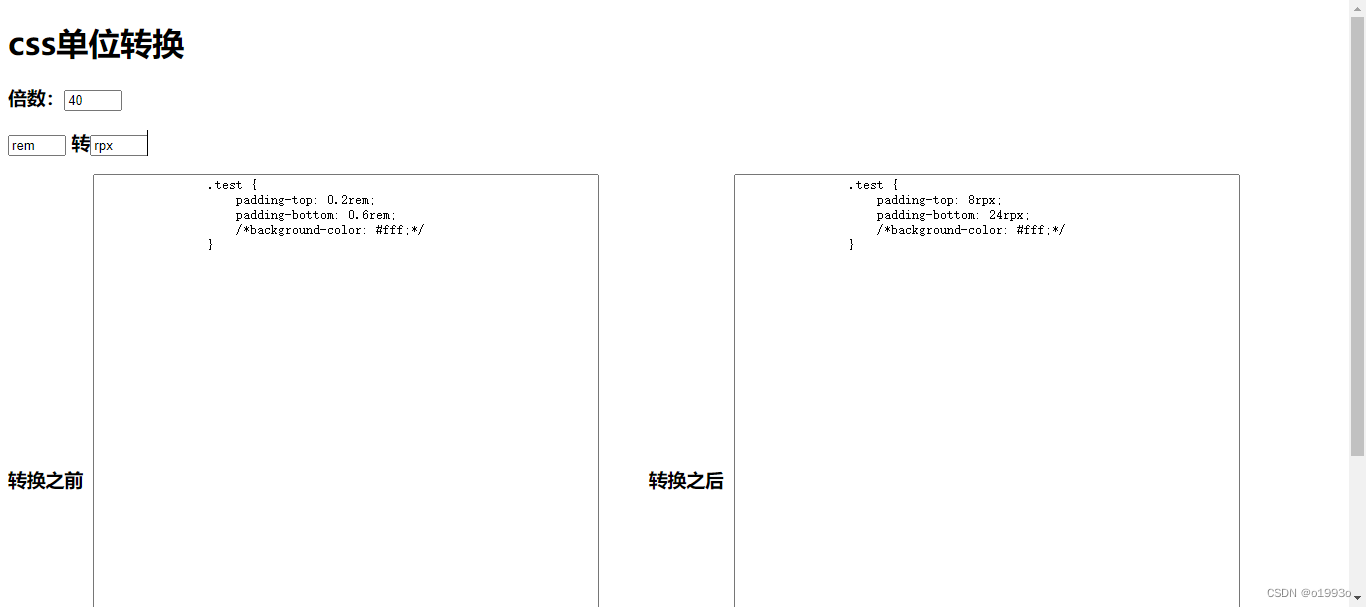
最近在做老项目迁移到uniapp,要把rem转换成rpx,一个个改不现实,便找了工具改了下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css单位转换</title>
</head>
<body>
<div>
<h1>css单位转换</h1>
<h3>倍数:<input type="大小" value="100" style="width: 50px;" id="big"></h3>
<h3><input type="text" placeholder="转之前单位" id="unit1" value="rem" style="width:50px;"> 转<input style="width:50px;" type="转之后单位" value="px" id="unit2"></h3>
</div>
<div style="display: flex; align-items: center; ">
<h3 style="margin-right:10px;">转换之前</h3>
<div style="margin-right:50px;">
<textarea placeholder="请输入css" name="" id="a" cols="30" rows="10" style="height: 600px; width: 500px;">
.test {
padding-top: 0.2rem;
padding-bottom: 0.6rem;
/*background-color: #fff;*/
}
</textarea>
</div>
<h3 style="margin-right:10px;">转换之后</h3>
<div>
<textarea name="" id="b" cols="30" rows="10" style="height: 600px; width: 500px;"></textarea>
</div>
</div>
<script>
document.getElementById('a').addEventListener('input', zhuanhuan)
document.getElementById('big').addEventListener('input', zhuanhuan)
document.getElementById('unit1').addEventListener('input', zhuanhuan)
document.getElementById('unit2').addEventListener('input', zhuanhuan)
function zhuanhuan() {
var css = document.getElementById('a').value;
var bInput = document.getElementById('b')
const mul = Number(document.getElementById('big').value)
const unit1 = document.getElementById('unit1').value;
const unit2 = document.getElementById('unit2').value;
bInput.value = convertCssUnits(css, unit1, unit2, mul);
}
function convertCssUnits(cssString, originalUnit, targetUnit, multiplier) {
// 正则表达式匹配数字加原始单位的形式
const regex = new RegExp(`((\\d+)?(\\.\\d+)?)${originalUnit}`, 'g');
// 替换函数,将匹配到的数值乘以倍数并替换为单位
const replaceFn = (match) => {
const number = parseFloat(match);
const convertedNumber = accMul(number, multiplier);
return `${convertedNumber}${targetUnit}`;
};
// 使用正则表达式替换CSS字符串中的单位
const convertedCssString = cssString.replace(regex, replaceFn);
return convertedCssString;
}
/**
* 乘法函数,用来得到精确的乘法结果
* @param {Object} arg1
* @param {Object} arg2
*/
function accMul(arg1, arg2) {
var m = 0;
m += deal(arg1);
m += deal(arg2);
var r1 = Number(arg1.toString().replace(".", ""));
var r2 = Number(arg2.toString().replace(".", ""));
return (r1 * r2) / Math.pow(10, m)
}
/**
* 求小数点后的数据长度
*/
function deal(arg) {
var t = 0;
try {
t = arg.toString().split(".")[1].length
} catch (e) { }
return t;
}
</script>
</body>
</html>
原工具地址:https://www.jq22.com/jquery-info23005





















 2956
2956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








