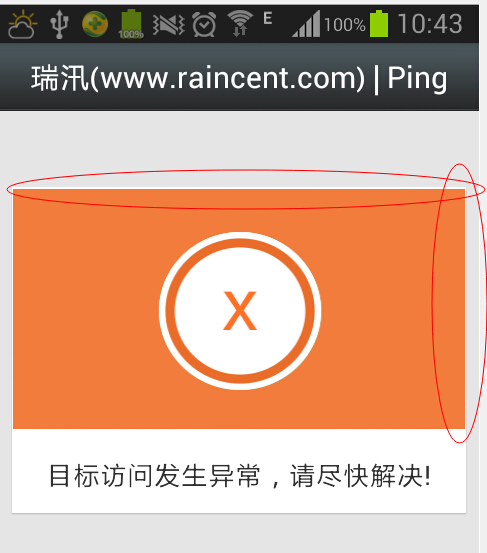
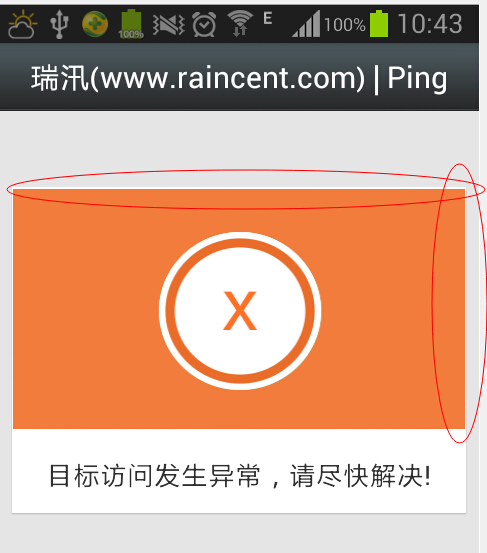
.9.png作为背景,发现爹上去的图片不能完全覆盖,还有几个像素的边框:
![]()

![]()

![]()


![]()
![]()

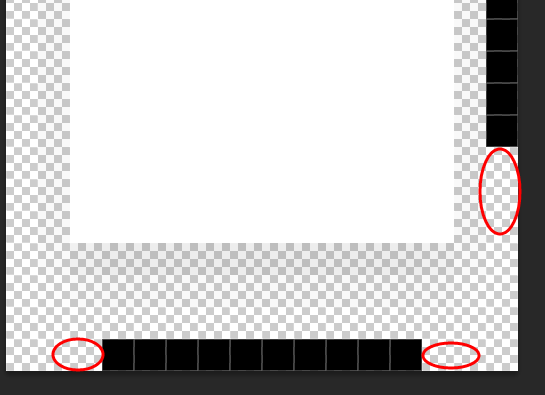
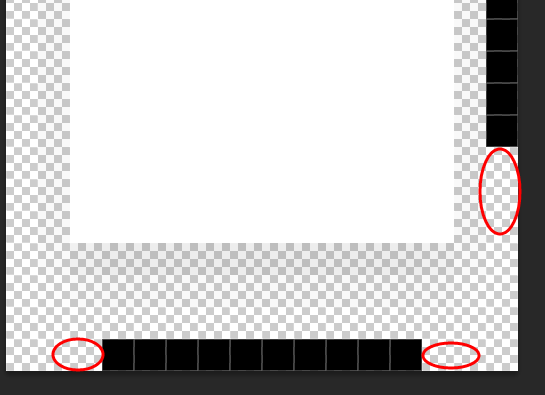
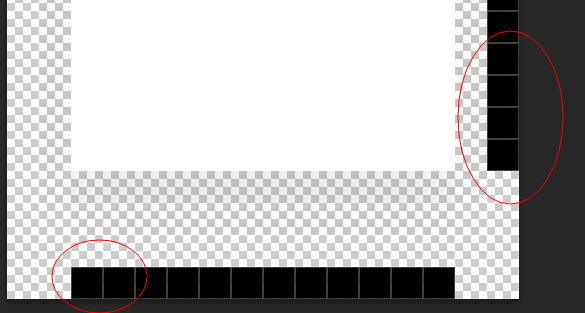
经检查发现是.9.png的背景图片没有做好,上下左右分别有几个像素没有被拉伸导致:
原图:

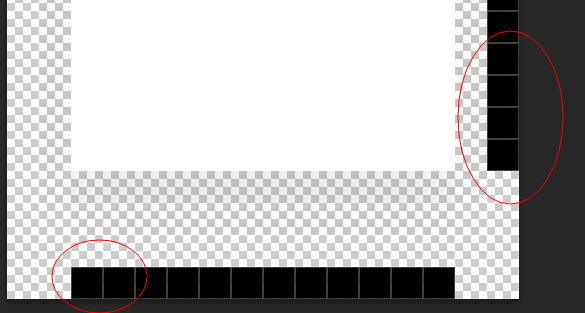
修改过后正常的背景:

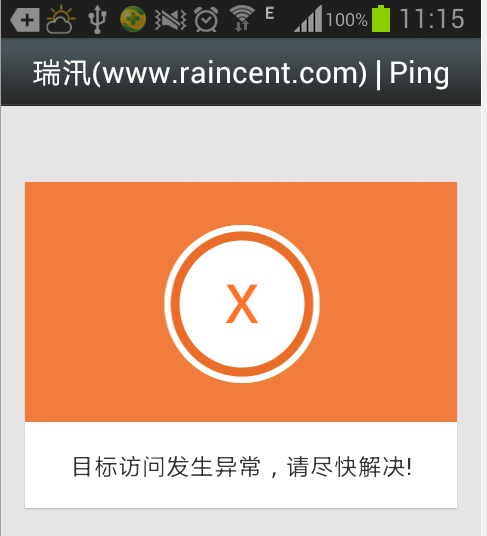
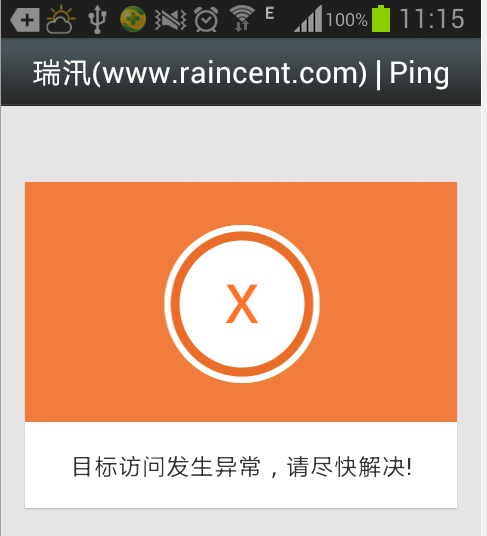
修改过的效果:

layout代码:
<LinearLayout
android:id="@+id/target_abnormal"
android:layout_width="fill_parent"
android:layout_height="220dp"
android:orientation="vertical"
android:layout_marginTop="50dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:gravity="center_horizontal"
android:background="@drawable/content_zone_bg">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/target_abnormal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:text="目标访问发生异常,请尽快解决!"
android:textColor="@color/gray_1"
android:textSize="16sp" />
</LinearLayout>





















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








