由于express 4.x 版本废除了req.files,所以需要使用中间件来上传
In Express 4, req.files is no longer available on the req object by default. To access uploaded files on the req.files object, use a multipart-handling middleware like busboy, multer, formidable, multiparty, connect-multiparty, or pez.
这里我们用multer来上传
新建项目目录
打开cmd 找到项目目录
npm i express下载最新版express
npm i multer下载multer
npm i path下载path
新建app.js
var express= require("express");
var app = express();
var multer = require("multer");
var path = require('path');
app.use(multer());
app.set("view engine","jade");//使用jade引擎
app.set('views', path.join(__dirname, 'views'));//设置views路径
app.get("/",function(req,res){
res.render("index")
});
app.post("/upload",function(req,res){
var file = req.files;
console.log(file);
res.send(file);//打印file
});
app.listen(3000,function(){
console.log("success") ;//服务器监听3000端口
});在项目目录下面新建views目录,在views目录下新建index.jade
index.jade
doctype html
html
head
title upload
meta(charset="utf-8")
meta(name="viewport" content="width=device-width, initial-scale=1.0")
body
form(action="/upload" method="post" enctype="multipart/form-data")
input(type="file" name ="upload")
button(type="submit") 提交node运行app
node app.js浏览器打开localhost:3000
选择一个文件,然后点击提交按钮
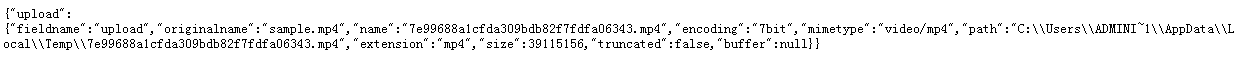
可以看到这样的信息
到这里为止,服务器已经把文件保存在了电脑的临时文件夹下面(file.upload.path)
关于如何保存这个文件可以使用node文件操作api fs来操作
fs.renameSync(oldPath, newPath
var express= require("express");
var app = express();
var fs =require("fs");
var multer = require("multer");
var path = require('path');
app.use(multer());
app.set("view engine","jade");//使用jade引擎
app.set('views', path.join(__dirname, 'views'));//设置views路径
app.get("/",function(req,res){
res.render("upload")
});
app.post("/upload",function(req,res){
var file = req.files;
console.log(file);
fs.renameSync(file.upload.path,"/public/"+file.upload.originalname);
res.send(file.upload.path)
});
app.listen(3000,function(){
console.log("success") ;//服务器监听3000端口
});上面那个public是我在c盘下面新建的文件夹
重启node app.js
重新上传之后就可以在c:/public 目录下面看到上传的文件了
然后依照前面写过的完整实例,完整的app.js应该是
var http = require('http');
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var methodOverride = require('method-override');
var session = require('express-session');
var bodyParser = require('body-parser');
var multer = require('multer');
var errorHandler = require('errorhandler');
var app = express();
// 适用开发和生产环境
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
//app.use(favicon(__dirname + '/public/favicon.ico'));
app.use(logger('dev'));
app.use(methodOverride());
app.use(session({ resave: true,
saveUninitialized: true,
secret: 'uwotm8' }));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(multer());
app.use(express.static(path.join(__dirname, 'public')));
app.get('/', routes.index);
app.get('/users', user.list);
app.post("/upload",routes.upload);
// 错误处理中间件应当在路由加载之后才能加载
if ('development' == app.get('env')) {
app.use(errorHandler());
}
var server = http.createServer(app);
server.listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});后续会更新关于如果使用plupload,优化和美化上传的方法
























 842
842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








