背景:由于开发vue3项目升级了本地的node环境(升级后为16.15.1),导致部分vue2项目无法正常运行
原因
-
vue2项目中使用了4.14版本的node-sass,升级后
node版本与node-sass版本不兼容 -
按照node-sass官方描述,16.+版本的node需要对照6.0+的node-sass,官方地址https://github.com/sass/node-sass
-
于是我尝试将项目中的node-sass版本升级为6.0+,但是升级后npm run dev报错
-
也尝试了降低本地的node版本,但是vue3项目运行报错
-
下面为node版本与node-sass版本对照信息:
NodeJS Supported node-sass version Node Module Node 17 7.0+ 102 Node 16 6.0+ 93 Node 15 5.0+, <7.0 88 Node 14 4.14+ 83 Node 13 4.13+, <5.0 79 Node 12 4.12+, <8.0 72 Node 11 4.10+, <5.0 67 Node 10 4.9+, <6.0 64 Node 8 4.5.3+, <5.0 57 Node <8 <5.0 <57
安装nvm
-
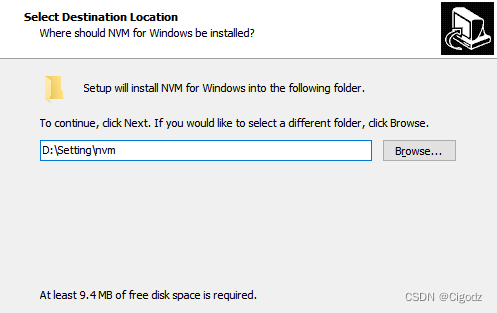
下载安装nvm,下载地址https://github.com/coreybutler/nvm-windows/releases
-
这里要注意 安装路径不能有空格和中文!非常重要! 不然
nvm use [version]时会报错乱码// 145: nvm或nodejs文件路径错误(不能出现空格或中文) exit status 145: ���������ִ������������� // 1: 权限不足(管理员身份运行) exit status 1: ����������
-
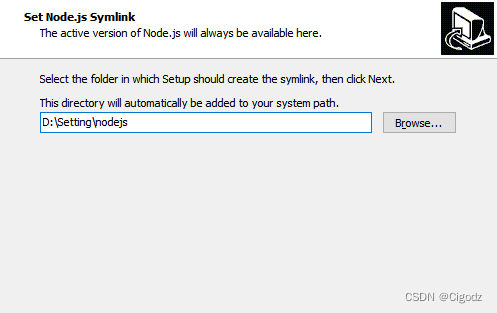
我本地的node环境是装在C:\Program Files\nodejs下的,因为不能有空格,所以这里重新指定一个新的路径,通过nvm下载的node环境安装在这里

-
输入nvm检查是否安装成功

安装多版本node环境
-
因为重新指定了nodejs路径,所以需要先安装原有的 v16.15.1
nvm install 16.15.1
-
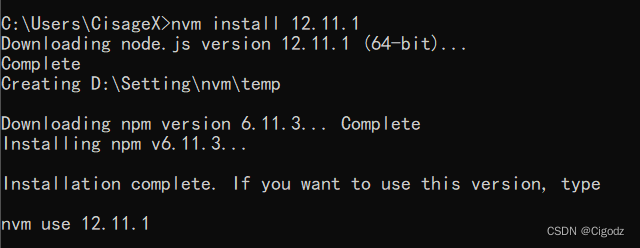
安装vue2所需要的版本 v12.11.1
nvm install 12.11.1
-
切换node版本
nvm use 12.11.1
-
查看已安装的node版本,前面带 * 号即为当前正在使用的版本
nvm list
运行不同的项目之前,先切换对应的node版本即可
- 附所有node版本地址 https://nodejs.org/dist/























 3085
3085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










