下载软件
必备软件:nodejs16、jdk1.8、mysql5.7或8.0、Navicat数据库可视化、idea
!
安装nodejs
直接双击nodejs的安装包,下一步无脑安装即可,注版本必须是 v16
node不需要配置环境变量,因为在软件安装的过程中它自动帮你配置好了环境变量。

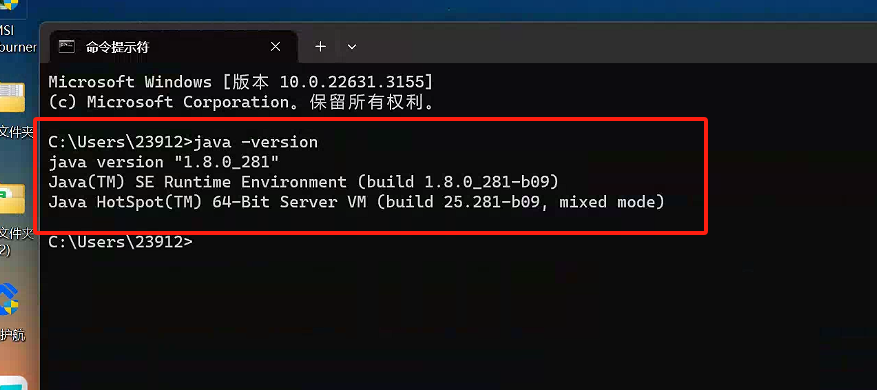
安装jdk


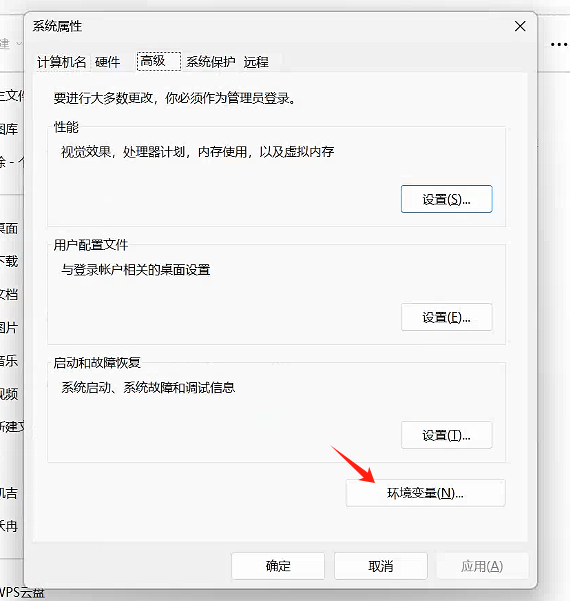
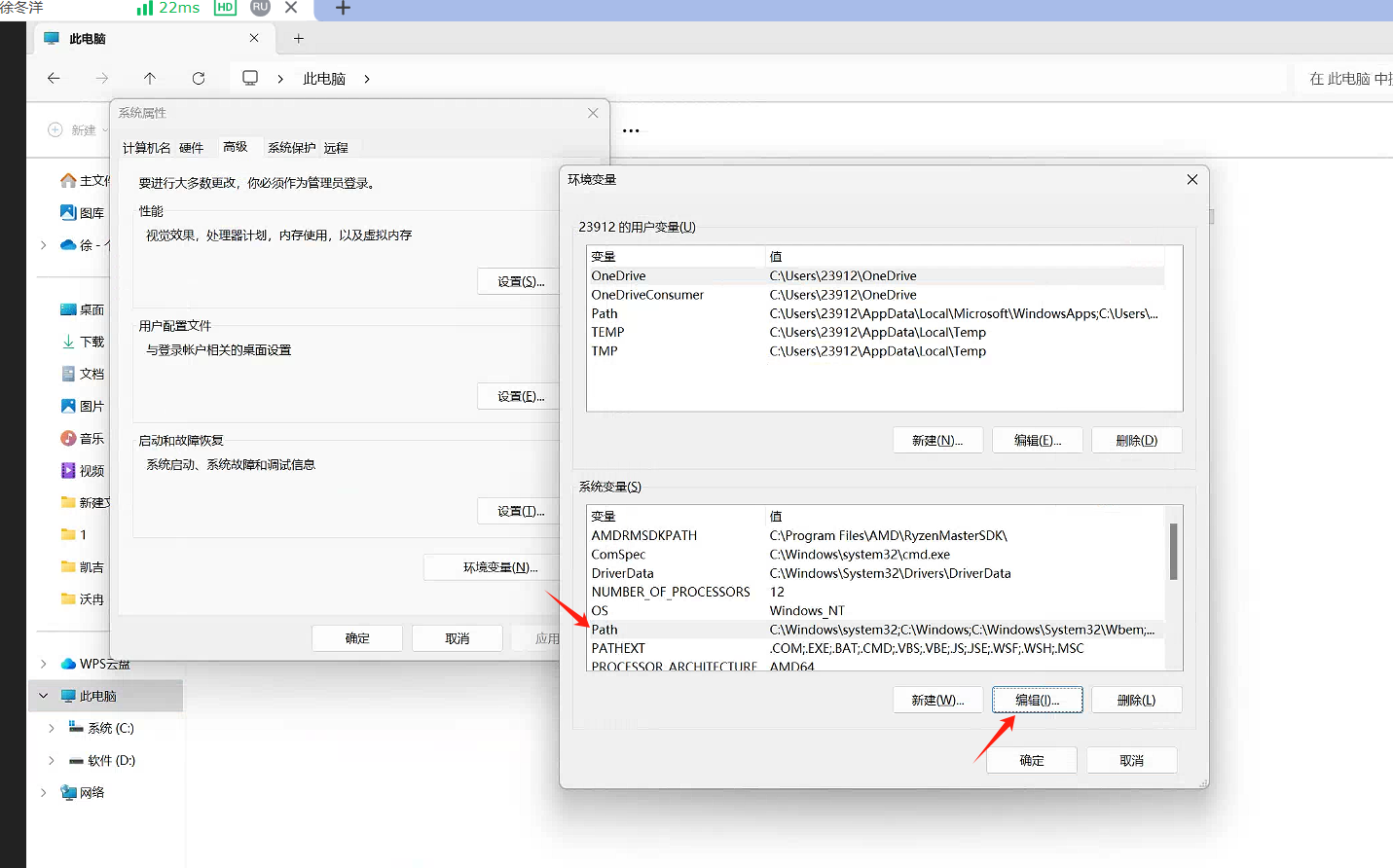
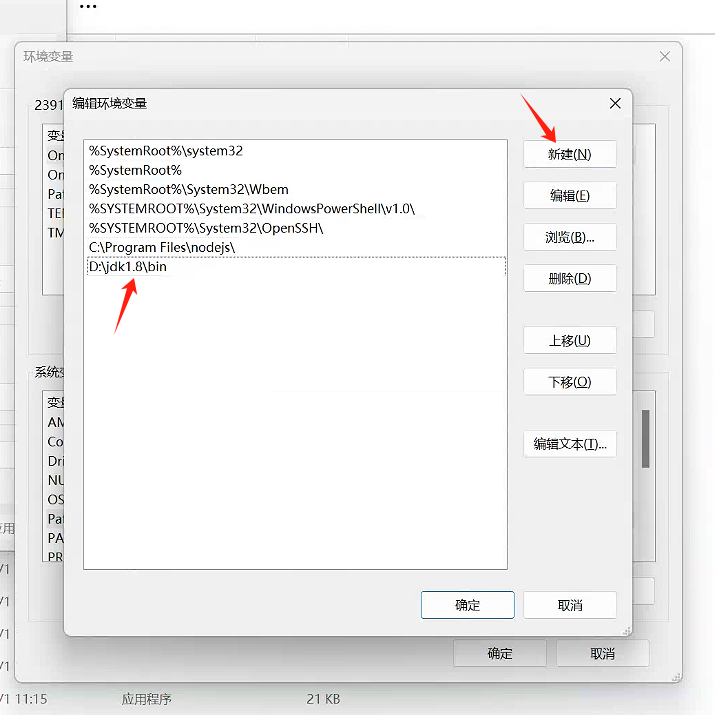
新建环境变量,设置jdk的bin路径


安装mysql
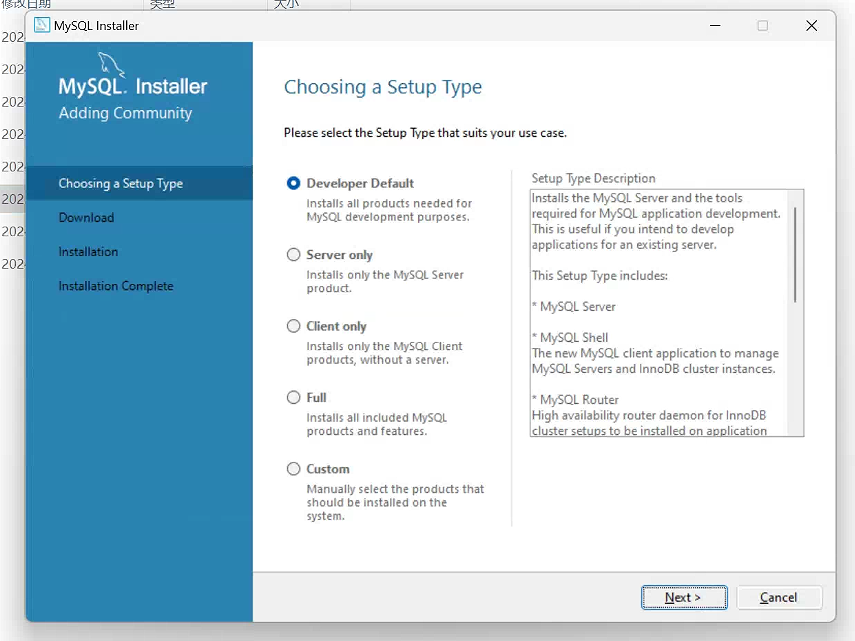
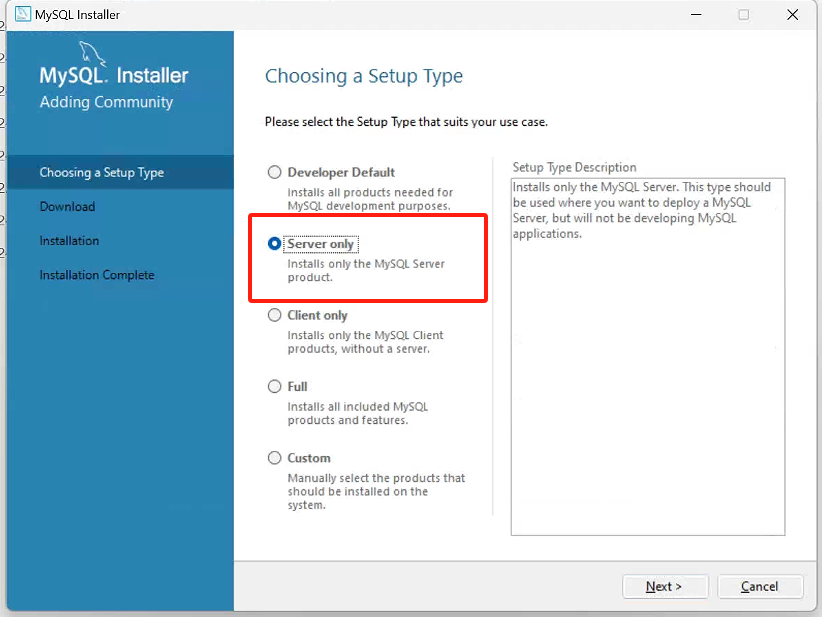
双击安装包进入到mysql的安装程序,选择 Server only


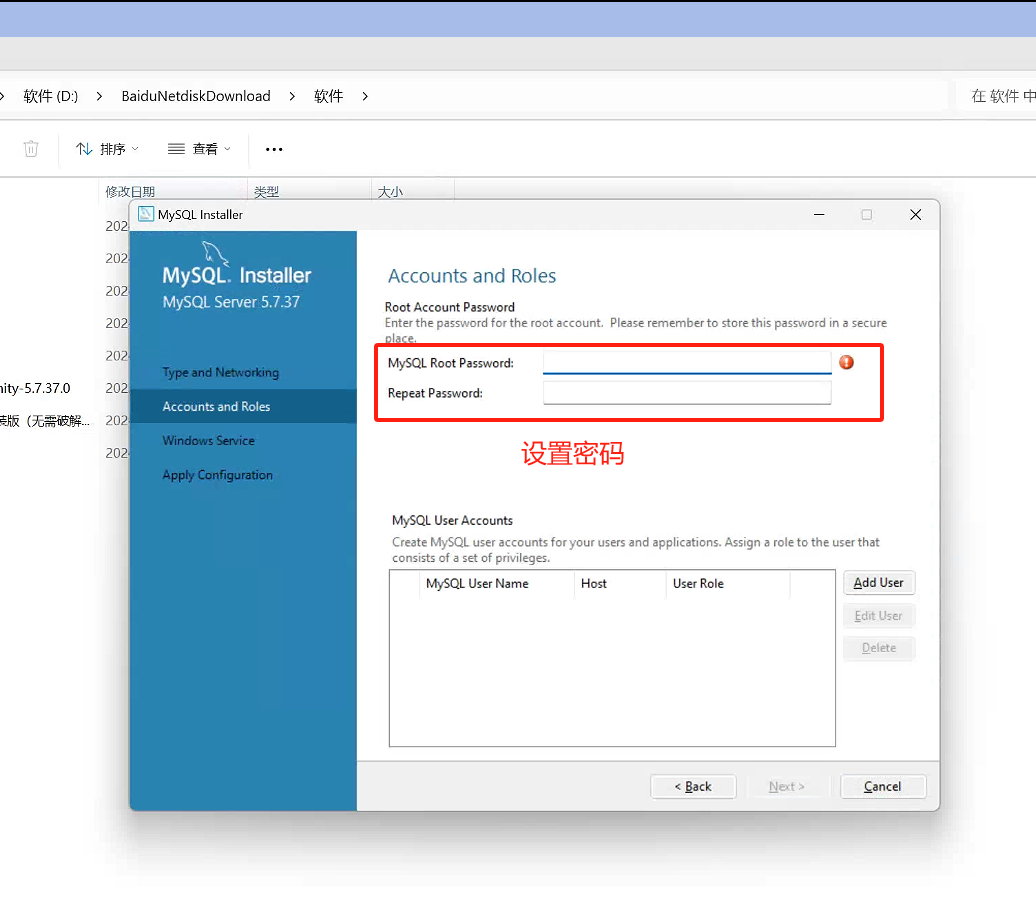
设置密码:123456

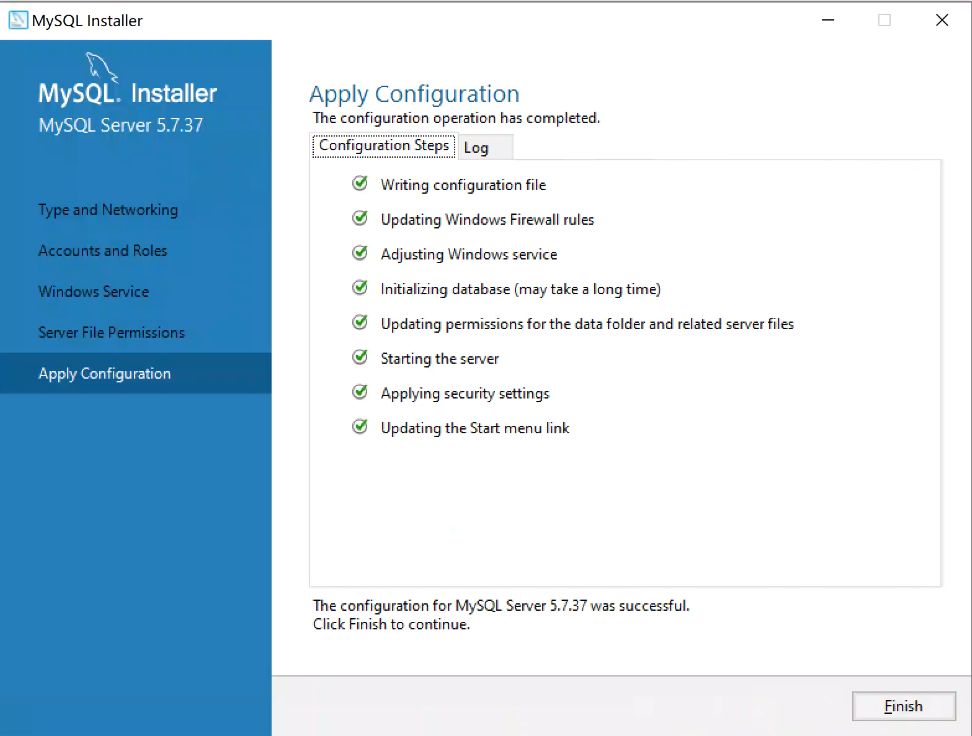
点击excute等待安装完成

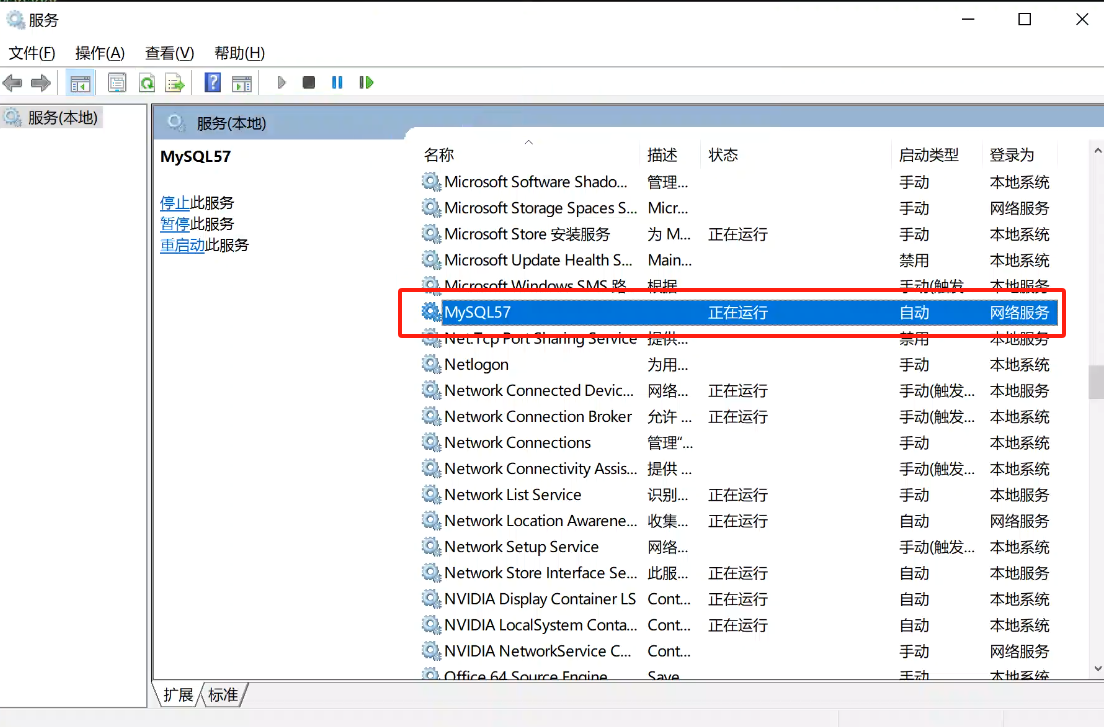
安装完成后会出现MySQL57的服务,说明你本地的Mysql安装完成。

安装Navicat
直接双击安装包,点击下一步即可完成安装

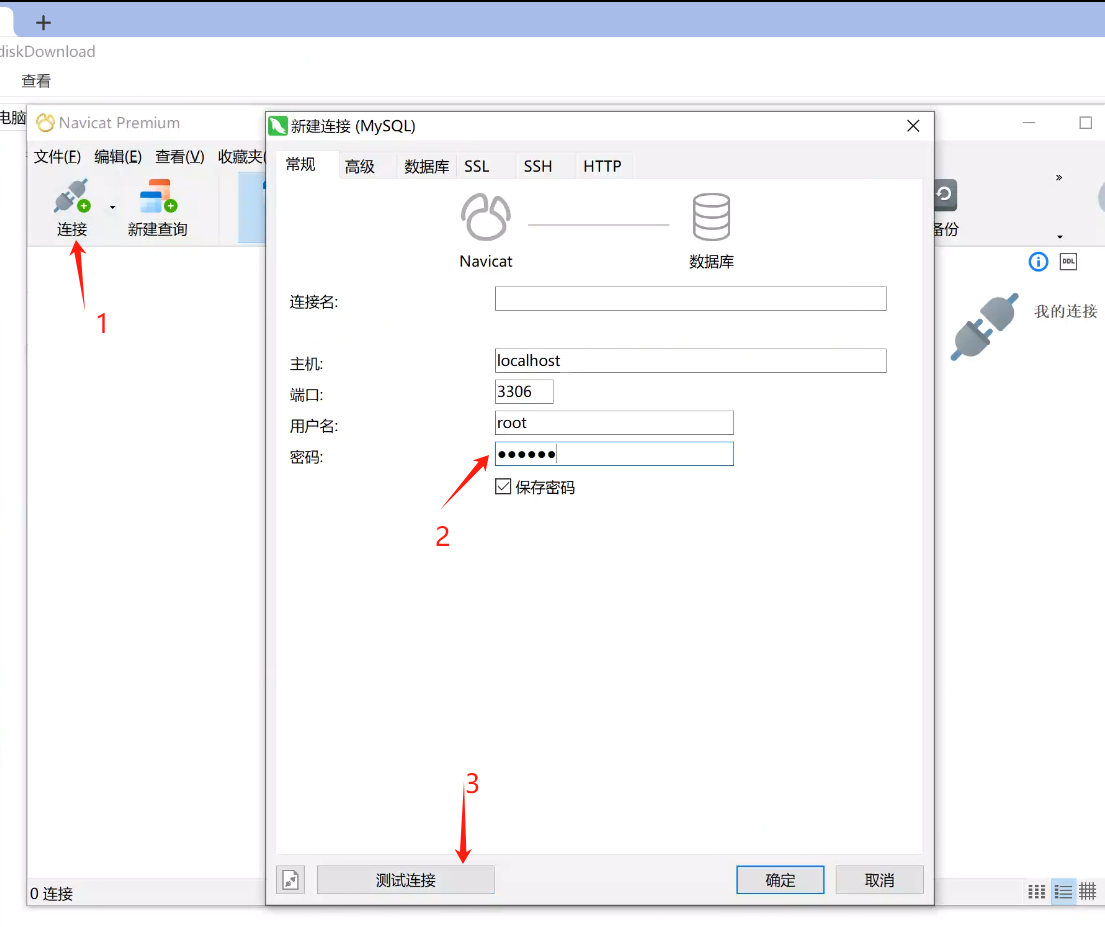
测试链接mysql


安装idea
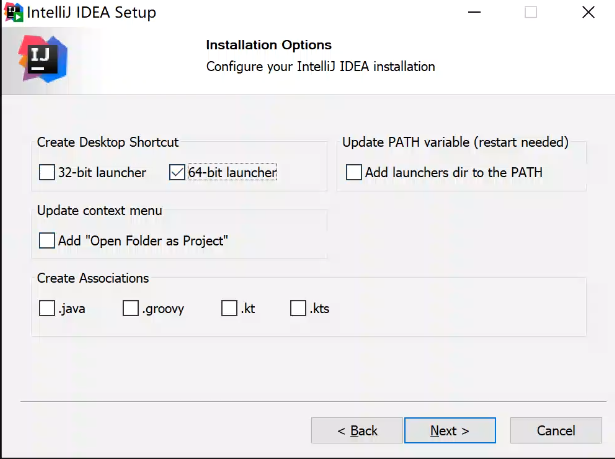
双击安装包,直接下一步进行安装
选择 64-bit

然后直接下一步安装完成即可。
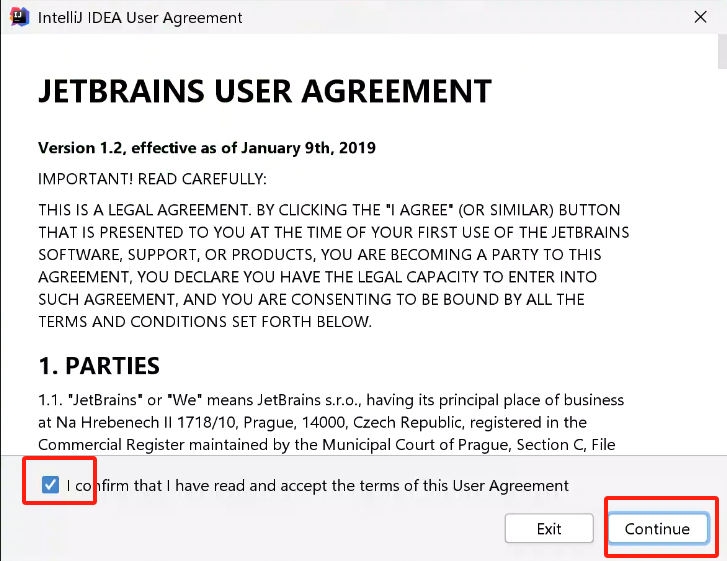
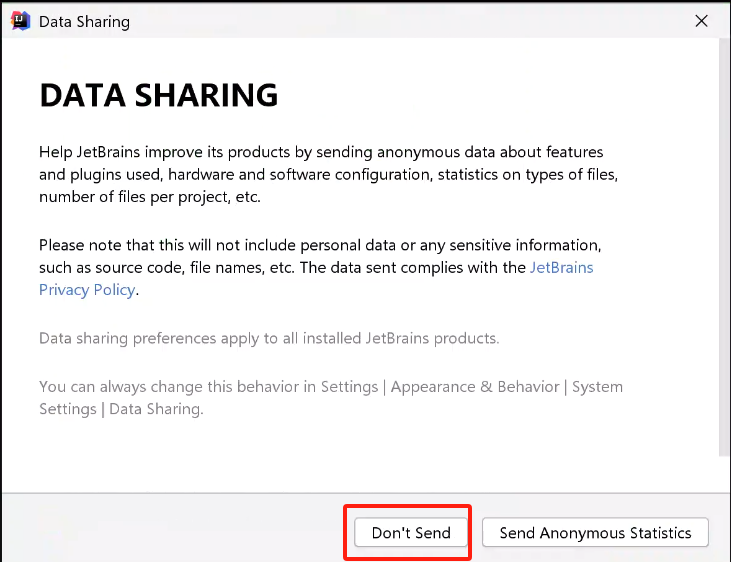
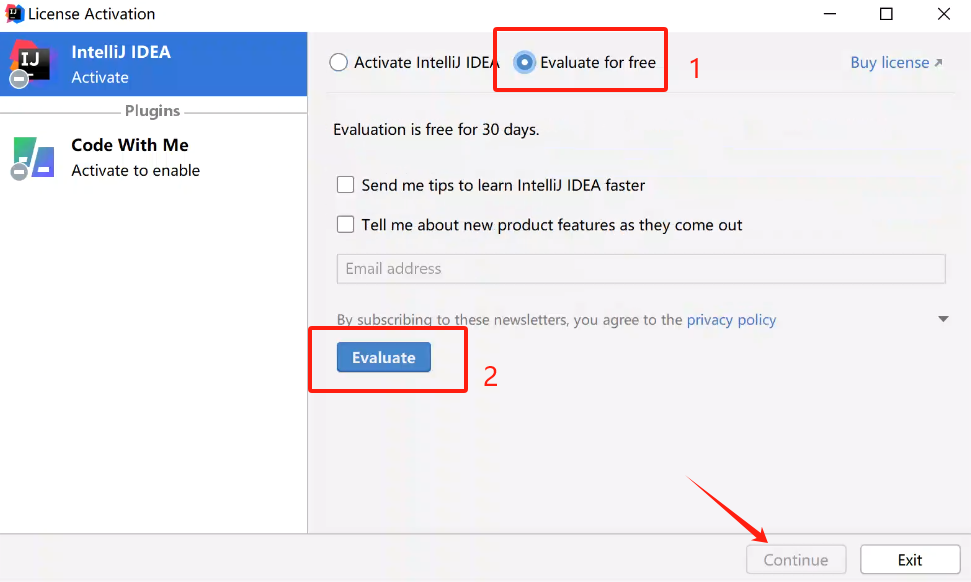
安装完成后双击打开 idea软件


然后按照下面提示操作

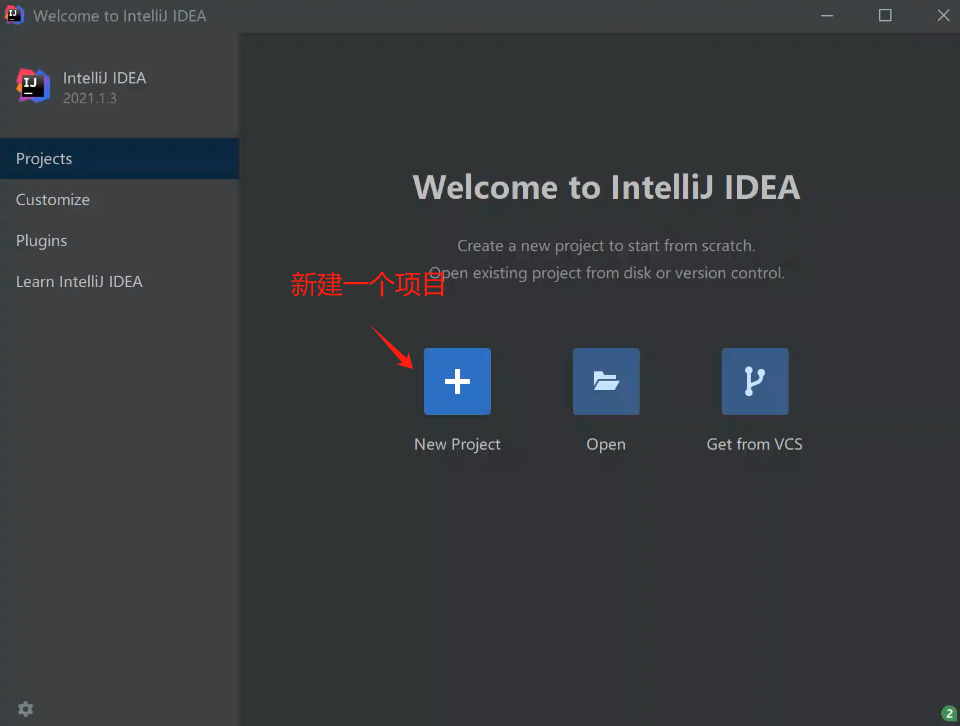
新建项目

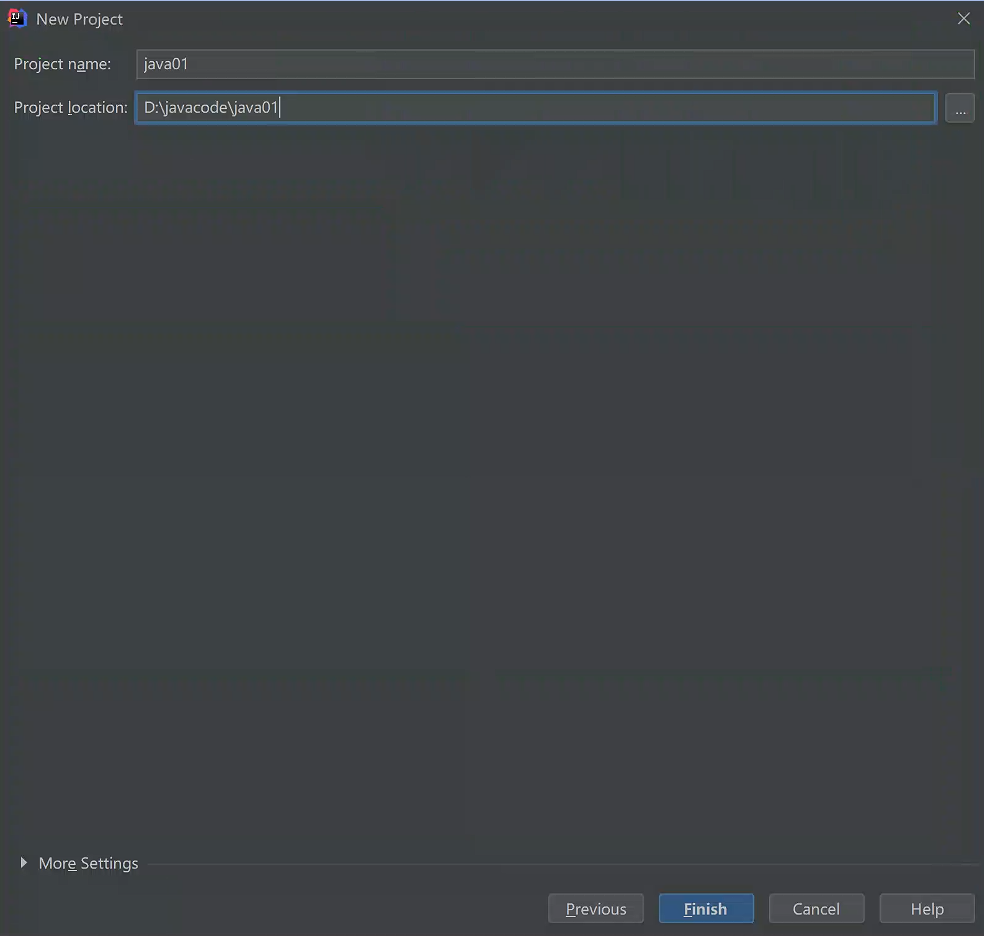
新建一个项目放在 D:\javacode\java01

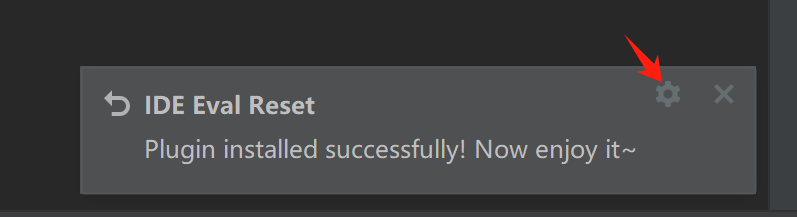
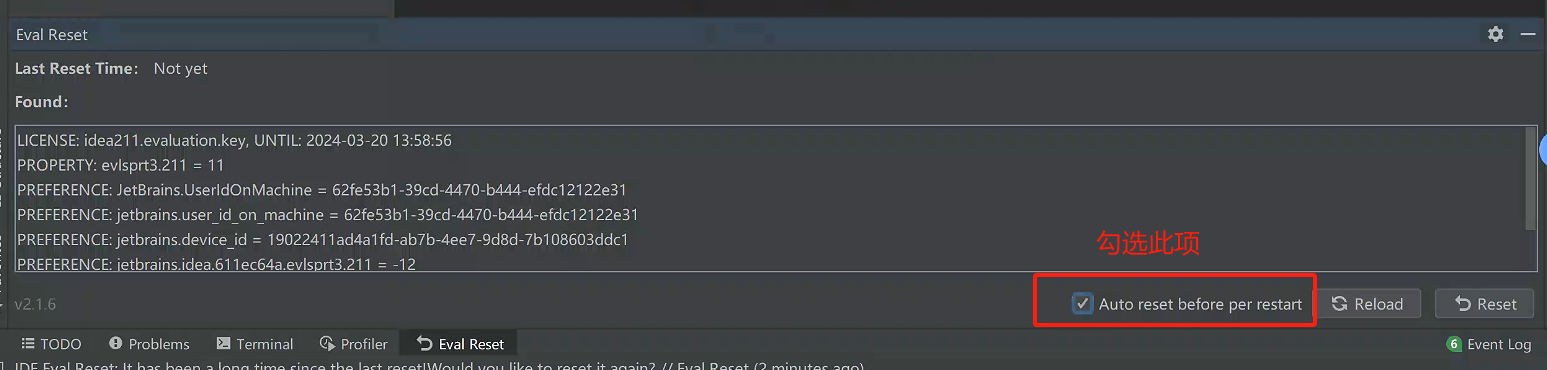
破解Idea,使用无限重置大法,直接拖动 ide-eval-resetter-2.1.6.zip 到你刚才的工程目录即可自动安装插件,然后点击小齿轮配置一下

选择自动重置即可

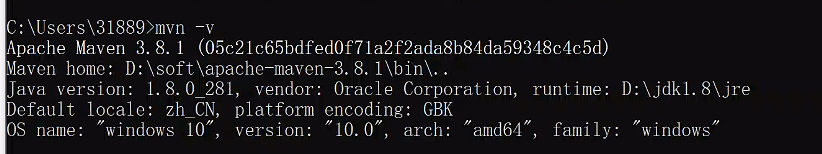
安装Maven
把下载并加压好的maven文件夹放到你的 这个目录下:D:\soft\apache-maven-3.8.1
注意:maven的命令依赖Java的环境变量 JAVA_HOME,所以要先配置 Java的环境变量

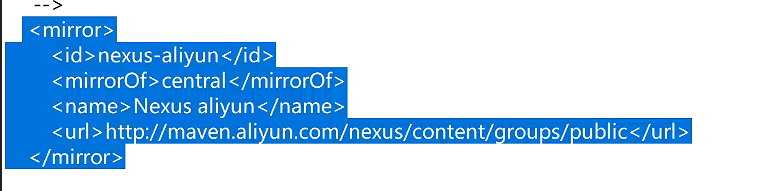
maven的配置里有阿里云的镜像配置,我已经帮你配置好了
**D:\soft\apache-maven-3.8.1\conf\settings.xml **

部署星球项目-高校社团系统
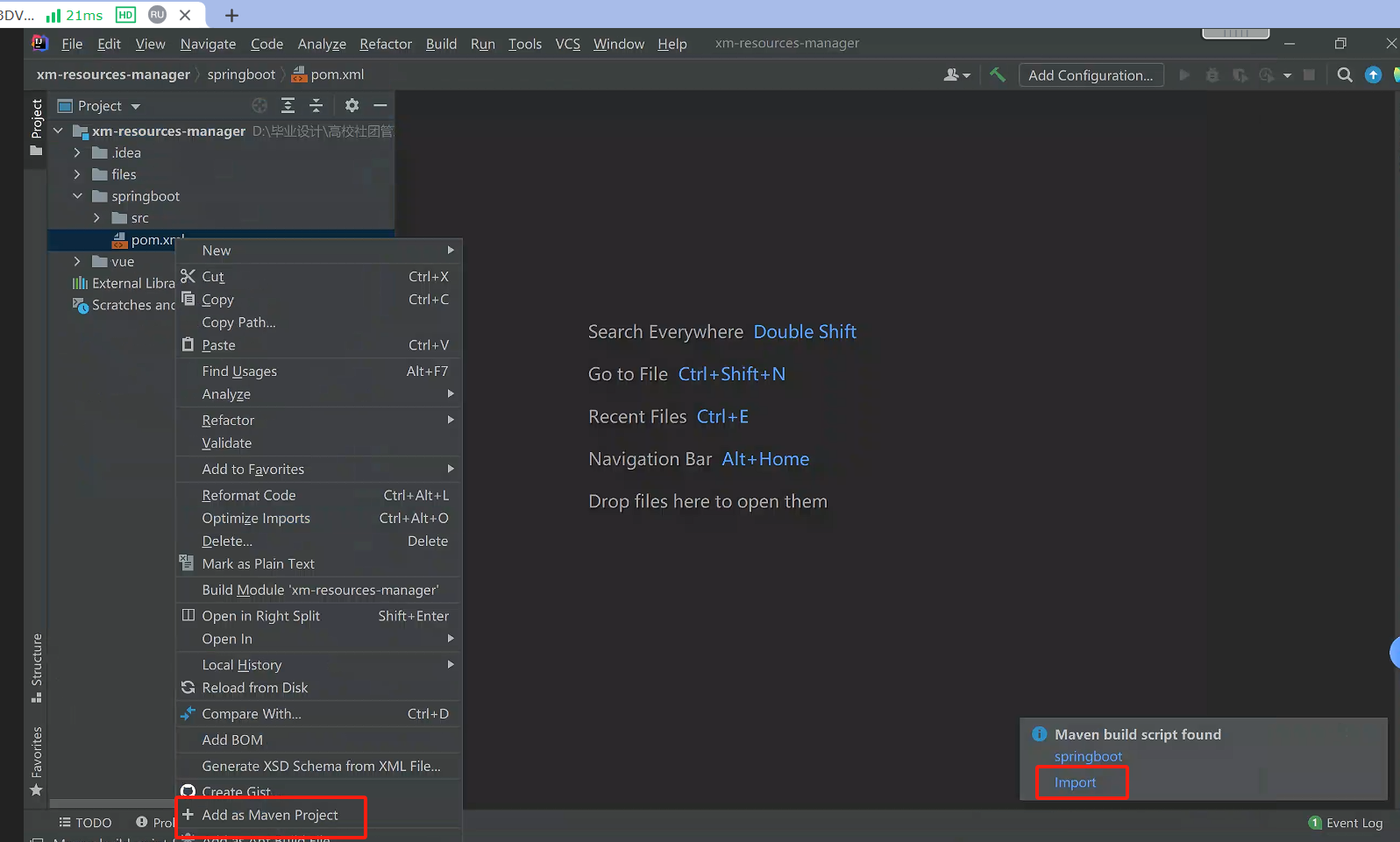
导入并安装springboot项目
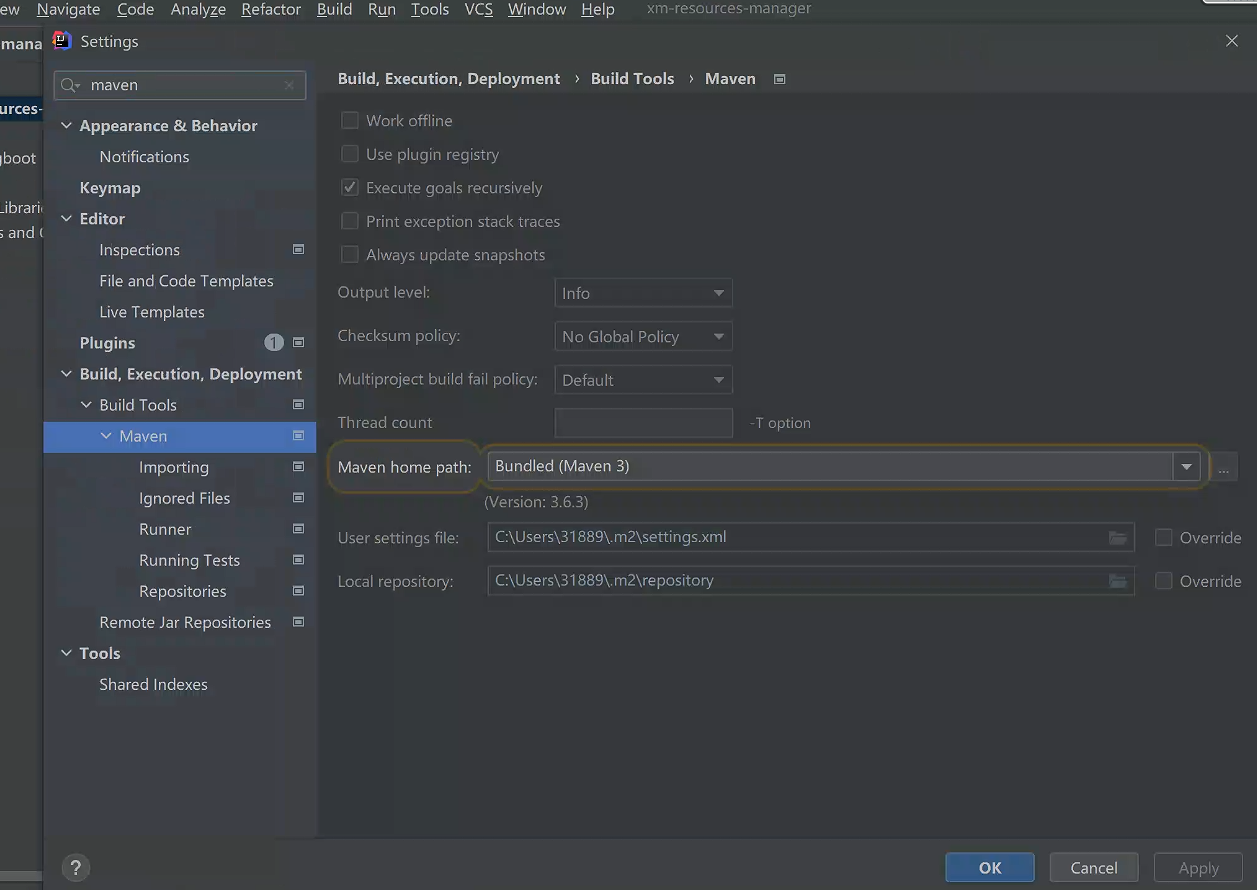
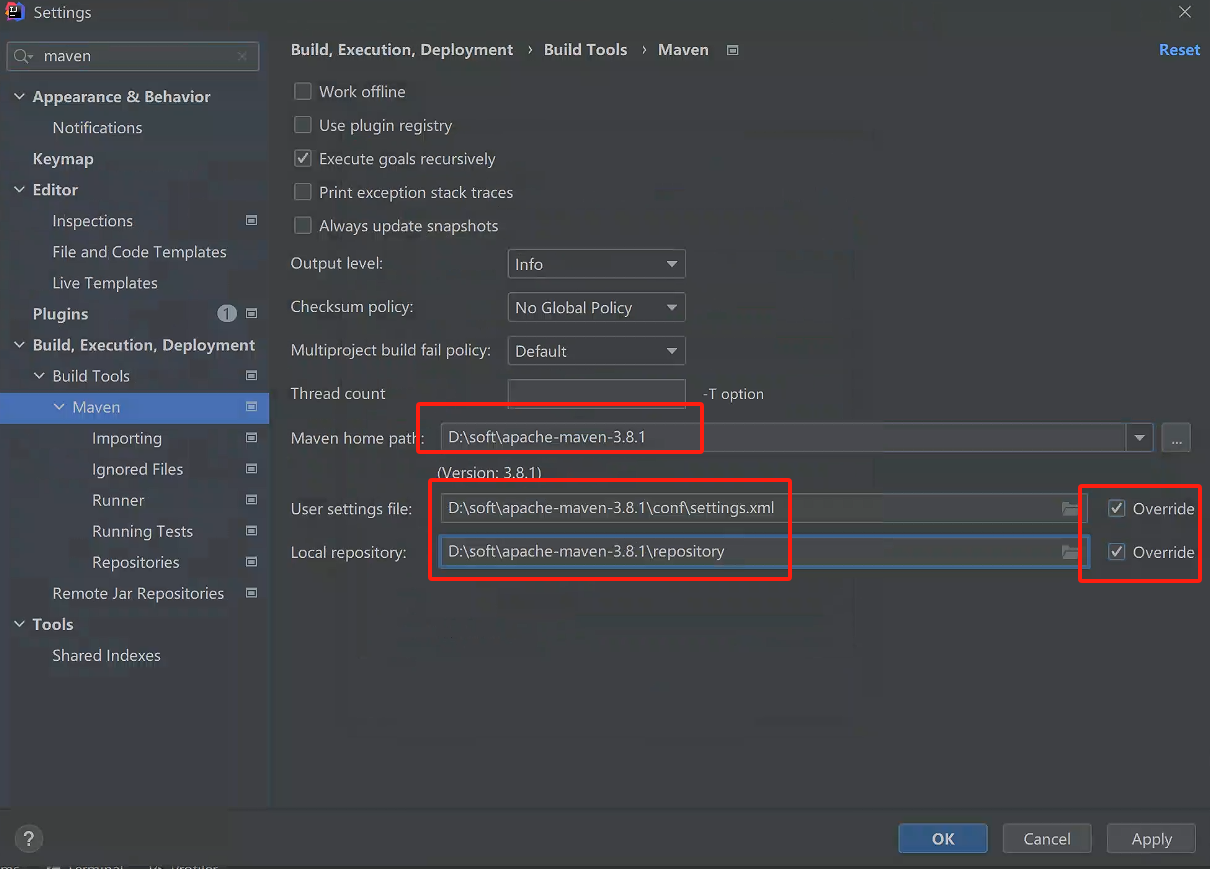
导入项目到idea后先配置maven

跟我一样,设置这3项

导入maven项目

然后等待maven依赖导入完成即可

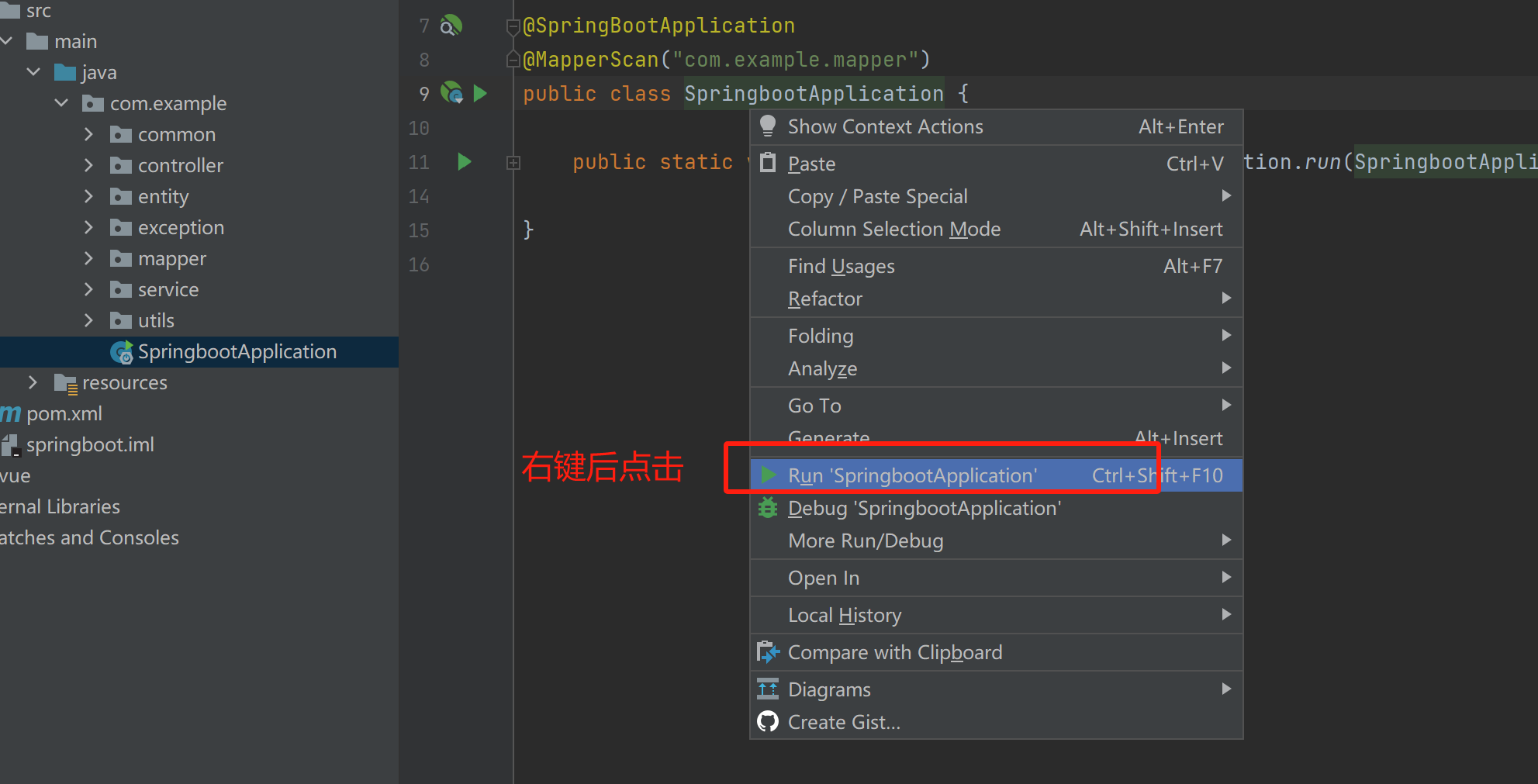
依赖下载完成之后你的springboot项目就配置好了,然后可以打开主类器启动项目。

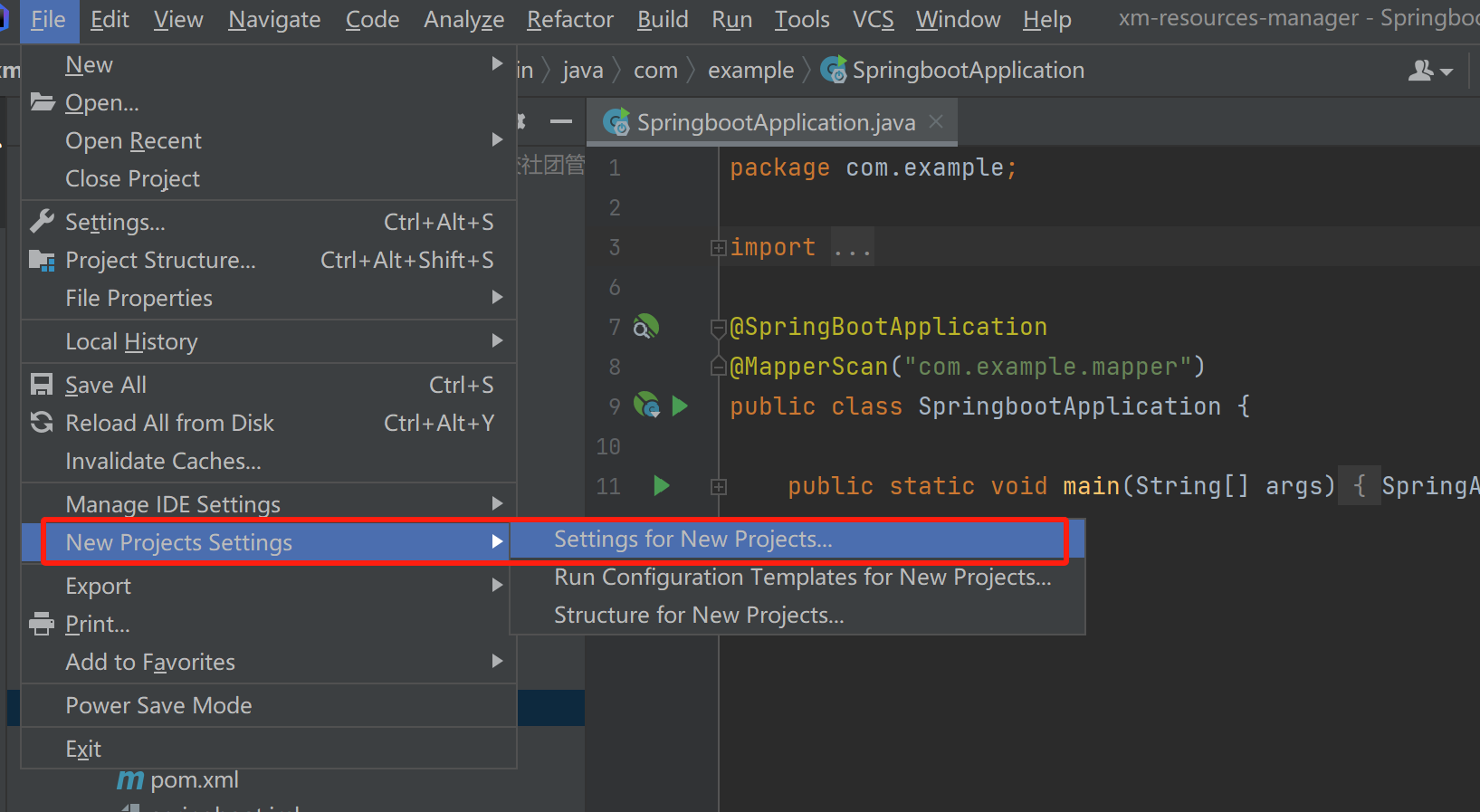
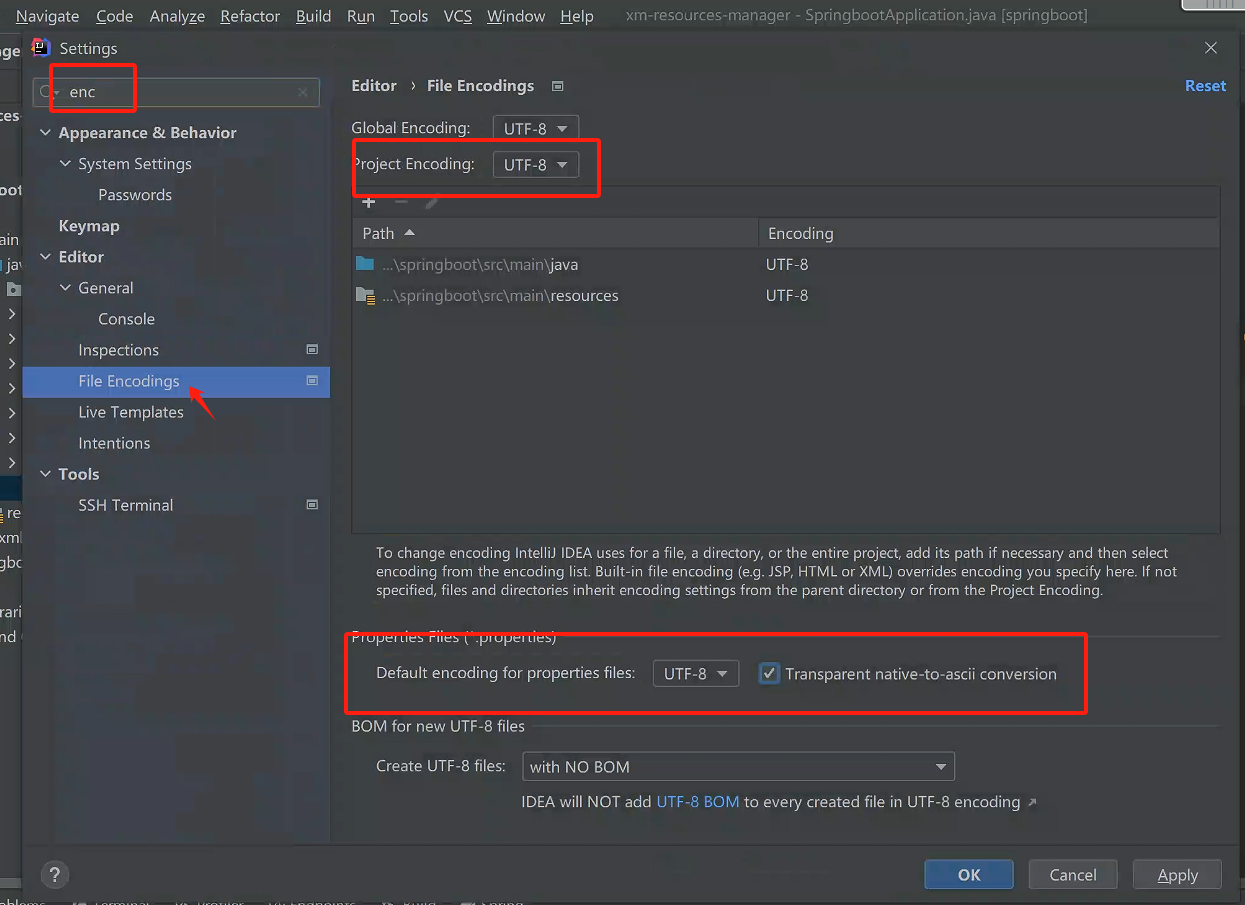
注意:给新的项目配置maven和字符集


导入数据库
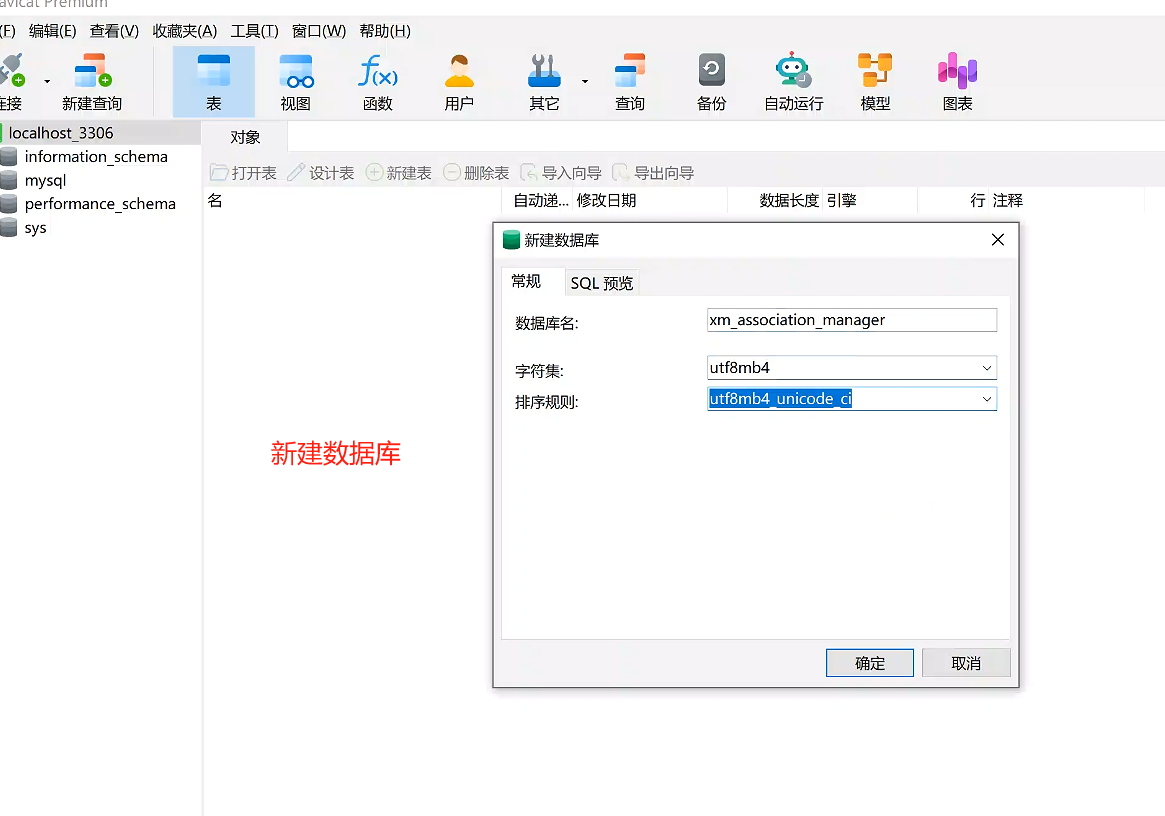
新建数据库

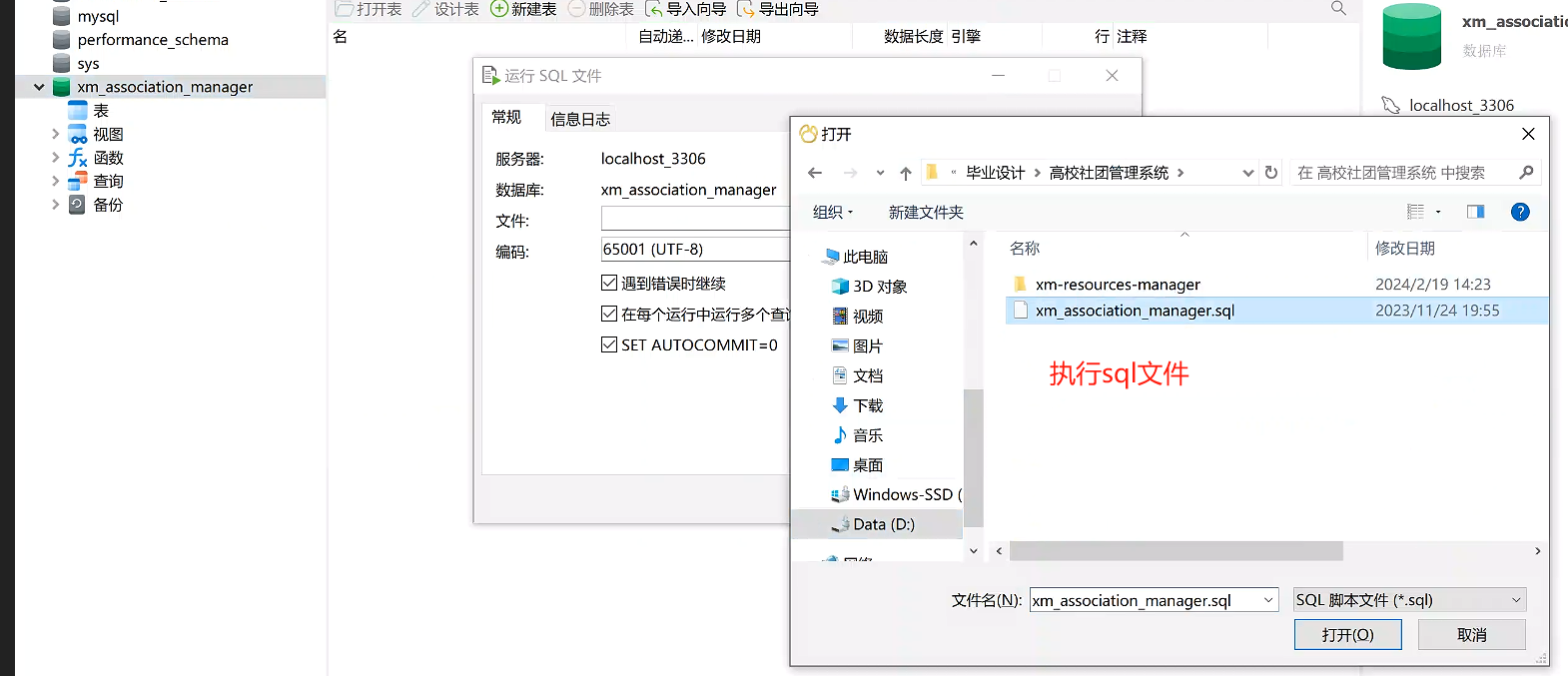
执行sql文件

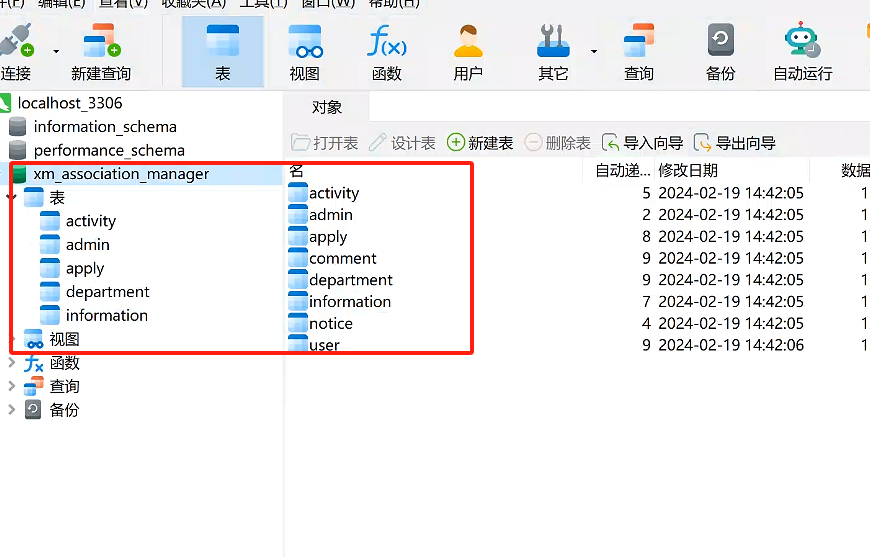
执行完成后刷新会出现数据库表

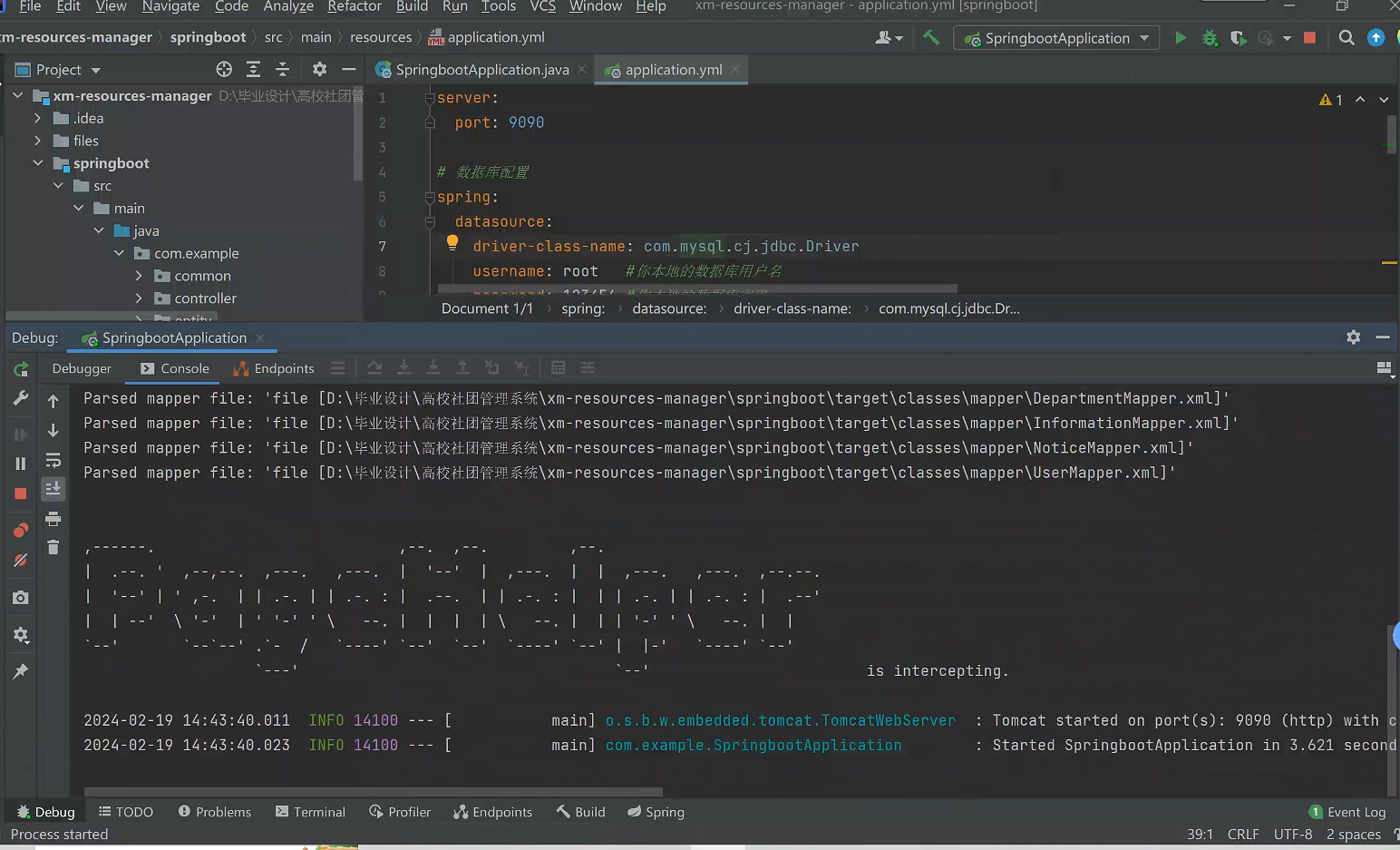
启动springboot项目并验证
debug模式启动,出现这个画面说明你的springboot启动成功

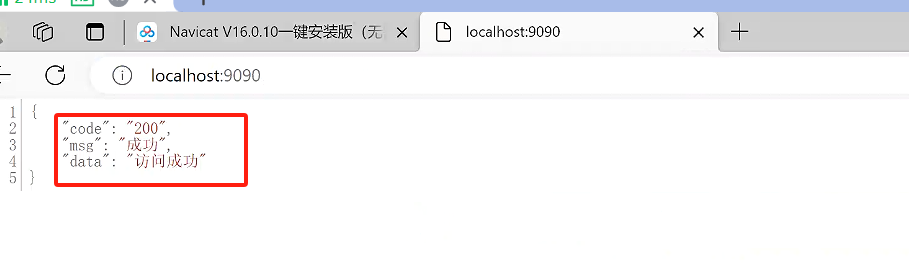
访问 http:.//localhost:9090/ 出现下面的提示 说明你springboot启动成功了

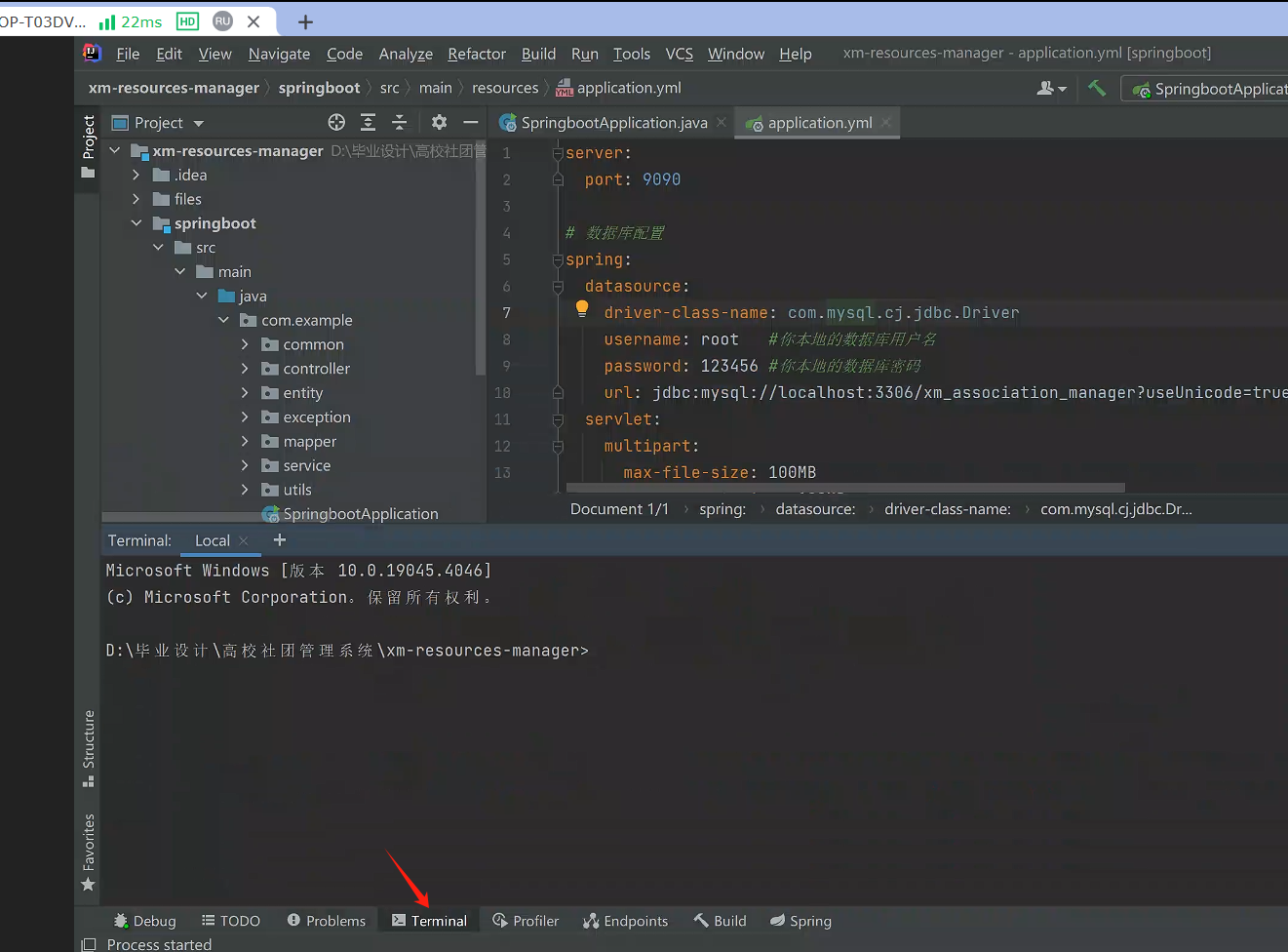
配置并启动Vue项目
点击 Terminal

然后 cd到vue目录,并执行 npm -v 验证npm是否安装好,安装好npm 之后再通过 npm i 去安装vue的依赖
但是 npm i 安装的速度非常慢,这是因为npm默认是从国外的镜像下载的,我们可以换成国内的镜像
npm config set registry http://registry.npmmirror.com
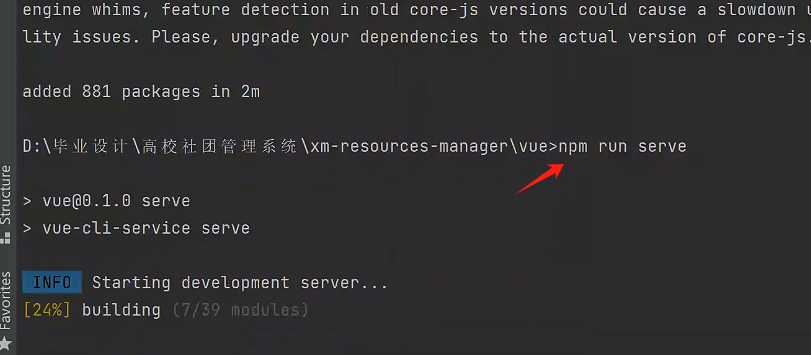
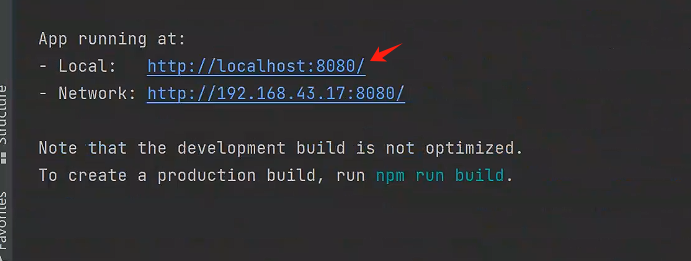
安装完依赖后就可以启动vue

点击下面的链接就可以打开vue页面


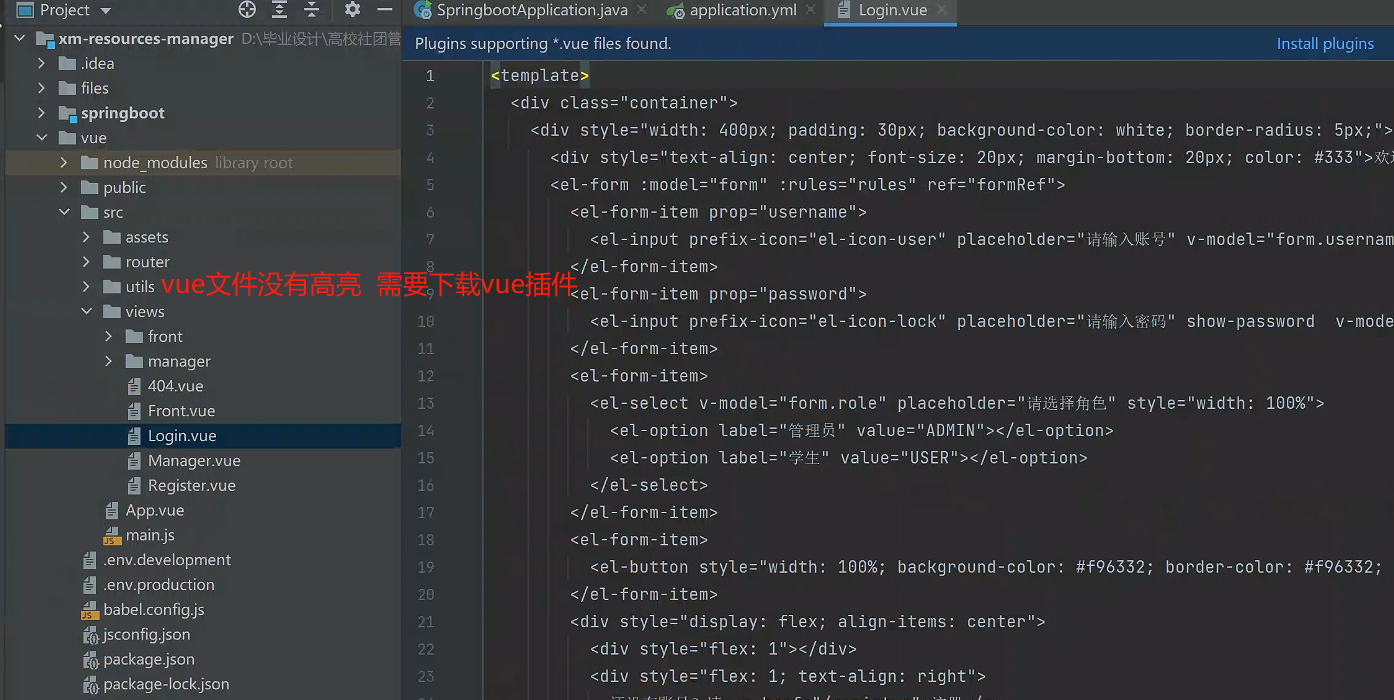
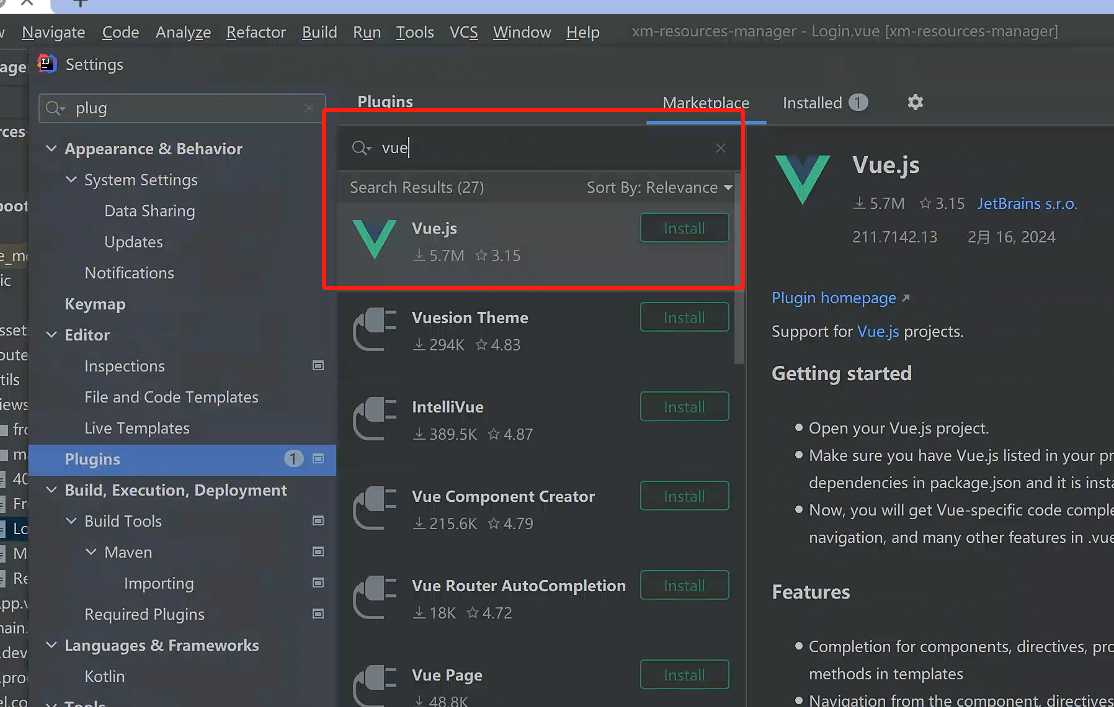
安装vue.js插件和element插件


当你启动完成登录后看到这个页面就说明你成功了























 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








