切记:vue3 项目 用的 是 element ui plus 组件库 ,不是 element ui 组件库!!!
vue3 对应 的是 element ui plus
vue2 对应的是 element ui



首先 需要 安装 图标

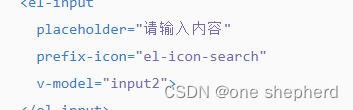
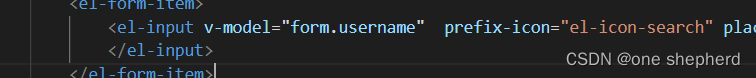
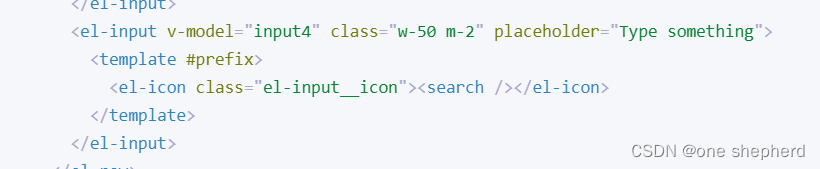
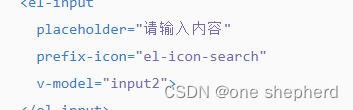
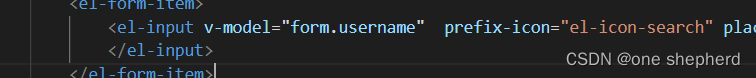
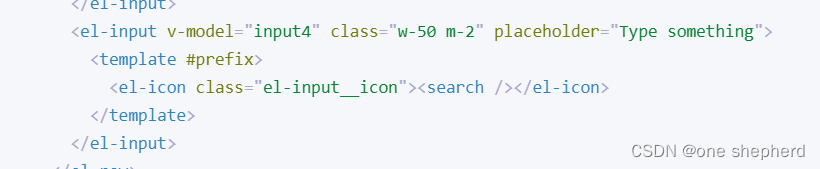
然后 引入 到标签中

再到 script 标签中引入
![]()
最后成功出现 图标

一定要记住 vue3 项目 用的 是 elementUi plus 组件库
切记:vue3 项目 用的 是 element ui plus 组件库 ,不是 element ui 组件库!!!
vue3 对应 的是 element ui plus
vue2 对应的是 element ui



首先 需要 安装 图标

然后 引入 到标签中

再到 script 标签中引入
![]()
最后成功出现 图标

一定要记住 vue3 项目 用的 是 elementUi plus 组件库
 2793
2793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


