正常创建VUE项目那些应该都会,到项目最后
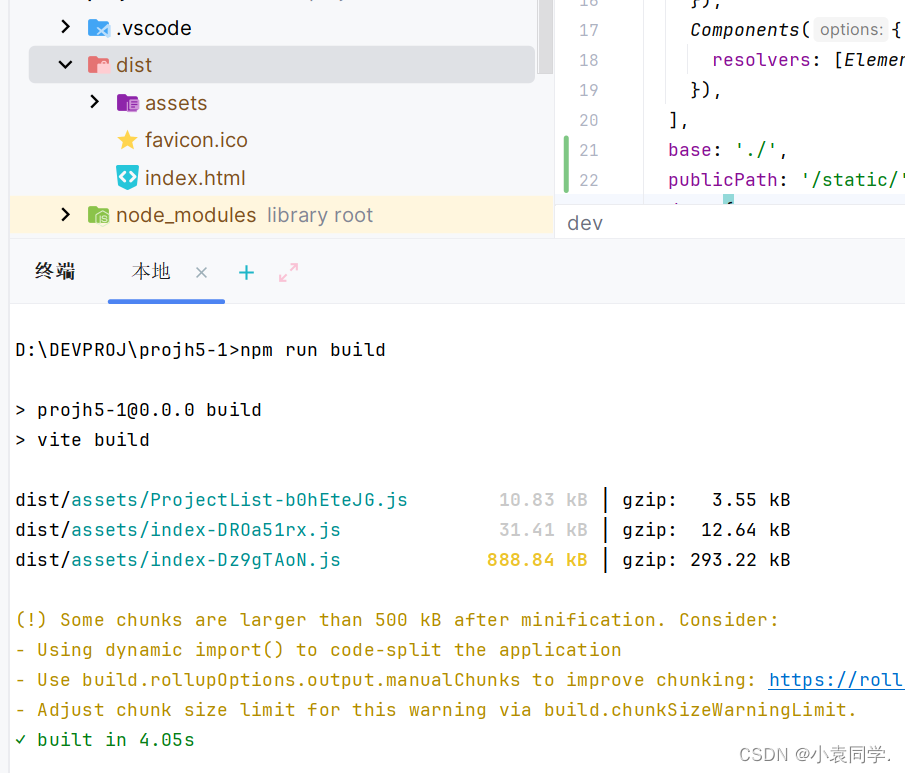
npm run build
然后会生成一个dist文件夹

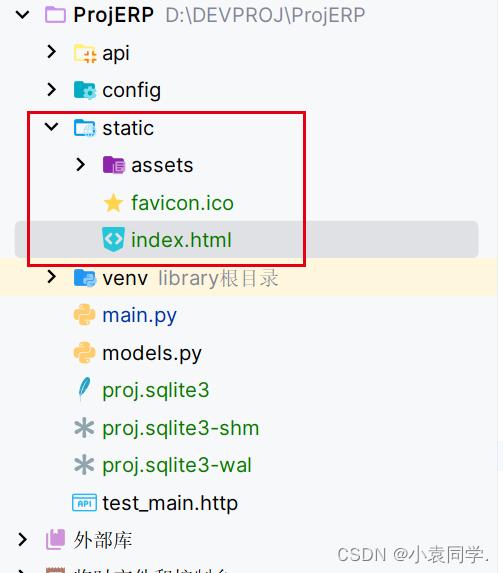
然后把这个文件夹的东西复制去到fastapi项目根目录创建一个static文件夹

然后开始写点代码
# main.py绑定静态文件目录
app.mount("/static", StaticFiles(directory="static"), name="static")
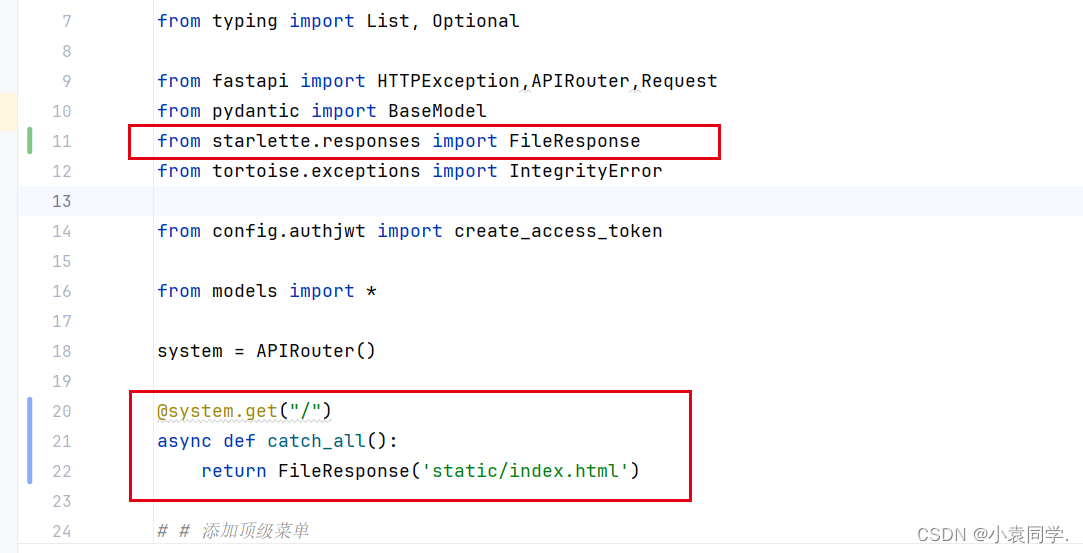
然后根目录或者访问的主页目录搞上这样的一个路由和引入starlette库,我这个是pycharm创建的自动引入的

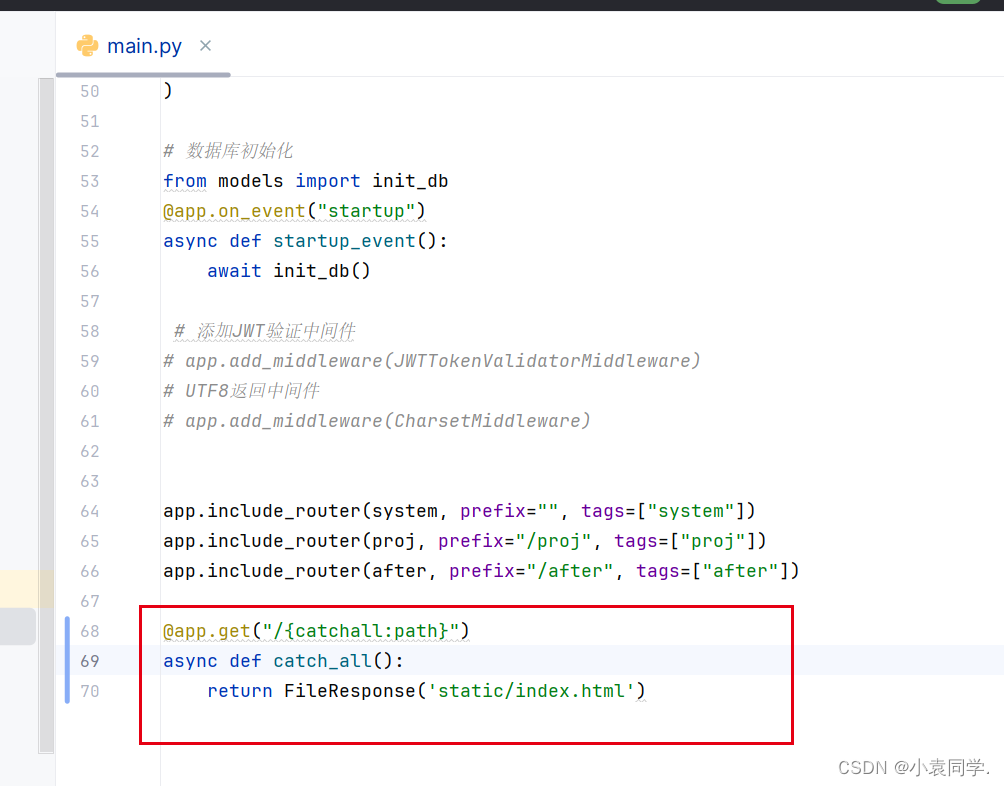
重点:这个路由是通匹配的,也就是访问vue路由的时候会从后端路由从前向后找,所以这个放在所有的fastapi的路由的最后面
如果你分不清自己的路由哪个先后,或者分应用引用路由的话,就放在main最开始引用路由的地方,如下图

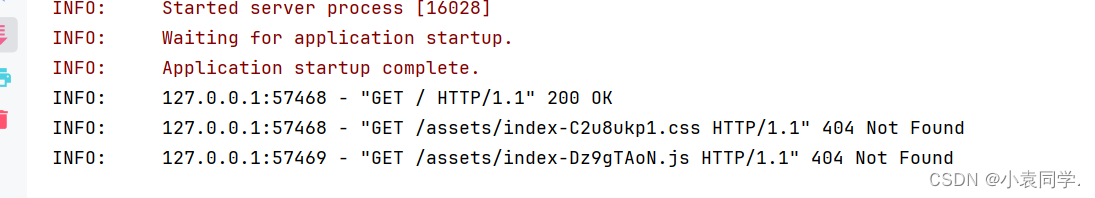
然后运行项目,会发现页面是白屏
pycharm中会显示两个404的css和js文件找不到

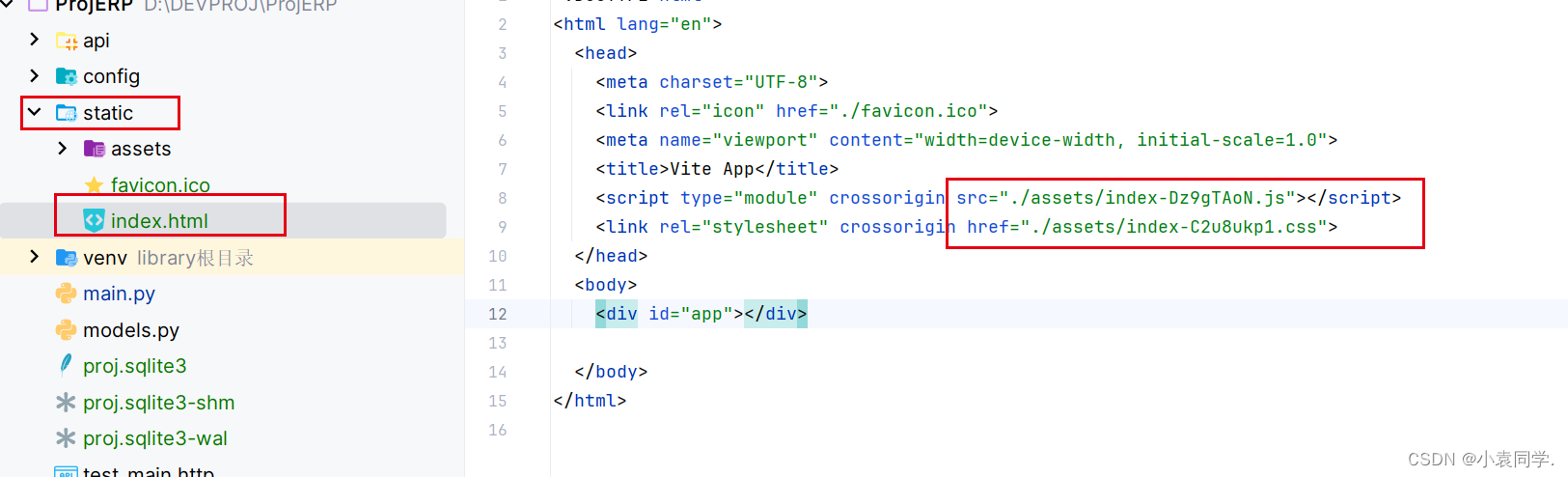
现在去static下的index.html中

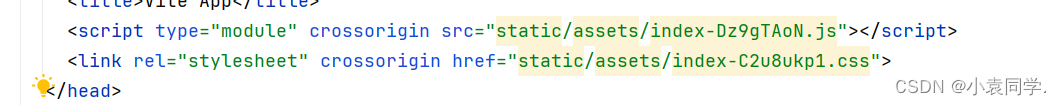
在这个路径那加上静态文件的文件夹名称,加完之后的如下图

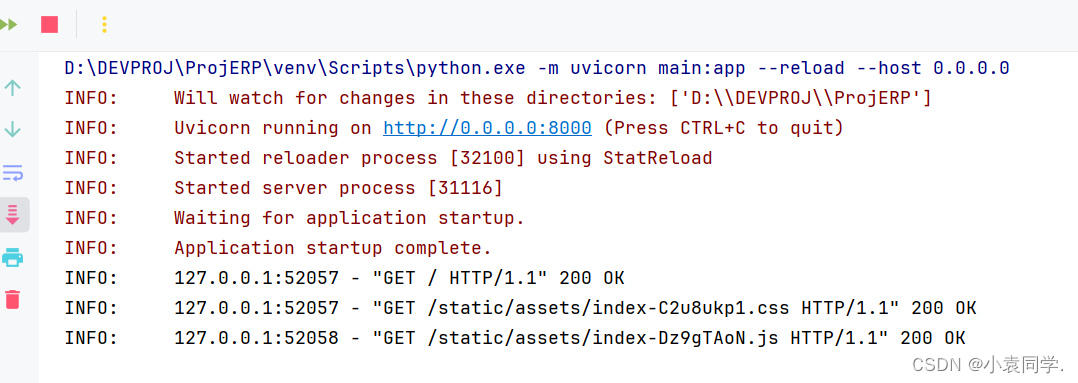
然后再运行项目

就可以访问地址正常使用了

























 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










