添加自定义表视图单元有两种方法:一种方法是创建单元时在程序中添加子视图,第二种方法是从分镜或者nib文件中加载它们,在这里我们简单采用第二种方法
一般来说,ios数据列表包含了两部分:表视图(分组表和无格式表)和表视图单元。每个表视图都是UITableView类的一个实例,用于显示表数据的视图对象;而每个可见行都是UITableViewCell类的一个实例,显示表中的一行。如下图所示:
表视图单元包含了三种样式:图像,文本标签和详细文本标签。而对于某种业务的要求(如上图右上要显示标签文字,右下显示图像),默认的单元样式不能满足,此时我们可以对表视图单元进行自定义显示。
添加自定义表视图单元有两种方法:一种方法是创建单元时在程序中添加子视图,第二种方法是从分镜或者nib文件中加载它们,在这里我们简单采用第二种方法,效果图如下:
在开始之前,咱们有必要知道UITableView的两个协议:UITableViewDelegate和UITableViewDataSource。表视图从遵循UITableViewDelegate协议的对象中获取配置数据,从遵循UITableViewDataSource协议的对象中获得行数据。
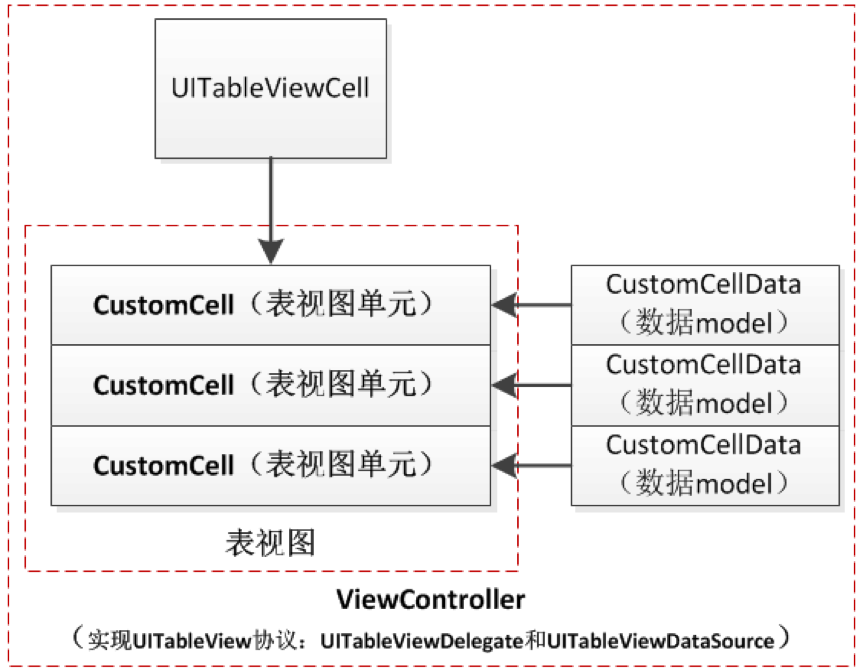
总体关系图:
主要流程:
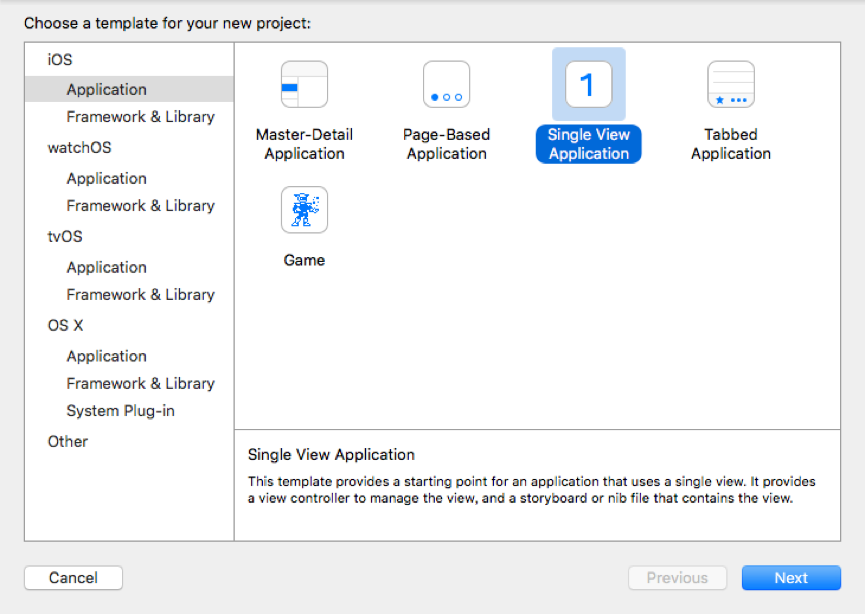
1、 创建CustomCellTableView工程,选择Single View Application。
2、 创建UITableViewCell的子类CustomCell
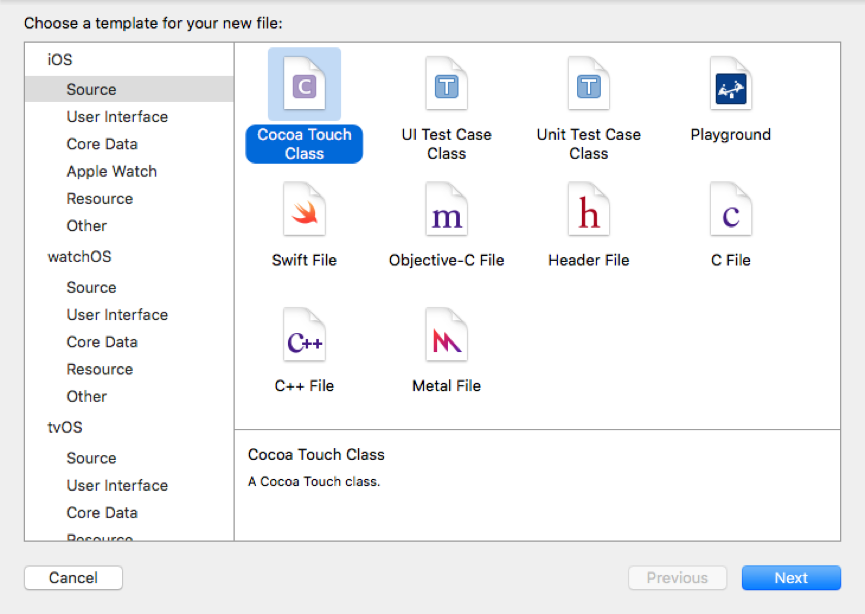
选择File->New->File,然后选择Cocoa Touch Class。
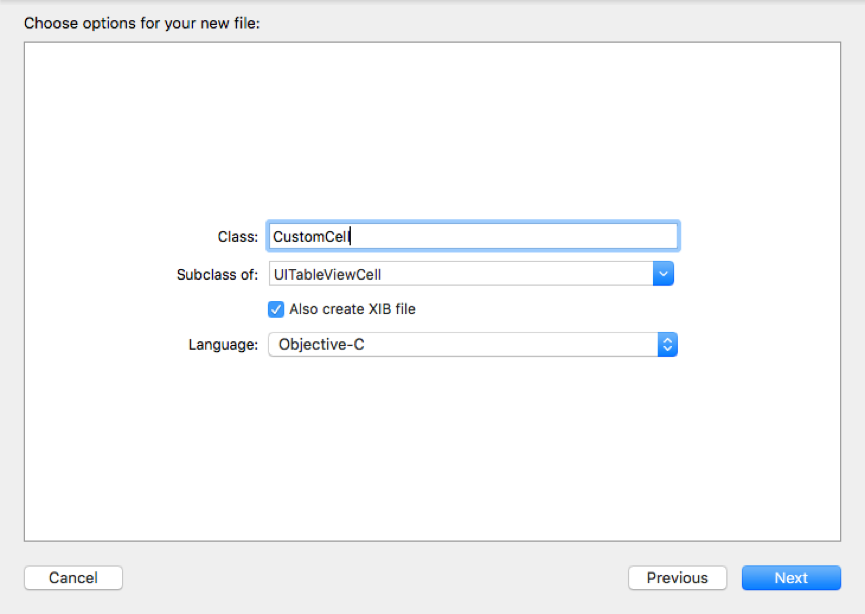
输入“CustomCell”,继承于UITableViewCell,勾选“Also create XIB file” ,按Next直至成功。
3、 创建表视图单元数据文件CustomCellData。
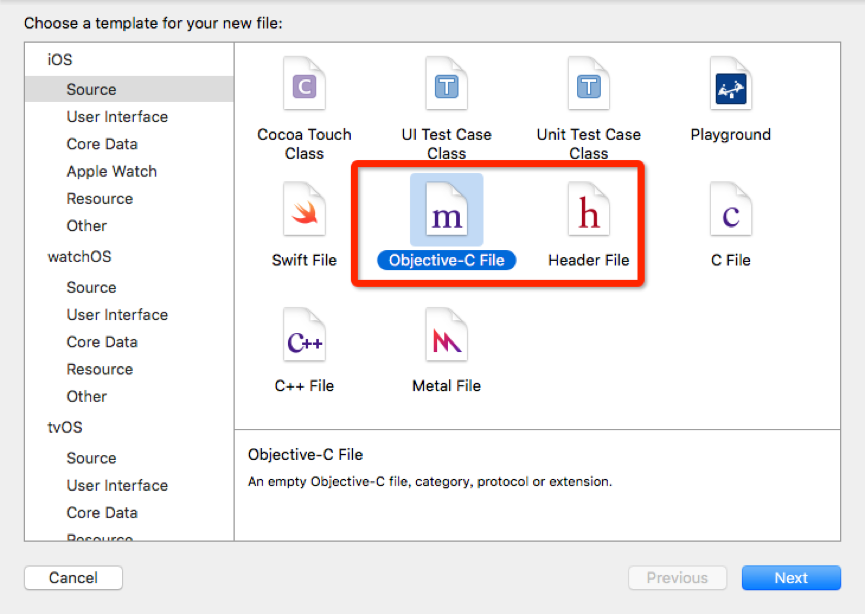
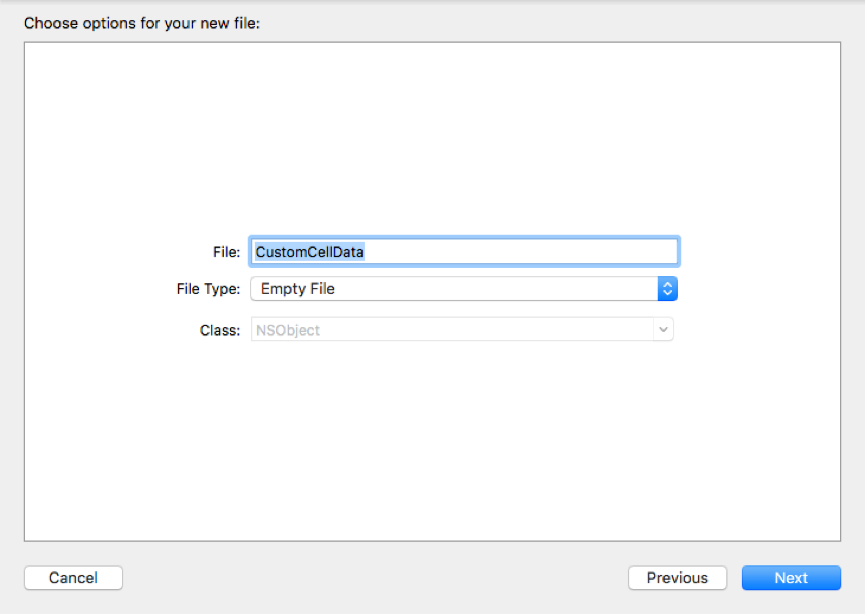
选择File->New->File,先选择Objective-C File创建CustomCellData.m文件,然后再选择Header File创建CustomCellData.h文件。
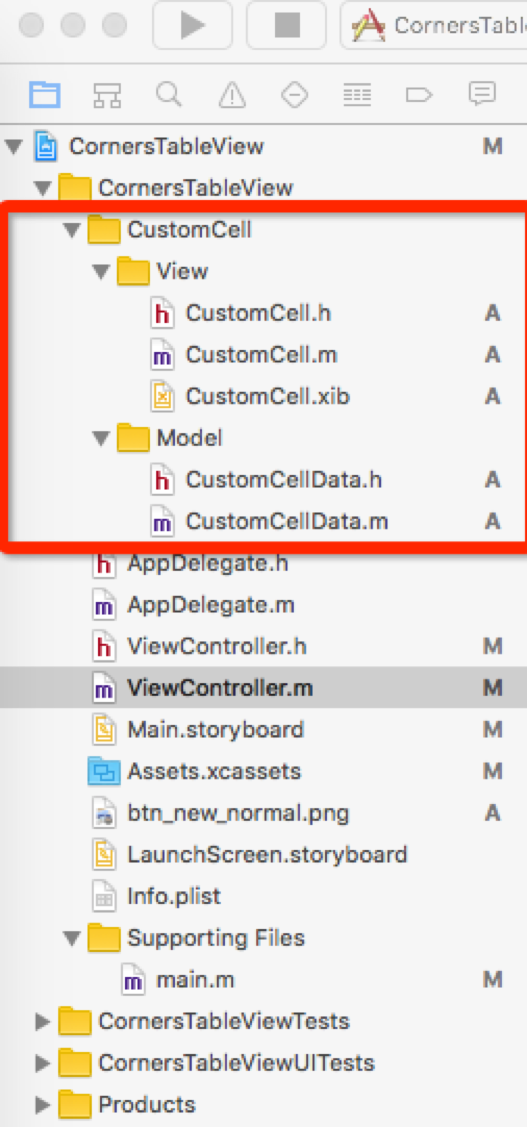
在这里,因为表视图单元的数据是通过CustomCellData来存储,显示视图是通过CustomCell,所以文件组织形式还是采用数据(model)和表视图单元视图(View)分开。创建一个CustomCell Group文件夹,然后再分别创建View文件夹和Model文件夹,用以分别归纳CustomCell和CustomCellData文件。如下图所示。
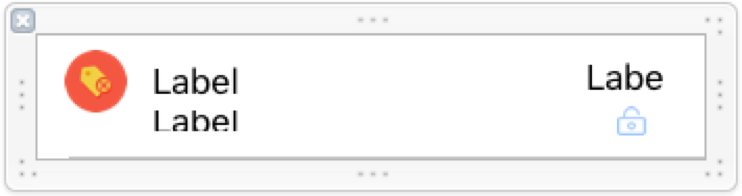
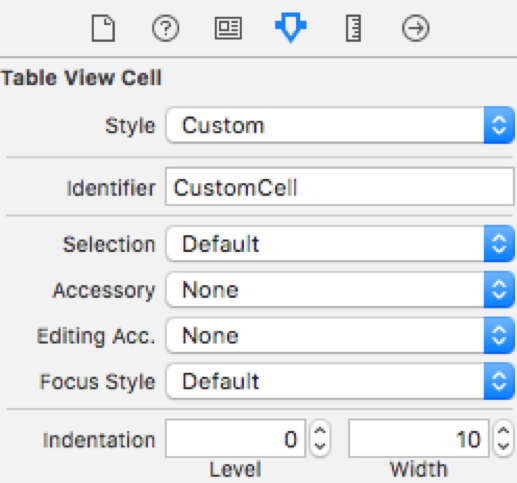
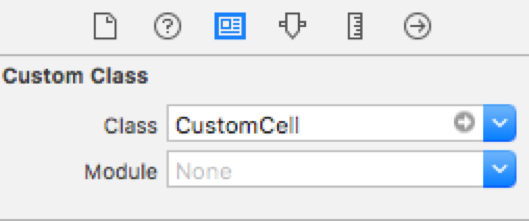
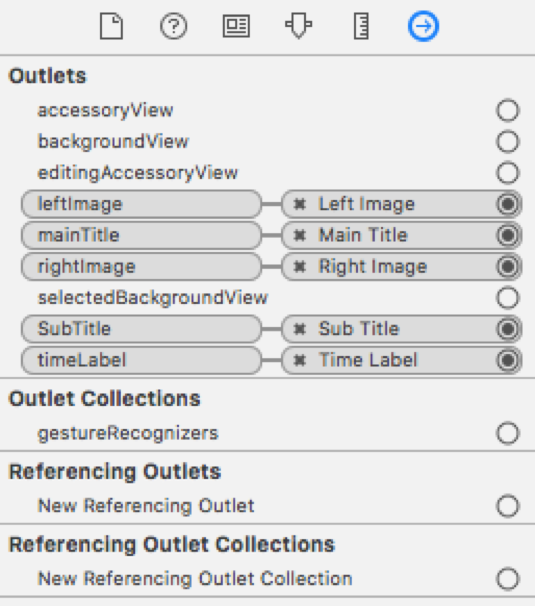
4、 用界面构建器可视化布局CustomCell.xib,设定约束,界面如下图所示。
Identifier设为CustomCell。
Custom Class要确定为CustomCell。
按住Controll键,将输出接口关联至相关的标签。
5、 打开主分镜main storyboard,连接tableview到ViewController.m








 本文介绍了如何在iOS应用中通过nib文件创建自定义的表视图单元。首先,创建UITableViewCell子类CustomCell及其对应XIB文件。接着,设置表视图单元的界面布局并关联输出接口。最后,实现UITableViewDataSource和UITableViewDelegate协议,确保在运行时正确显示自定义单元。
本文介绍了如何在iOS应用中通过nib文件创建自定义的表视图单元。首先,创建UITableViewCell子类CustomCell及其对应XIB文件。接着,设置表视图单元的界面布局并关联输出接口。最后,实现UITableViewDataSource和UITableViewDelegate协议,确保在运行时正确显示自定义单元。














 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








