一、可视化编辑-XIB
做UI的自然要有可视化编程,有拖拽控件的便利方法,现在开始学习xib的可视化编辑
基础概念
GUI:图形用户界面 (Graphical User Interface),也就是图形显示计算机操作用户界面
Interface Builder(简称IB):是Max OS X平台下用于设计和测试图形用户界面(GUI)的应用程序,代码和IB都可以生成GUI
IB可以使开发者简单快捷地开发出符合Mac西路操作系统的GUI。通常你只需要进行简单的拖拽来构建GUI
IB使用Nib文件来存储GUI资源,在需要时,Nib文件可以被快速地载入内存。
iOS下可视化编程分为两种方式:xib和storyBoard
在使用xib和storyBoard创建GUI时,以XML文件格式存储在Xcode中,编译时生成Nib的二进制文件。运行时,Nib文件被加载并创建GUI元素
xib的创建和使用
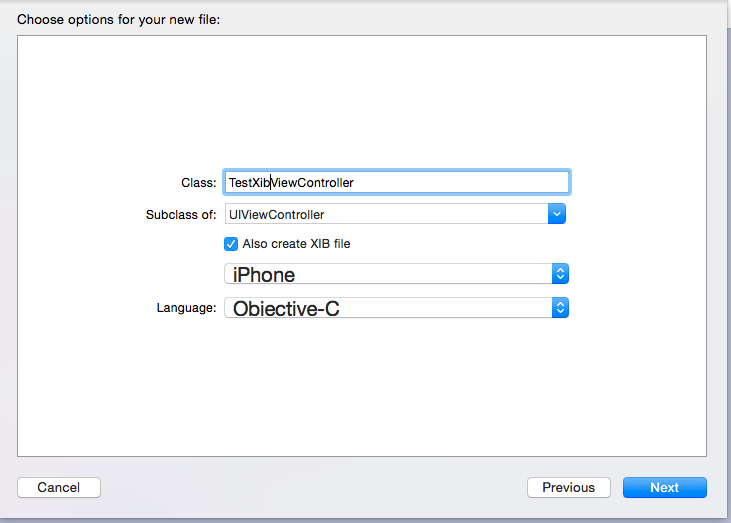
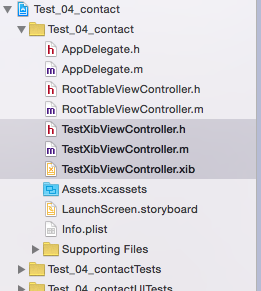
1.在新建UIKIT框架下的类时,勾选Also create XIB file选项,就会创建出和一个类关联的xib文件

2.如果忘记勾选Also create XIB file,可以在单独创建一个XIB文件,然后再手动将其和对应的类关联起来
这个过程比较麻烦,还不如删了重新建
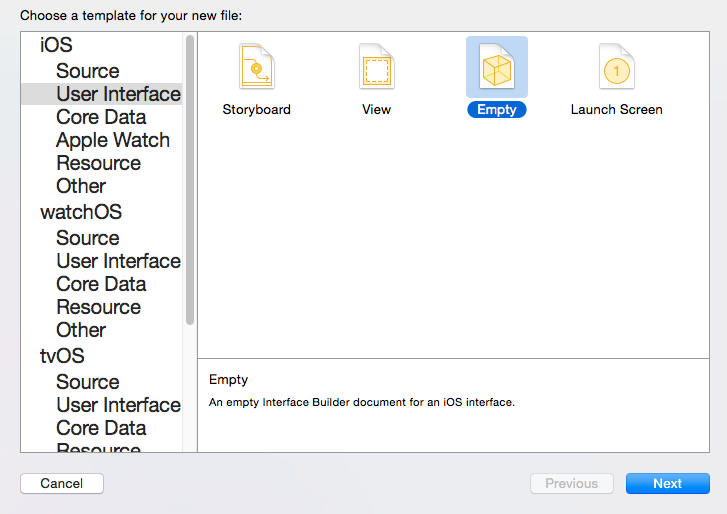
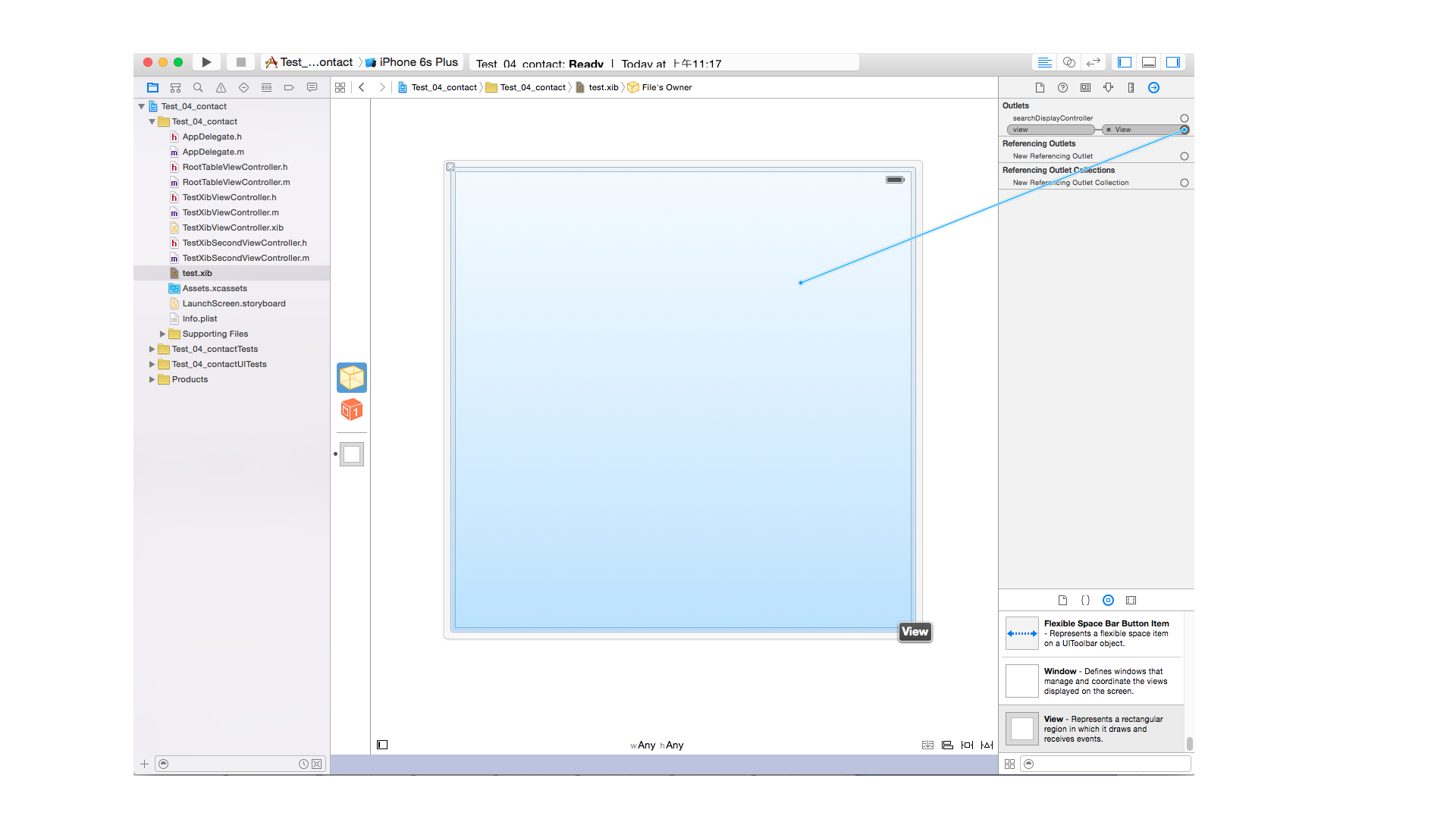
(1)先创建一个在User Interface中的empty文件,命名随意,最好和类相关
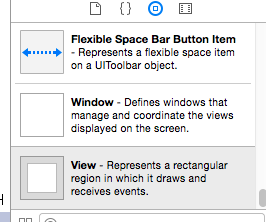
(2)然后给empty文件拖拽添加一个View控件
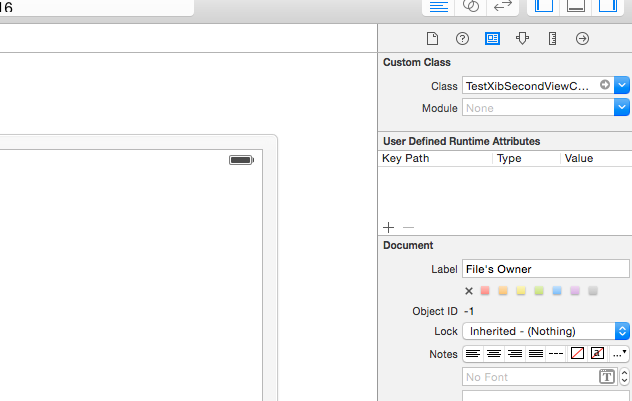
(3)然后在empty文件的file's owner的Custom Class的Class那栏填上要关联的类的名字
(4)最后把file's owner的OutLets下的View的关联拖到控件View上
真是麻烦
创建完成之后是初始化,xib创建的视图控制器的初始化方式有所不同
TestXibViewController *testXibVC = [[TestXibViewController alloc]initWithNibName:@"TestXibViewController" bundle:nil];NibName:当前控制器相关联的Nib文件,如果写nil,默认为同名文件
NibBundle:当前应用程序所在的文件,nil默认为mainBundle。
然后就可以在xib的选项卡里面干各种事情了
二、控件的拖拽和关联
虽然可视化方便了不少,但很多问题还需要代码来解决
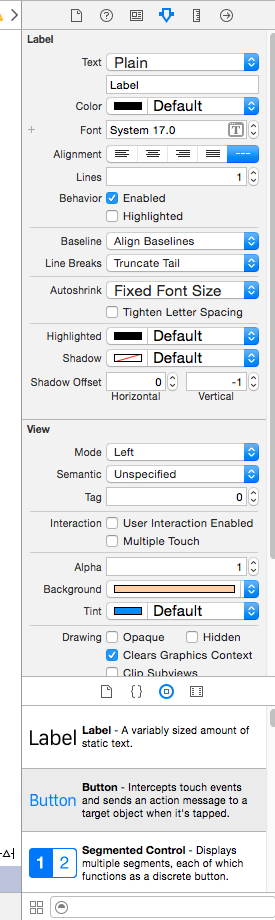
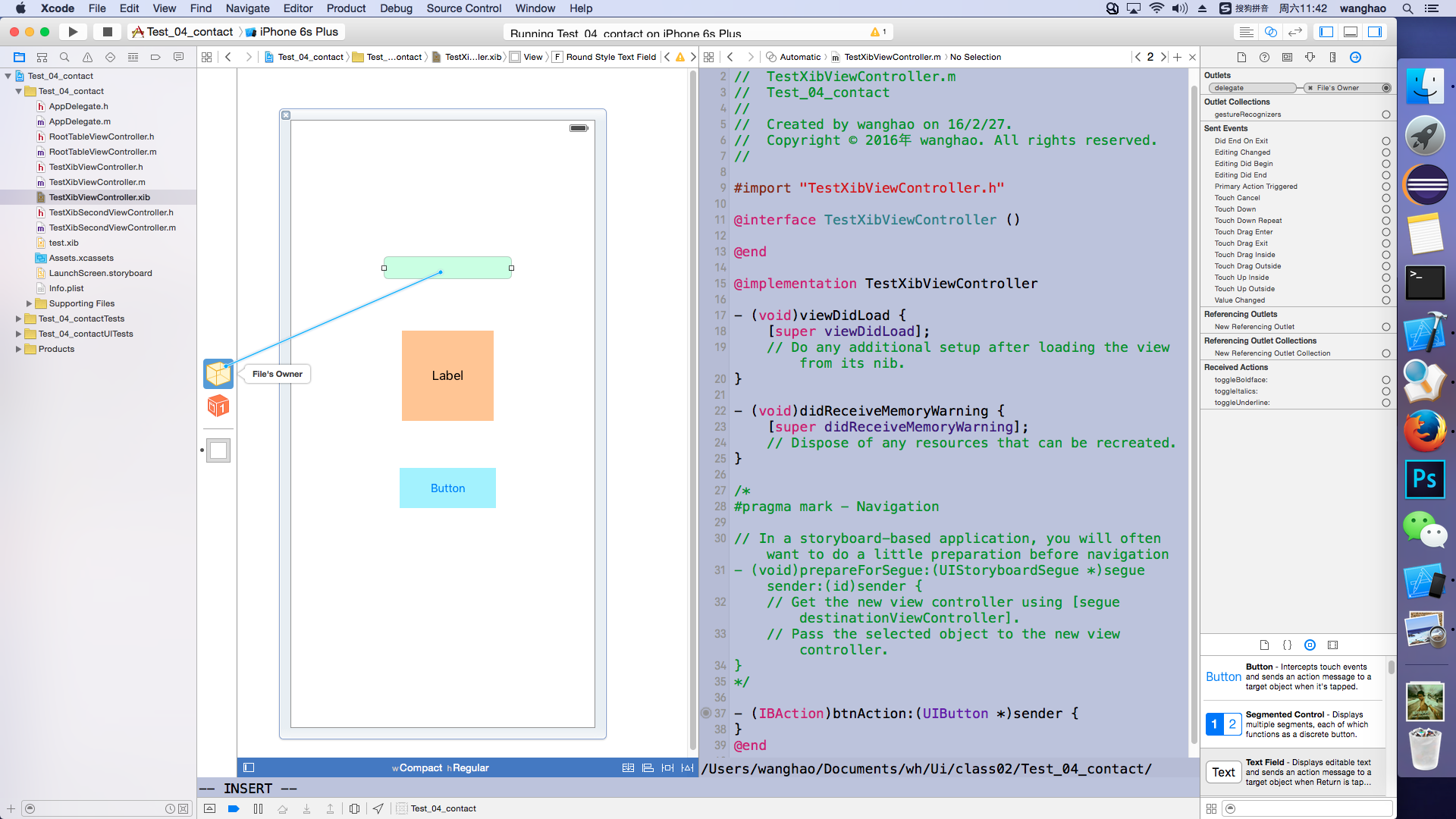
1.我们拖拽一个UILabel到View上,它和代码没有任何关联
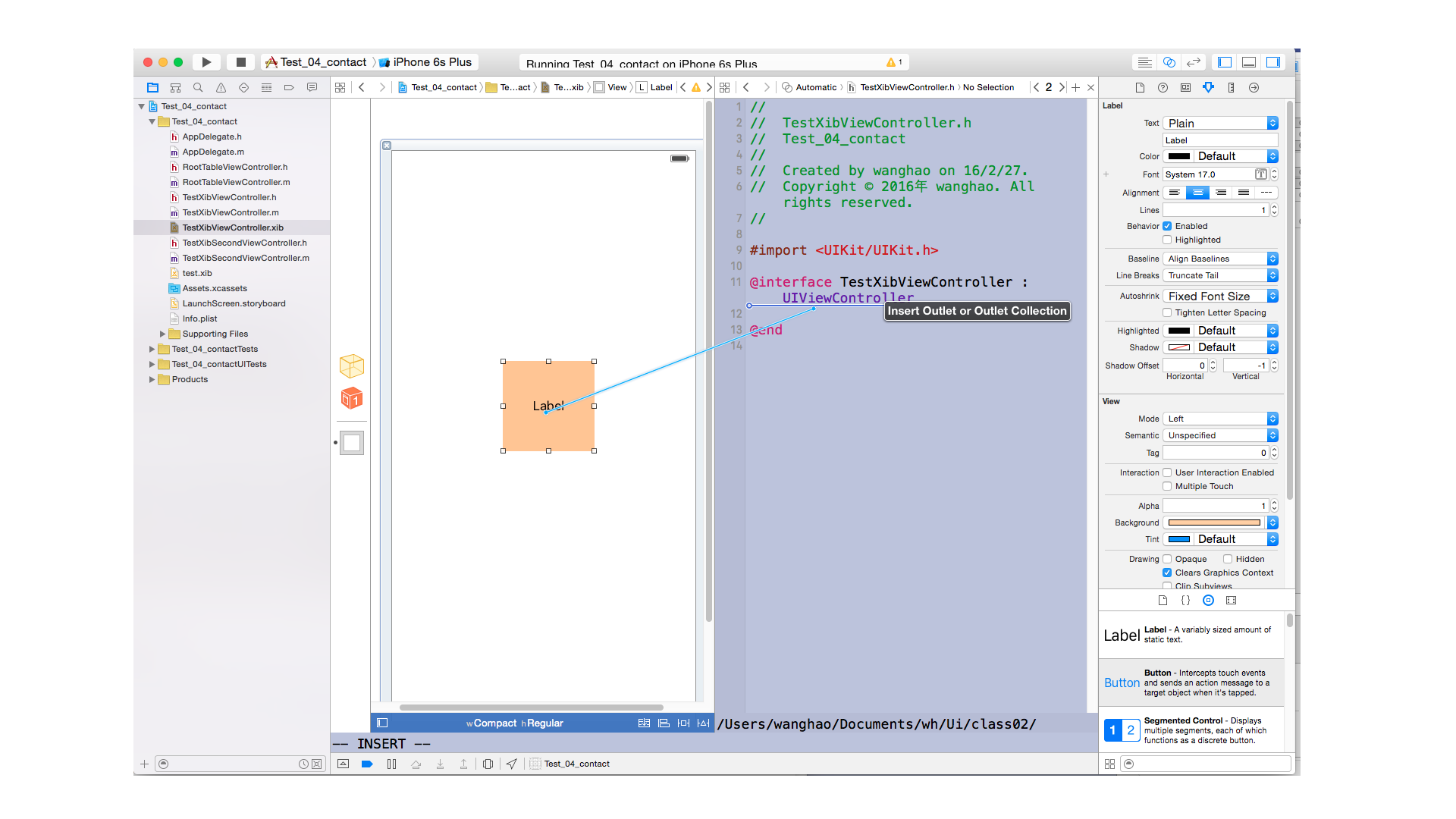
我吗需要点击右上角两个圈圈的按钮,他可以双屏显示,同时看到Xib和相关类的代码
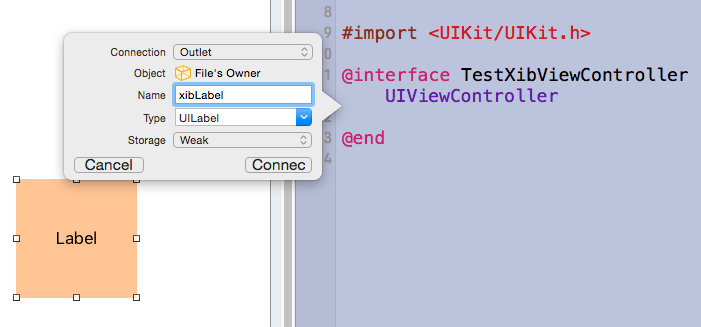
用鼠标右键按住控件Label,拖拽到.h文件的属性声明处
出现小框,这里可以设置此Label的名字,设置为xibLabel
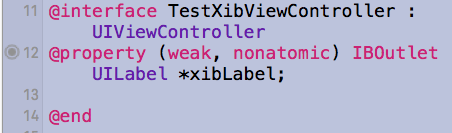
命名完毕点击connect得到了这个Label属性的声明
然后就可以在代码中对这个Label进行各种设置,而不再需要对Label进行初始化的操作。
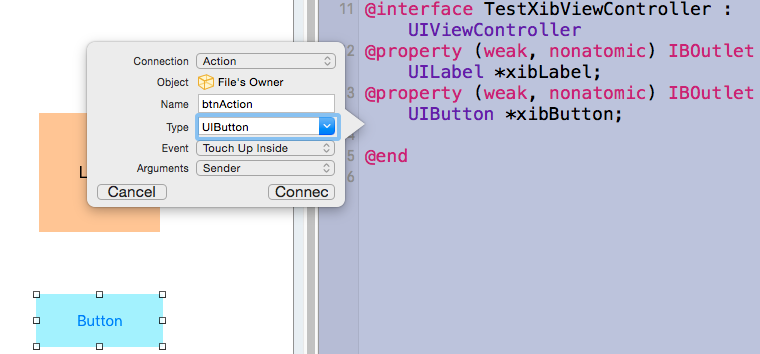
2.同理如果是一个Button,可以给给他命名,并且添加方法,在Connection选项中选OutLet就是声明属性,选Action就是声明方法
声明方法后,会自动在.m文件中添加一个空的方法

3.再说一下代理设置
拖拽一个UITextField到View上,鼠标右键按住UITextField拖向File's Owner的正方体,
弹出一个小选框,选delegate,点击就讲这个UITextField的代理设置为当前的视图控制器了
4.再补充一点
如果拖进tableView控件,一定要记得给控件拖拽代理dataSource和delegete到所在的ViewController上
如果在xib的面板上自己添加自定义的tableViewCell
在注册单元格时有所不同,要先创建nib
//XIB中注册单元格
UINib *cellNib = [UINib nibWithNibName:@"CustomTableViewCell" bundle:nil];
//注册
[_myXibTableView registerNib:cellNib forCellReuseIdentifier:@"CELL"];[_myTableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"CELL"];



































 2259
2259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








