一 前言
之前写过一篇QT怎么调用EChart的文章,在文章中有写到关于EChart与QT窗口自适应问题。最近由于项目中需要用到这一技术,所以在做项目过程中,有新的体会。
qt加载EChart并动态交互数据及动态设置大小的方法_qchart图表之音频数据动态显示-CSDN博客
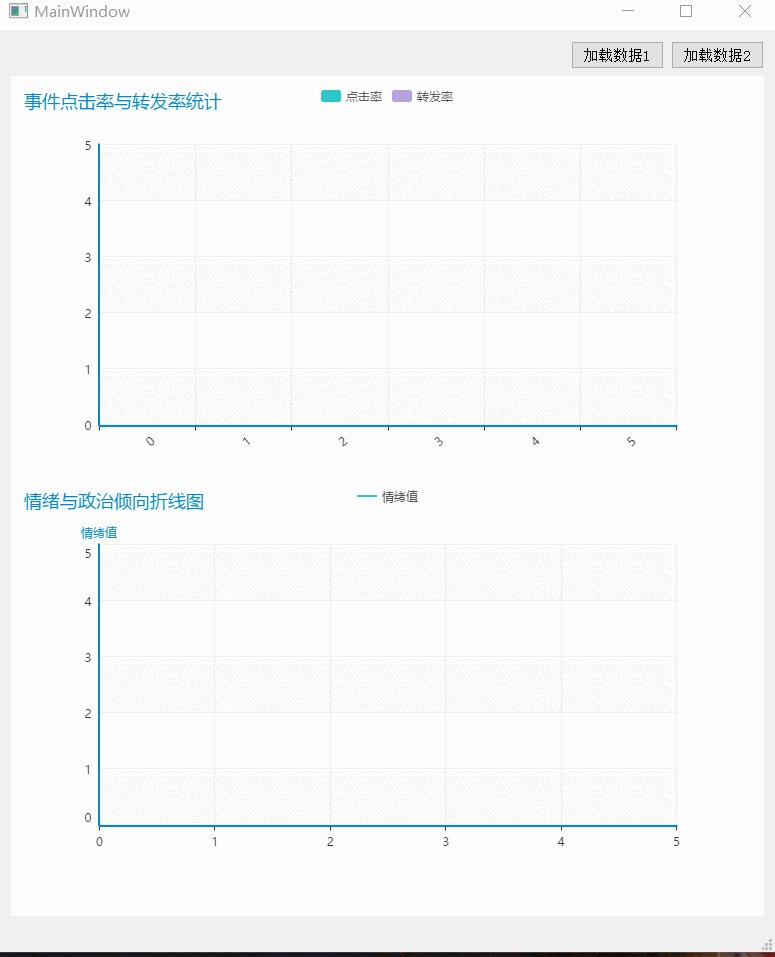
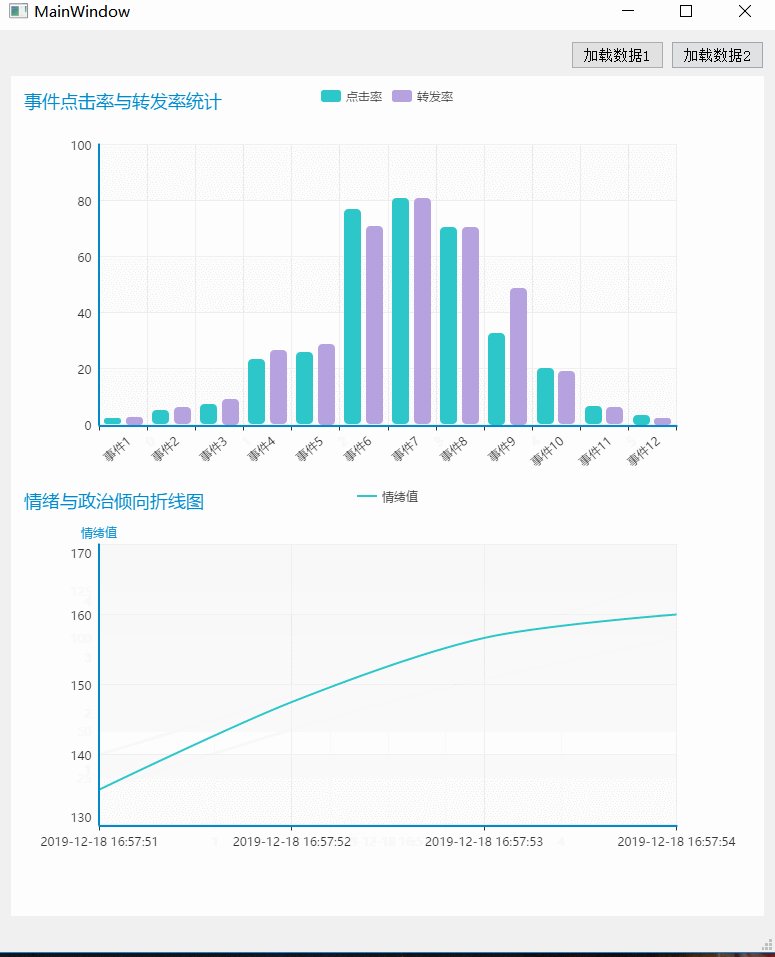
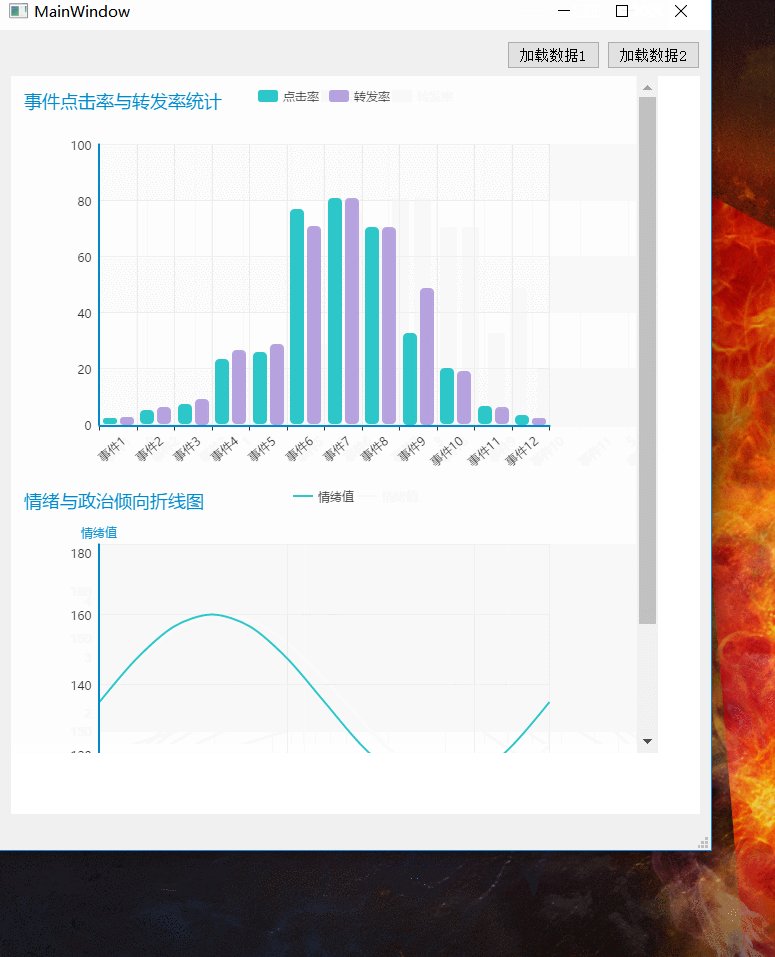
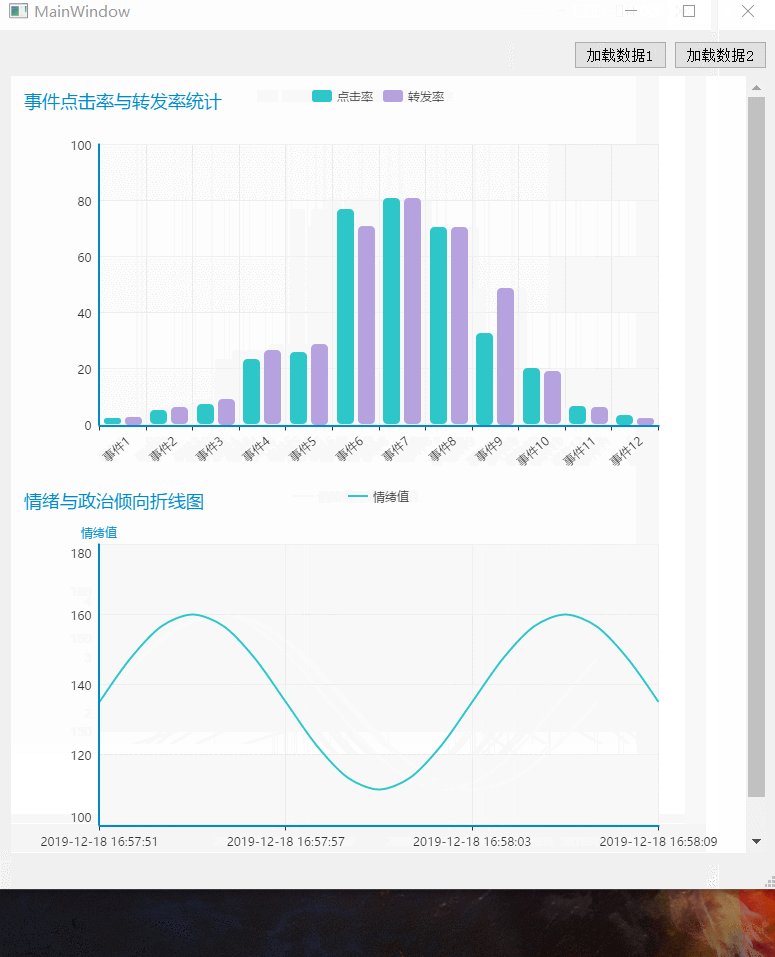
二 效果图

二 功能实现
1 新建一个GUI工程
2 在ui编辑器中,在窗口中新增一个QWidget并设置主窗口的自动布局。
3 将新增的QWidget提升为QWebEngineView
4 编写html文件(重点)
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="clicked_forward_chart" style="height:500px"></div>
<!-- ECharts单文件引入 -->
<script src="build/dist/echarts.js"></script>
<script type="text/javascript">
var clickedForwardChart;
var xx;
var dataClicked;
var dataForward;
function setClickedForwardDatta(scale, clicked, forward) {
xx = scale.split(",");
dataClicked = clicked.split(",");
dataForward = forward.split(",");
}
// 路径配置
require.config({
paths: {
echarts: 'build/dist'
}
});
require(
[
'echarts',
'echarts/chart/bar'
],
function (ec) {
clickedForwardChart = ec.init(document.getElementById('clicked_forward_chart'), 'macarons');
setClickedForwardDatta("0,1,2,3,4,5", "0", "0");
var option = {
animation: false,
title: {
text: '事件点击率与转发率统计'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['点击率', '转发率']
},
calculable: true,
xAxis: [
{
type: 'category',
data: xx,
axisLabel: {
interval:0,
rotate:40
}
}
],
yAxis: [
{
type: 'value',
max: 1.5,
min: 0
}
],
series: [
{
name: '点击率',
type: 'bar',
data: dataClicked,
},
{
name: '转发率',
type: 'bar',
data: dataForward,
}
]
};
//窗体自适应
//window.onresize = clickedForwardChart.resize;
// 为echarts对象加载数据
clickedForwardChart.setOption(option);
}
);
function updateClickedForwardData(scale, clicked, forward) {
if (!clickedForwardChart) {
return;
}
setClickedForwardDatta(scale, clicked, forward);
//更新数据
var option = clickedForwardChart.getOption();
option.xAxis[0].data = xx;
option.series[0].data = dataClicked;
option.series[1].data = dataForward;
clickedForwardChart.clear();
clickedForwardChart.setOption(option);
}
</script>
<script>
function resizeWindow() {
window.onresize = function () {
clickedForwardChart.resize();
}
}
resizeWindow();
</script>
</body>
注意:
1)用于加载EChart的<div>标签需要设置高度样式,不然显示不出来,宽度不需要设置
2)底下的JS代码resizeWindow一定要加,并且一定要调用resizeWindow,这样才会自动设置窗口。
4 在cpp文件中,为提升的QWidget控件,加载html文件
EchartMainWin::EchartMainWin(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::EchartMainWin)
{
ui->setupUi(this);
ui->widget->load(QUrl("E:/workspace/QT_PRJ/echartsTest/htmlEcharts/KDStatisticalChart.html"));
}5 在CPP文件中,添加加载数据功能
void EchartMainWin::on_pushButton_load_clicked()
{
QString xx = "事件1,事件2,事件3,事件4,事件5,事件6,事件7,事件8,事件9,事件10,事件11,事件12";
QString clicked = "2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 80.6, 70.2, 32.6, 20.0, 6.4, 3.3";
QString forward = "2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 80.6, 70.2, 48.7, 18.8, 6.0, 2.3";
QString strVal = QString("updateClickedForwardData(\"%1\",\"%2\",\"%3\");").arg(xx).arg(clicked).arg(forward);
ui->widget->page()->runJavaScript(strVal);
}6 如果要在页面中添加两个图表,只需要按上面的依葫芦画瓢即可
a)新增一个<div>标签并设置高度
<div id="other_chart" style="height:400px"></div>b)新增一个<javascript>标签,用于加载第二个图的数据
<script type="text/javascript">
var myChart;
var otherX;
var dataMood;
function setOtherData(scale, mood) {
otherX = scale.split(",");
dataMood = mood.split(",");
}
// 路径配置
require.config({
paths: {
echarts: 'build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
myChart = ec.init(document.getElementById('other_chart'), 'macarons');
setOtherData("0,1,2,3,4,5", "0")
var option = {
animation: false,
title: {
text: '情绪与政治倾向折线图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['情绪值']
},
calculable: true,
xAxis: [
{
type: 'category',
boundaryGap: false,
//data : ['0','1','2','3','4','5']
data: otherX
}
],
yAxis: [
{
type: 'value',
scale: true,
name: '情绪值',
boundaryGap: [0.2, 0.2]
}
],
series: [
{
name: '情绪值',
type: 'line',
data: dataMood,
symbol: 'none' //取消折点圆圈
//data:[0,1,2,3,4,5],
}
]
};
//窗体自适应
//window.onresize = myChart.resize;
// 为echarts对象加载数据
myChart.setOption(option);
}
);
function updateOtherData(scale, mood) {
if (!myChart) {
return;
}
setOtherData(scale, mood);
//更新数据
var option = myChart.getOption();
option.xAxis[0].data = otherX;
option.series[0].data = dataMood;
myChart.clear();
myChart.setOption(option);
}
</script>
c)在窗口自适应中新增新图表的窗口重绘
<script>
function resizeWindow() {
window.onresize = function () {
clickedForwardChart.resize();
myChart.resize();
}
}
resizeWindow();
</script>d) 在CPP中添加新增图表数据加载功能
#include <QTimer>
int g_Amplitude = 25;
int g_Cycle = 6;
int g_SinOffset = 135;
int g_AxisIndex = 0;
EchartMainWin::EchartMainWin(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::EchartMainWin)
{
ui->setupUi(this);
ui->widget->load(QUrl("E:/workspace/QT_PRJ/echartsTest/htmlEcharts/KDStatisticalChart.html"));
}void EchartMainWin::on_pushButton_load_2_clicked()
{
timer = new QTimer(this);
timer->setInterval(1000);
connect(timer, SIGNAL(timeout()), this, SLOT(updateValue()));
timer->start();
}
void EchartMainWin::updateValue()
{
double g_AxisY = g_Amplitude * sin( 3.141592654 / g_Cycle * g_AxisIndex ) + g_SinOffset;
mood.append(QString::number(g_AxisY));
g_AxisIndex++;
x.append(QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss"));
QString strVal = QString("updateOtherData(\"%1\",\"%2\");").arg(x.join(",")).arg(mood.join(","));
ui->widget->page()->runJavaScript(strVal);
}























 1300
1300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








