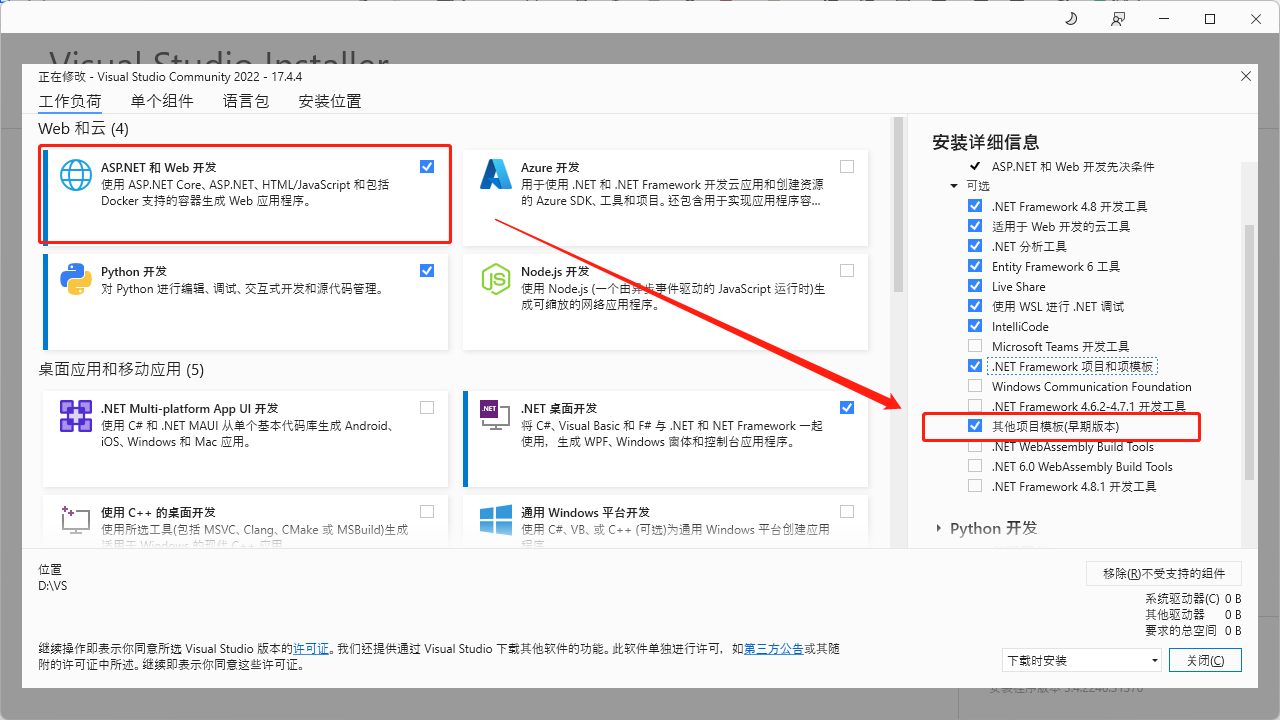
工具→获取工具和功能

把其他项目模板(早期版本勾上)安装即可
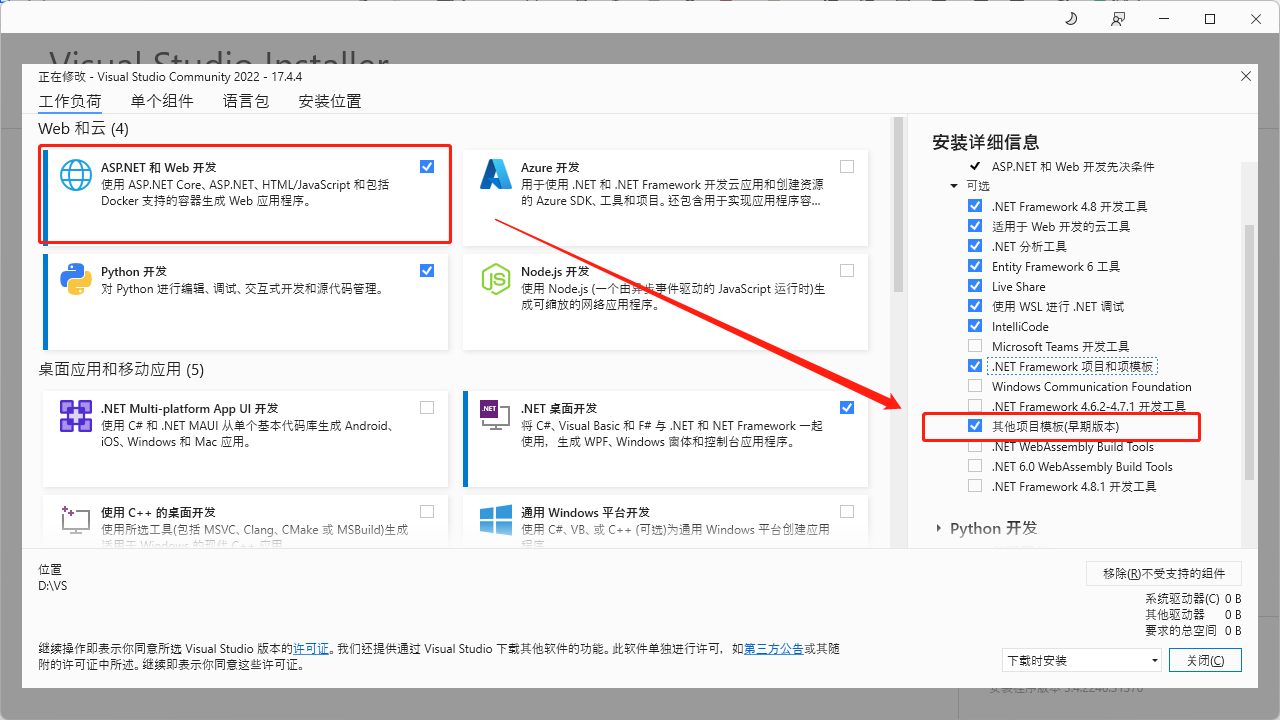
工具→获取工具和功能

把其他项目模板(早期版本勾上)安装即可











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


